2020/10/12 (更新日:2024/3/4)
サイト内検索の標準版とhtmlで自作するカスタマイズした検索窓

検索窓をすぐに htmlで作りたいときがありますね。
ここでは、標準的なサイト内検索窓、自作するサイト内検索窓、
標準的なGoogle検索窓の3種類の雛形をご説明します。
是非ご活用ください。
■もくじ
1.標準的なサイト内検索窓
2.自作するサイト内検索窓
3.標準的なGoogle検索窓(参考)
4.まとめ
サイト内検索の標準版とhtmlで自作するカスタマイズした検索窓
1.標準的なサイト内検索窓

<input type=”search”>:検索のための入力欄。
*<input type=”text”>との違いは一部のブラウザで見た目が違うだけ
”text”を使うことも出来ます。
name:入力につける固有名
placeholder:入力ヒントの表示
<input type=”submit”>:サーバに<form> </form>間にある<input><textarea>の入力内容を送信するために使用するボタン。
<name>:入力につける固有名
<value>:サーバに送信する値(必要に応じて)
<form action=”#”>:フォームを送信するURL
(本来検索するURLですがここでは都合上、#=自分を記入)
method=”post”:送信時のHTTPプロトコル
<form action="#" method="post">
<input type="search" name="search" placeholder="キーワードを入力">
<input type="submit" name="submit" value="検索">
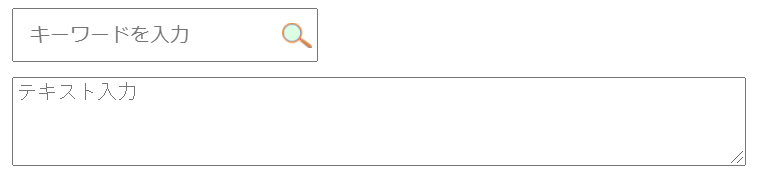
</form>2.自作するサイト内検索窓

<input type=”image”>:サーバに<form> </form>間にある<input> <textarea>の入力内容を送信するために使用するボタン。
src=”:画像に表示するURL”
alt=”検索”:画像が表示できない場合の代替テキスト(必須)
<div id=”box”>:画像を検索窓内で位置を決めるために親のidが必要
<textarea~ :複数行のテキスト入力を行う場合に使用
(参考に追加した)
cols=”値”:1行あたりの文字数
rows=”値”:行数
maxlength=”文字数”:入力可能最大文字数
<form action="#" method="post">
<div id="box">
<input type="text" name="smp_text" placeholder="キーワードを入力" id="headerSearchText">
<input type="image" name="smp_name" src="https://drive.google.com/uc?export=view&id=1qyh3SwKQK9922MjChea6ZsmoKqOEPc5i" alt="検索" id="headerImage">
</div>
<textarea cols="70" rows="4" name="smp_textarea" maxlength="255" placeholder="テキスト入力"></textarea>
</form> 【CSS】
#box{position:relative; 検索窓を親として定義
#headSearchText{line-height:30px; 検索画像が入る大きさを確保
#headerImage{position:absolute; top:10px; left:180px;
検索窓内の位置を定義、width:20px; imageの大きさを定義
*設定するスペースに応じて、検索窓・画像の大きさ、画像の位置は
調整してください。
#box{
position:relative;
top:0px;
left:0px;
padding-bottom:10px;
}
#headerSearchText{
line-height:30px;
padding-left:10px;
padding-right:28px;
}
#headerImage{
width:20px;
position:absolute;
top:10px;
left:180px;
}3.標準的なGoogle検索窓(参考)

標準的なGoogleサイト内で検索するタイプです。
action=” http://www.google.co.jp/search” グーグルの検索UR
<a href=” http://www.google.co.jp/“>: グーグルのaタグ
<img src=http://www.google.com/logos/Logo_40wht.gif
:グーグルのロゴ画像
align=”absmiddle”:テキストや画像の中央に画像をあわせる。
(テキストがロゴの中央に来ている)
<input type=hidden name=ie value=Shift_JIS>
:グーグルが受け取る文字コード
<input type=hidden name=oe value=Shift_JIS>
:検索結果を出力する文字コード
value=”ja”:日本語表記
<form method=get action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif" border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=ie value=Shift_JIS>
<input type=hidden name=oe value=Shift_JIS>
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>表示を共有します。
See the Pen search_window by Seiji Nakamura (@sjnkmr_777) on CodePen.
4.まとめ
便利に使える様にまとめたつもりです。ご活用ください。
*最後まで読んでいただきありがとうございます。舌足らずで説明不足の所はお許しください。また、真面目に記載していますが保証はできませんことご了承ください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.