2021/1/22 (更新日:2023/9/6)
固定ページをWordPress限定タグや関数を使って編集し、WordPressに組み込みます。

自作した固定ページやトップ以外のページをWordPressへ組み込むのは始めは苦労しますね!
WordPressはPHPで構成されていますが、PHPを学習中であれば初心者でも固定ページを編集してWordPressに組み込むことは出来ます。
始めにトップページを基準に全体の構成を明確に定義します。
その後WordPressのテンプレートタグとWordPress関数を使って固定ページなどをWordPress化します。
実存のブログを使い、トップページの編集法を具体的に説明します。
よく使う記述を覚えればほとんどのテーマは作れます。
是非挑戦してみてください。
■もくじ
1. 固定ページをWordPress限定タグや関数を使って編集し、WordPressに組込む。
2. 投稿ページを編集してWordpressに組込む
3. アーカイブページを編集してWordpressに組込む
4. 固定ページを編集してWordpressに組込む
5. 固定ページなどを編集したWordPressに関する補足
今回はトップページ以外のページを作成します。
トップページで読者がクリックすることで遷移するページです。
1.固定ページをWordPress限定タグや関数を使って編集し、WordPressに組み込みます。

【前提】開発のやり易さから、トップページを分割構造にして共通部分を共用して開発します。
・始めに各ページの構造を決めます。
・各ページで共通する項目が多々存在します。
・共通の内容はファイルにして呼び出して共用する構造にします。
1-1. ブログのトップページ、投稿ページ、アーカイブページ、固定ページの構造をつくります
(1)トップページの構造
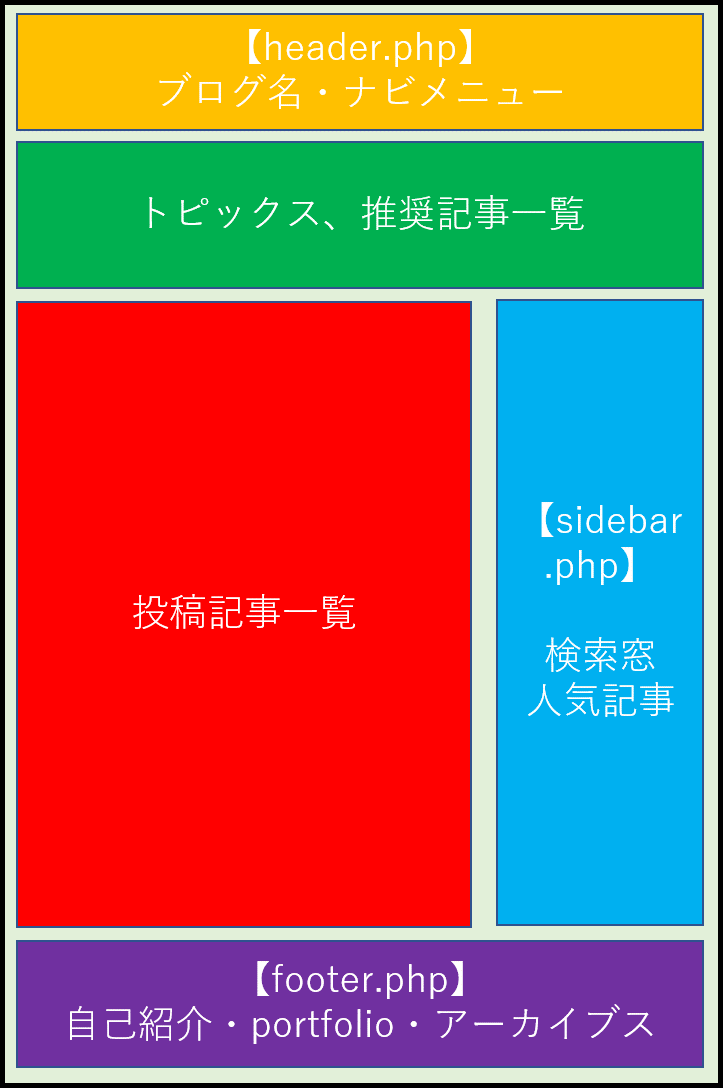
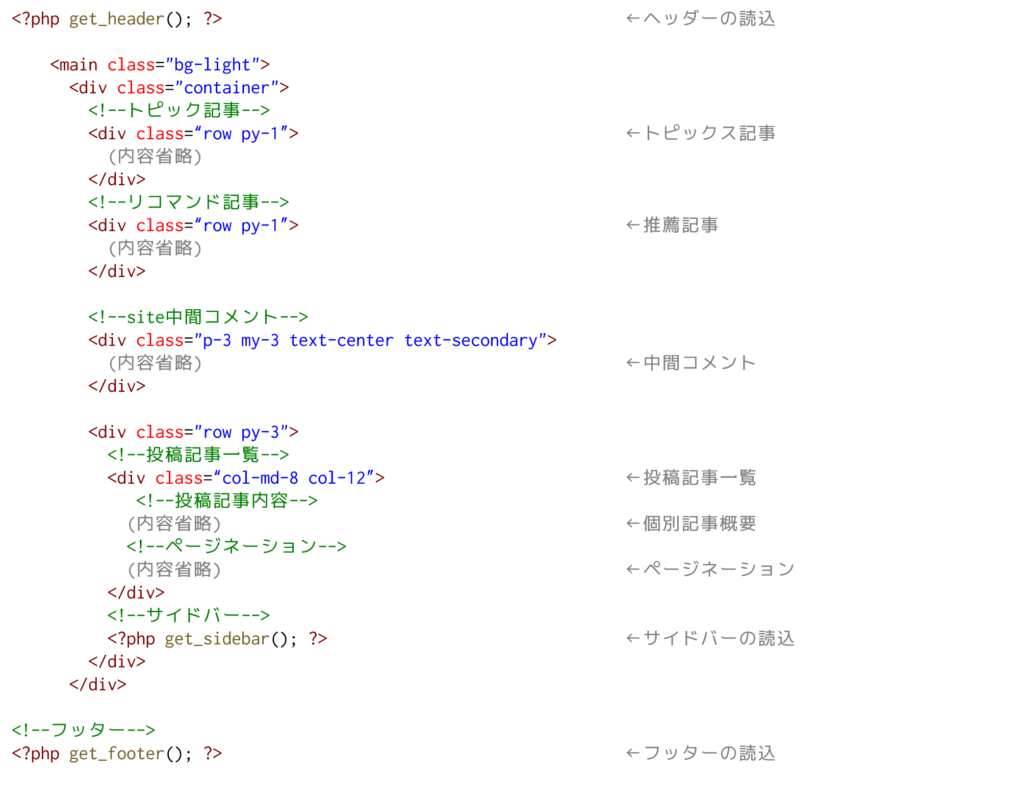
トップページのファイル 【index.php】 を内容に応じたファイルに分割します。

