2024/3/15 (更新日:2024/3/15)
CSSを使いBackground imgのアスペクト比を保ちバランス良く画像を画面いっぱいに表示する方法

by kareni pixabay
CSSを使いBackground imgの画像を画面に思い通りに表示するのはなかなか難しいと思いませんか?
CSSを使いBackground imgのアスペクト比を保ちバランス良く画像を画面いっぱいに表示するコーディング方法を解説いたします。
画像のまわりに空白がない画面表示方法を数種類解説します。
実際にすぐに活用いただけます。是非、ご活用ください。
目次
1.CSSを使いBackground imgをバランス良く画面いっぱいに表示する3つの表示方法の比較
2.CSSを使いBackground imgのアスペクト比を保ちバランス良く画像を画面いっぱいに表示する方法
3.CSSを使いBackground imgを、決められた画面にバランス良く画像をいっぱいに表示する方法
4.CSSを使い、<img ~ をアスペクト比を保ちバランス良く画像を画面いっぱいに表示する方法
1.CSSを使いBackground imgをバランス良く画面いっぱいに表示する3つの表示方法の比較

CSSを使ってbackground-imageやimgを画面いっぱいに表示する方法はいくつかあります。ここでは異なる3つの表示方法を解説していきます。
画像の部分もしくは全部を切り取り表示している状況を確認します。
その3パターンは下記になります
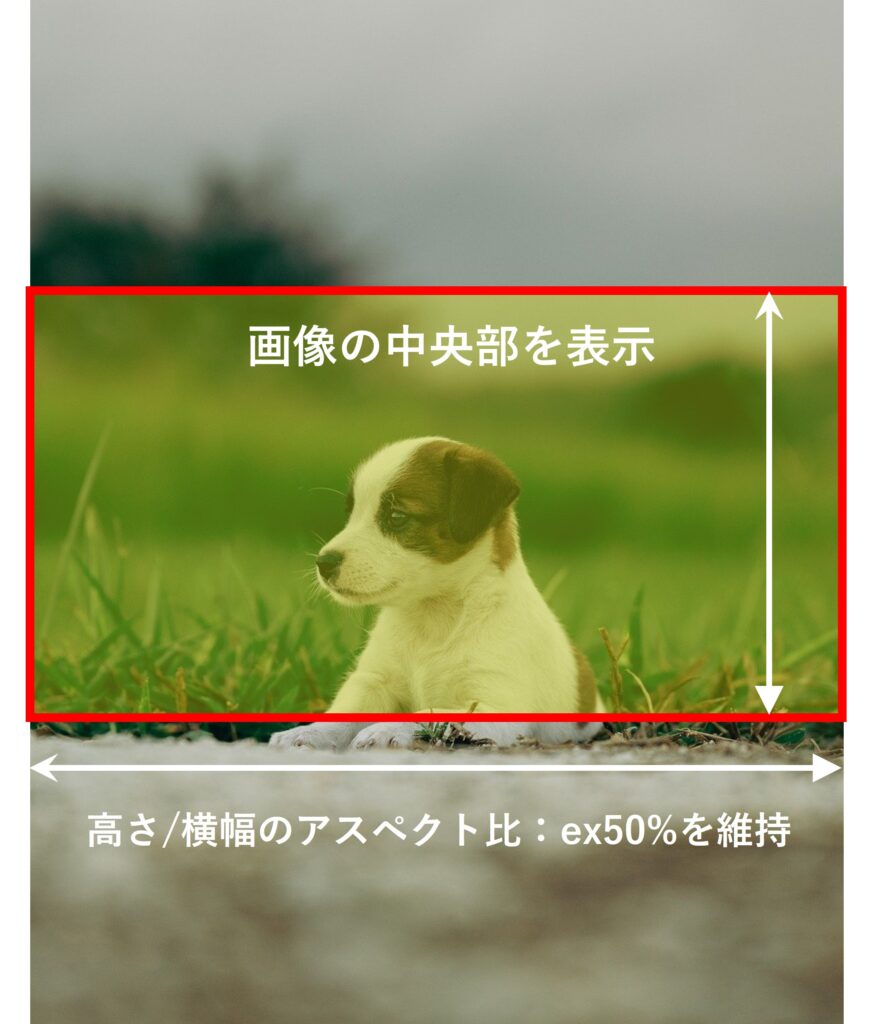
①表示画面のアスペクト比が横幅基準で一定になる表示(例:50%)
②高さが一定になる表示(例:height:250px)
③画像のアスペクト比が一定になる表示

画像の切り取り部分
①表示画面のアスペクト比が横幅基準で一定になる表示(例:縦横比50%)

