2021/12/25 (更新日:2021/12/25)
拡張子 jpg png gif の画像の違いを理解しましょう。WebSiteに適した画像はどれ?【初心者向け】

image photo by StockSnap pixabay
WebSiteで使っている拡張子jpg png gif などの画像の違いがわかりますか?
区別しないでそのまま使っていませんか?
拡張子により画像には違いがあります。
jpg png gif の知っていおきたい特徴を説明します。
拡張子による画像の特徴が理解でき、画像の使い分けができるようになります。
快適にWebSiteを運営してください。
目次
1.拡張子jpg png gif の画像の違いを理解しましょう。Web siteに適しているのはどれでしょう?
2.拡張子jpg png gif の画像の使い分け
3.拡張子jpg png gif の画像の変換・フリーソフト
4.拡張子jpg png gif以外の webp pdf jpeg bmpの画像について
5.まとめ
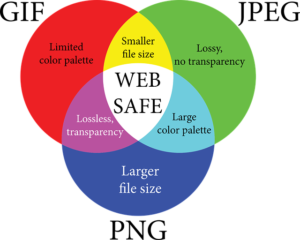
1.拡張子 jpg png gif の画像の違いを理解しましょう。Web siteに適しているのはどれ?

画像にはいろいろな画像ファイル形式があります。データの圧縮方法・表示方法を拡張子で表現します。ファイル名の最後につけて表し、「.jpg」「.png」「.gif」がよく使われます。
1-1. 拡張子 jpg png gifによる違い
| 拡張子 | .jpg | .png | .gif |
| 画像容量(写真の場合) | 小 | 大 | 小 |
| 画像容量(テキストの場合) | 大 | 小 | 小 |
| 色数 | 表示が鮮明(24bit=約1677万色) | 表示が鮮明(24bit=約1677万色) | 表示が粗い(8bit=256色) |
| 下層の画像が透けて見えるか? | 透けて見えない。 | 全色が半透明に透けて見える。 | 一色だけ透けて見える。 |
| 画像のアニメーション対応 | アニメーションで画像が変化しない。 | アニメーションで画像が変化しない。 | アニメーションで画像が変化する。(この場合は、画像容量大となる。) |
*WEB便利ノートを参考にしています。
詳細を知りたい方は、WEB便利ノートの説明を参照ください。
1-2. 拡張子 jpg(joint photographic experts group)の画像説明
不可逆圧縮という画像の圧縮をして画像ファイルを作成。
不可逆圧縮とは、人間に分かりづらい部分を削ってから画像を保存する方式。
一度落とした画質は上げることはできません。
画像は劣化していきます。
しかし、画質を落としてファイルサイズを小さくします。
ファイルサイズが小さいと表示速度が向上します。
1-3. 拡張子 png(photable network praphics)の画像説明
可逆圧縮で、画像を削ることなく、全てのデータを圧縮して保存します。
画像に劣化はありませんが容量が大きくなります。
但し、色数を256色に制限し容量を小さくする使い方もできます。
画像の背景を透明にする画像処理ができるのが大きな特徴です。
透過処理をすることで、他のデザインと組み合わせることができます。
特に、半透明の程度を変えられるので後ろの画像を自由に透けてみせる効果が使えます。
画像表示用の色の設定(RGB)のみに対応して、印刷用の色の設定(CMYK)に対応していないので、印刷するとパソコンの色と少し違います。
1-4. 拡張子 gif(graphics interchange format)の画像説明
可逆圧縮で、256色の表現ができます。
画像の容量は比較的小さく扱いやすい。
アニメーションが作成できるのが大きな特徴です。
ファイルサイズを抑えながらアニーメーション制作するのに有効です。
透過もできますが、半透明はできないので簡単なものに限られます。
2.拡張子 jpg png gif による画像の使い分け

用途による推奨の使い分けをまとめました。
| 拡張子 | .jpg(=jpeg) | .png | .gif |
| 写真 | ◎ 画像表示が綺麗にでき、容量も制限して表示できる。 | ◎ 画像表示が綺麗にできるが、容量がやや大きい。 | △ 画像が少し粗い |
| テキスト | ❌ 容量が大きく不鮮明。 | ◎ 容量小さく鮮明。 | ◎ 容量小さく鮮明。 |
| 上層の画像を透過することで、下層の画像を表示する効果 | ❌ 透過できない。 | ◎ 全色透ける程度を自由に決められる。 | △ 一色の透過のみなのであまり使わない。 |
| 画像をアニメーションに使う場合 | ❌ アニメーションできない。 | ❌ アニメーションできない。 | ◎ アニメーションできる。 |
3.拡張子 jpg png gif の画像を変換するフリーソフト

用途にあった使い方をするために、画像を圧縮したり、画像のフォーマットを変換する必要があります。
画像の加工ができるフリーソフトを数件紹介します。
3-1. WEB便利ノート:CMAN
3-1. I love IMG
*それぞれの使い方については、各記事で確認してから使ってください。
4.拡張子 jpg png gif 以外の webp bmp pdf tiff の画像についての参考情報

4-1. 拡張子 webp の画像
Googleが開発した軽量化した画像フォーマット
| 拡張子 | .webp | .jpg | .png | .gif |
| 圧縮 | ◎ .jpg .pngに比べ大幅に容量小 (非可逆圧縮) | |||
| 透過 | ◎ | ❌ | ◎ | △ |
| アニメーション | ◎ | ❌ | ❌ | ◎ |
画像容量が小さく、透過もアニメーションも対応している画像フォーマットです。
全てに対応していてオールマイティのように思えます。
しかし、普及していない理由もあります。
- 変換に手間がかかる。
(Photoshop,Adobe XDなどのアプリケーションに未対応) - 全てのブラウザに対応していない。
(iOS,Safari,IEなどは未対応) - 非可逆圧縮のため画像の劣化は生じます。
使う状況を検討して活用を考えてください。
4-2. 拡張子bmp (Microsoft Windows Bitmap Image)の画像
Windowsが標準でサポートしている画像フォーマット
1ピクセルに一つの色情報を持っている画像で、圧縮されていないため何度編集しても劣化しません。
その代わりデータ容量がすごく大きいです。
最近はあまり使われていないようです。
4-3. 拡張子pdf (Portable Document Format)の画像
紙に印刷したときのデータ状態をそのまま保存できるファイル形式。
どんな端末でも情報をそのまま共有できます。
4-4. 拡張子tiff (Tagged Image File Format)の画像
アルダス社によって開発された画像フォーマット。
極端に大容量のデータになることがあります。
圧縮していない形式で、WEB上での表示に対応していない。
*画像の表示法について興味がある方は、こちらの記事もどうぞ。
background-img 画像を思い通りにレスポンシブで表示する方法。imgも併せて説明します。
5.まとめ
画像の拡張子の違いについて説明してきました。
透過に使う画像やアニメーションに使う画像は用途に適したフォーマットを使う必要があります。
理解するとWeb制作の幅が拡がりますね。
少しでもWebsite作成の参考になればと説明してきました。
皆様が活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.