トップページ:【index.php】
①ブログ名、ナビメニューは、共通に使うので【header.php】ファイルにまとめます。
②トピックス記事一覧と推奨記事一覧は、トップページのみで使用するのでそのままにします。
③投稿記事一覧は、トップページのみで使用するのでそのままにします。
④検索窓と人気記事一覧は、他の記事で使用することがあるので【sidebar.php】ファイルにまとめます。
⑤自己紹介・Portfolio・アーカイブスは、共通に使うので【footer.php】ファイルにまとめます。
*トップページの構成について確認をしたい方はこちらを参照ください。
(2)リンク先のページの構造

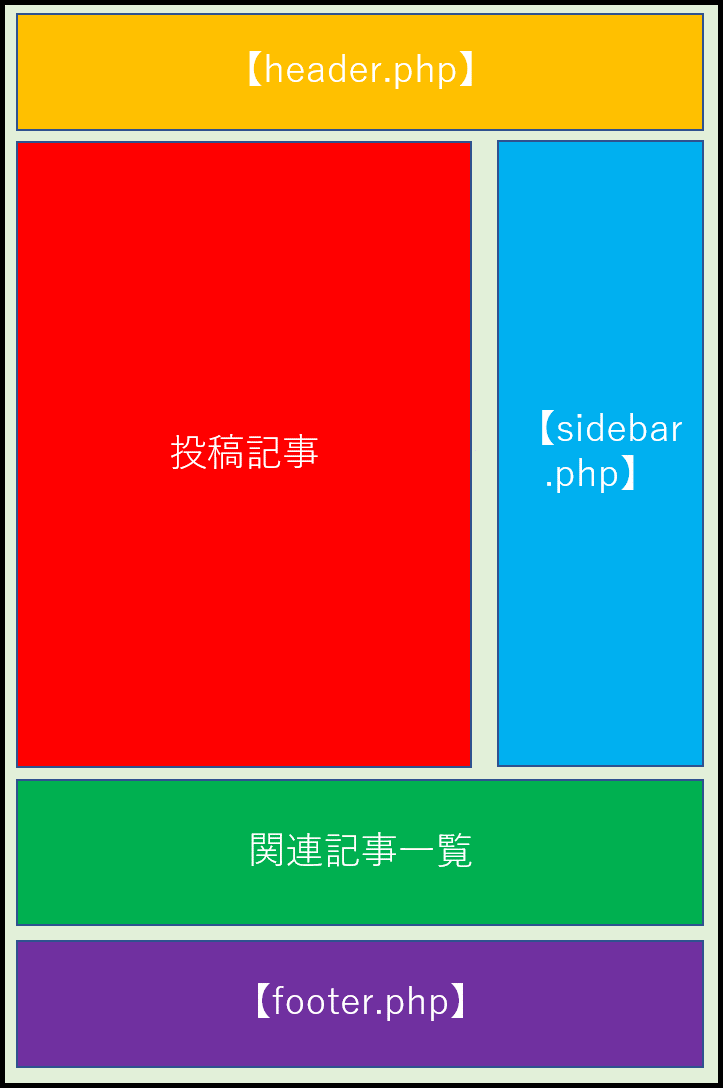
投稿ページ:【single.php】
選んだ投稿記事の内容を表示します。
読者の利便性を向上させる目的で、
表示した投稿記事と同じカテゴリーの投稿記事一覧の抜粋を記事下で見れるようにします。
【header.php】【sidebar.php】【footer.php】を共用して作成します。

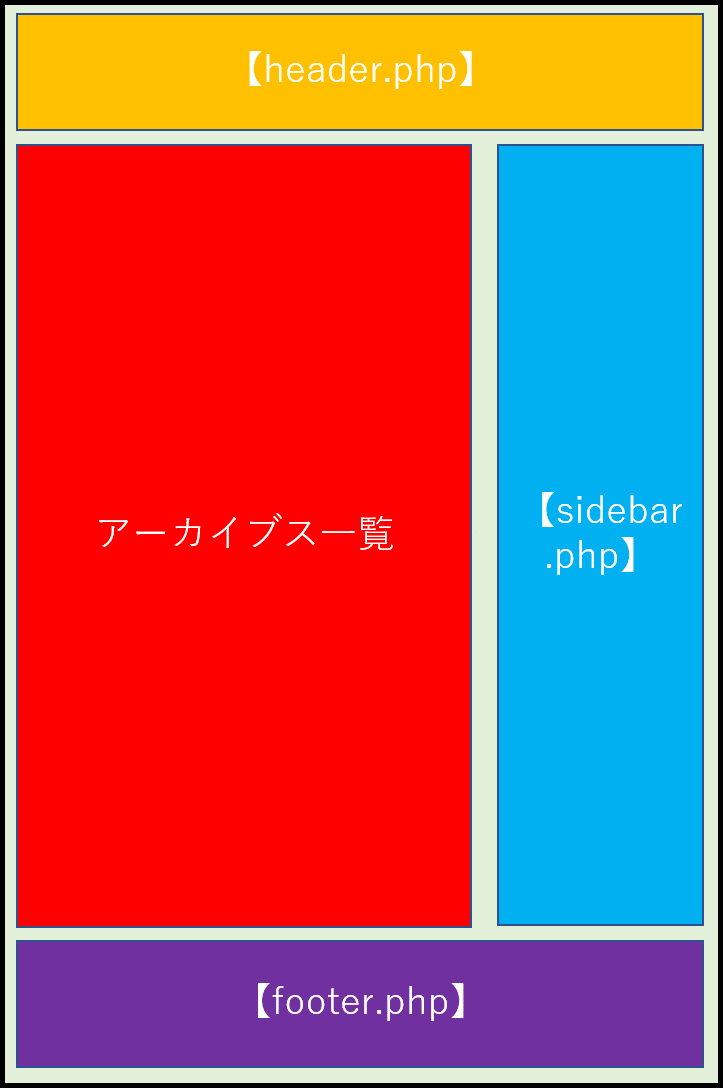
アーカイブページ:【archive.php】
関連記事一覧を表示します。
【header.php】【sidebar.php】【footer.php】を共用して作成します。