横幅100%、高さ50%の範囲を、全体の画像の中央の部分から切り取り表示します。
②横幅が変化しても、高さが一定になる表示(例:高さ250px,アスペクト比変化)

横幅が変わっても、横幅100%、高さ250pxの範囲を、全体の画像の中央の部分から切り取り表示します。
③画像のアスペクト比が一定になる表示(縦横比は元画像の縦横比と同じ)

元画像の比率で、全体の画像をそのまま表示します。
サイトでは、切り取られた画像を画面の拡縮に応じて表示されます。
上で示した画像を表示するためのコーディングを以下に解説していきます。
参考:元画像
画像の寸法:横幅1017px × 高さ1280px
画像提供:by RonaldPlett pixabay

2.CSSを使いBackground imgのアスペクト比を保ちバランス良く画像を画面いっぱいに表示する方法

表示する画面のアスペクト比を決めて、その画面いっぱいにimage画像を切り出して表示する方法です。
画像の周辺に白抜きの部分は無くし、画面いっぱいに画像を最大限表示します。
画像は、background-imageを使います。
See the Pen dog-bgpa-bg50 by Seiji Nakamura (@sjnkmr_777) on CodePen.
0.25×をクリックすると良くわかります ▲
html
<div class="bg-img bk-im-pa img-bg50"></div>background-imageを表示する領域を<div>タグで確保します。
CSS
.bg-img {
max-width: 1070px;
width: 100%;
margin: 0 auto;
}
.bk-im-pa{
background-image: url("dog.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.img-bg50 {
position: relative;
&::before {
display: block;
content: ' ';
padding-top: 50%;
}
}.bg-img
幅最大1070pxで中央配置
.bk-im-pa
背景画像を読み込み、画面の周辺に隙なく画像を表示するとともに中央配置する
.img-bg50 ◀ここがポイント
疑似要素(::before)でpadding-top:50%と指定することで幅に対して50%の高さを確保する。この領域に背景画像を表示する。
3.CSSを使いBackground imgを、決められた画面にバランス良く画像をいっぱいに表示する方法

横幅が変化しても、高さは一定になる画面の中に画像を表示します。
画像の周辺に白抜きの部分は無くし、画面いっぱいに画像を表示します。
画像は background-image を使います。
See the Pen dog-bgca-normal by Seiji Nakamura (@sjnkmr_777) on CodePen.
0.25×をクリックすると良くわかります ▲
html
<div class="bg-img bk-im-ca"></div>background-imageを表示する領域を<div>タグで確保します。
CSS
.bg-img {
max-width: 1070px;
width: 100%;
min-height: 250px;
margin: 0 auto;
}
.bk-im-ca{
background-image: url("dog.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}.bg-img
幅最大1070px、最小高さ250pxを確保して、中央配置
.bk-im-ca
背景画像を読み込み、画面の周辺に隙なく画像を表示するとともに中央配置する
▶高さ250pxの画面いっぱいに画像が表示される
4.CSSを使い、<img ~ をアスペクト比を保ちバランス良く画像を画面いっぱいに表示する方法

画面の横幅が変化しても、元画像のアスペクト比を保ちながら全画面表示をします。
画像は、htmlでimage画像を読み取り表示します。
See the Pen dog-im-ca by Seiji Nakamura (@sjnkmr_777) on CodePen.
0.25×をクリックすると良くわかります ▲
html
<div class="block im-ca">
<img src="dog.jpg" alt="">
</div><div>タグに
<div>タグ内に、<img で画像を読み込み表示します。
CSS
.block {
max-width: 1070px;
width: 100%;
min-height: 300px;
margin: 0 auto;
position: relative;
}
img {
position: absolute;
width:100%;
height:auto;
top: 0;
}
.im-ca{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center center;
}.block
幅最大1070px、最小高さ300pxを確保して、中央配置
画像配置の基準位置に指定します
img
画像配置は、.blockの上部を重ねて配置し、重なるように表示します。
.im-ca
画像は、画面の周辺に隙なく画像を表示するとともに中央配置する
*画像の他の表示方法も知りたい方は、こちらも参照ください。
5.まとめ

画面いっぱいに画像を表示する方法を解説致しました。
状況に合わせて、活用してもらえれば幸いです。
まとめの比較画像
See the Pen dog-com3 by Seiji Nakamura (@sjnkmr_777) on CodePen.
0.25×をクリックすると良くわかります ▲
最後まで読んでいただきありがとうございます。
説明できる内容は限られていますが、極力正確に伝えるように心がけました。
足りない部分、適切でない部分、補足などが有りましたらご指摘等お願いいたします。
Copyright–Seiji Nakamura, 2024 All Rights Reserved.