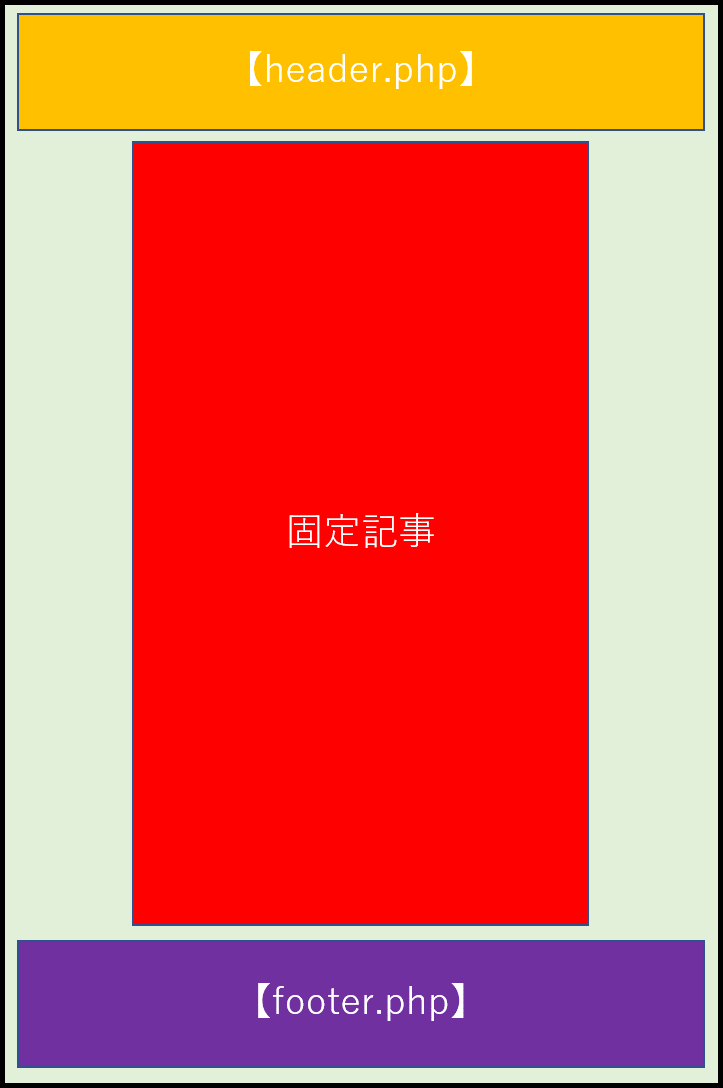
固定ページ:【page.php】
投稿とは表示目的が異なる記事なので、
シンプルにタイトル、サムネイル、内容のみを記事として表示をします。
ブログの最低限の情報として
【header.php】【footer.php】を共用して作成します。
1-2. トップページのファイルを分割して共通のファイルをつくる
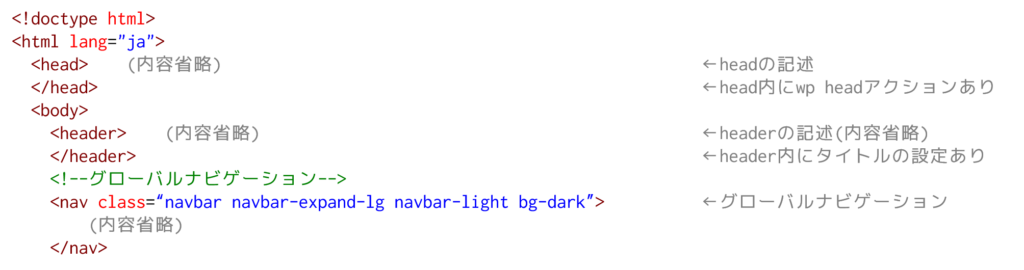
【header.php】ファイル
共通項目<!doctype html><html lang=”ja”>、headの記述、ブログ名、ナビメニューをまとめます。

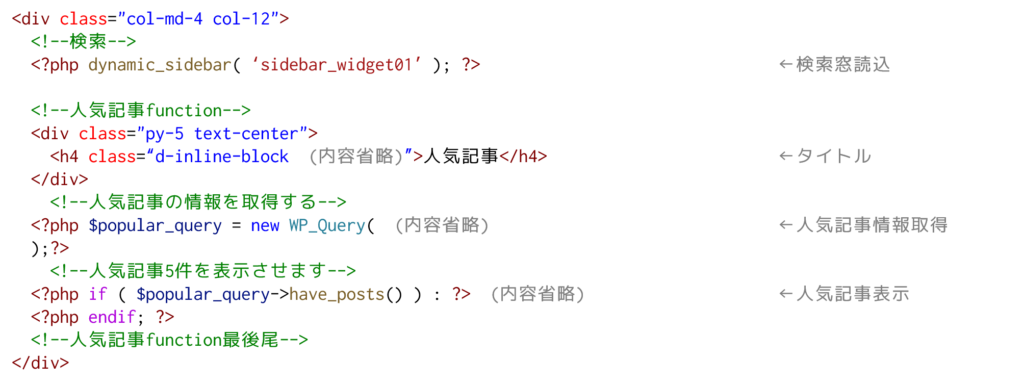
【sidebar.php】ファイル
検索窓と人気記事一覧をまとめます。

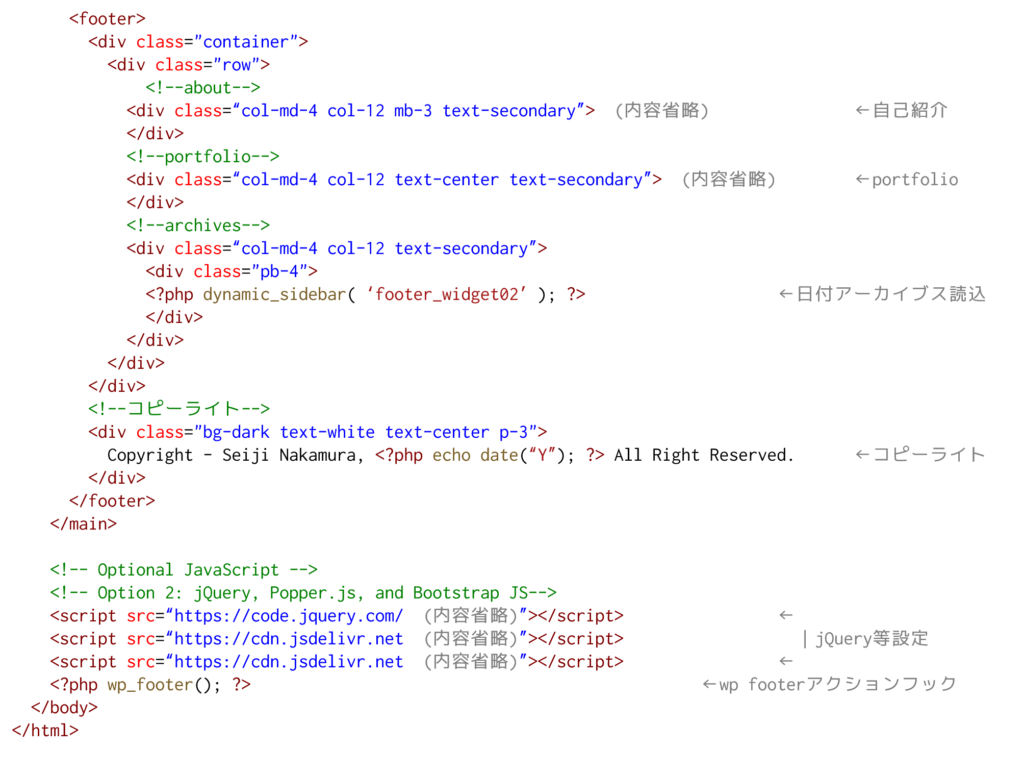
【footer.php】ファイル
自己紹介・Portfolio・アーカイブス、コピーライト、jQuery等の読込をまとめます。

1-3. トップページにインクルードタグでファイルを配置する
共通ファイルをインクルードタグを使って【index.php】内に配置して呼び込みます。
【header.php】を読み込むには、関数<?php get header(); ?>を用います。
【sidebar.php】を読み込むには、関数<?php get sidebar(); ?>を用います。
【footer.php】を読み込むには、関数<?php get footer(); ?>を用います。
インクルードタグの詳細の使い方は、【添付-No1】で確認してください。
これで 【index.php】 の修正は完成です。

*ファイルのまとめ方は共通部分をどうするかページの構造により変わるものです。
自分のやりたい事に合わせて工夫して作り上げてください。
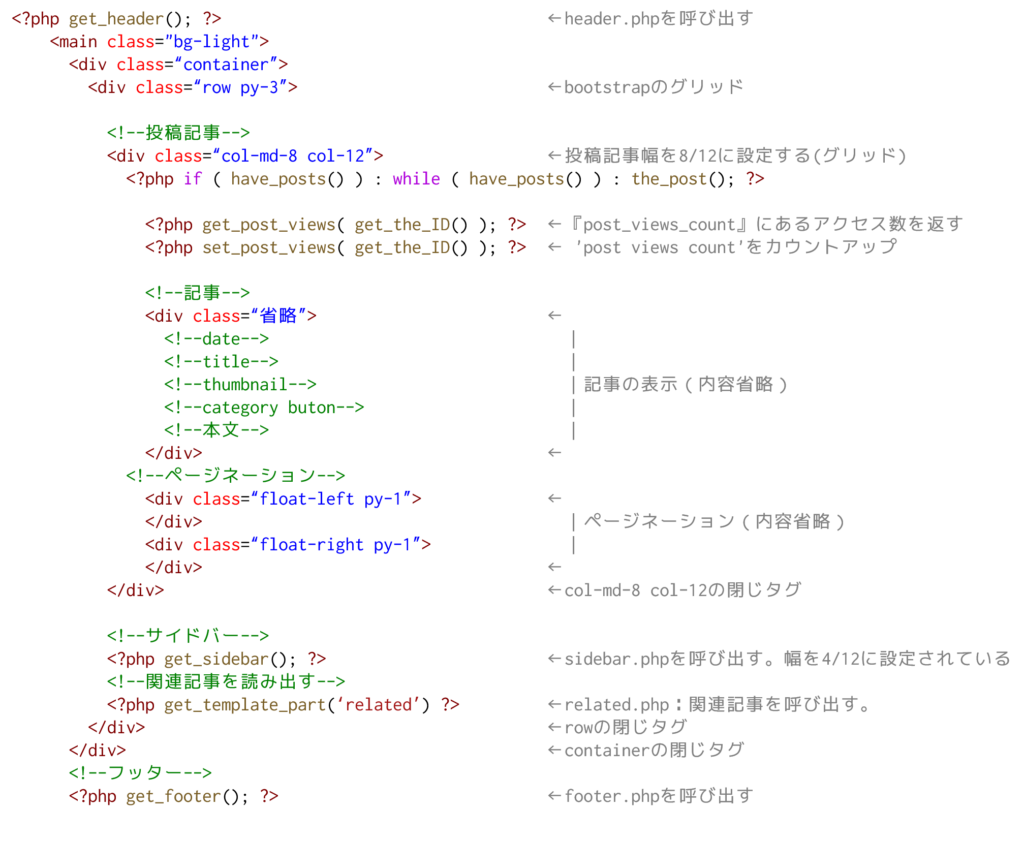
2. WordPressで自作するブログの投稿ページをWordpress化

投稿ページとは、
読者が読む時に選択した
投稿記事の本文を表示する
のが目的のページになります。
新規にファイル<single.php>を
作成して表示します。
ヘッダー、サイドバー、フッターの情報は
トップページ同様に表示します。
表示記事の関連記事一覧も表示します。
2-1. 投稿記事を表示します
(1)更新日の追加
<get the modified date()> で、更新の有無を判断します。「もし更新記事があるなら」
<the modified date()> で、更新日を表示して処理を終了します。
【添付-No2,3】で使い方が参照できます。
(2)SEO対策
記事のタイトルを<h1>タグで囲みます。
一方、ブログ名は<h1>タグを<div>タグで表します。
(3)本文の表示
<the content()>を使い、投稿の本文を取得し表示します。
【添付-No4】で使い方が参照できます。
(4)PV数のカウントアップ
投稿記事を参照する時に、ファンクション「get_post_views( )」を使い
カスタムフィールドにある「post_views_count」を読み出します。
その後、ファンクション「set_post_views( )」でPV数をカウントアップします。
先回、<functions.php>で定義したファンクションを使っています。

2-2. 関連記事を表示します
関連記事を表示する新規のファイル<related.php>を作成して、呼出して使うようにしていきます。
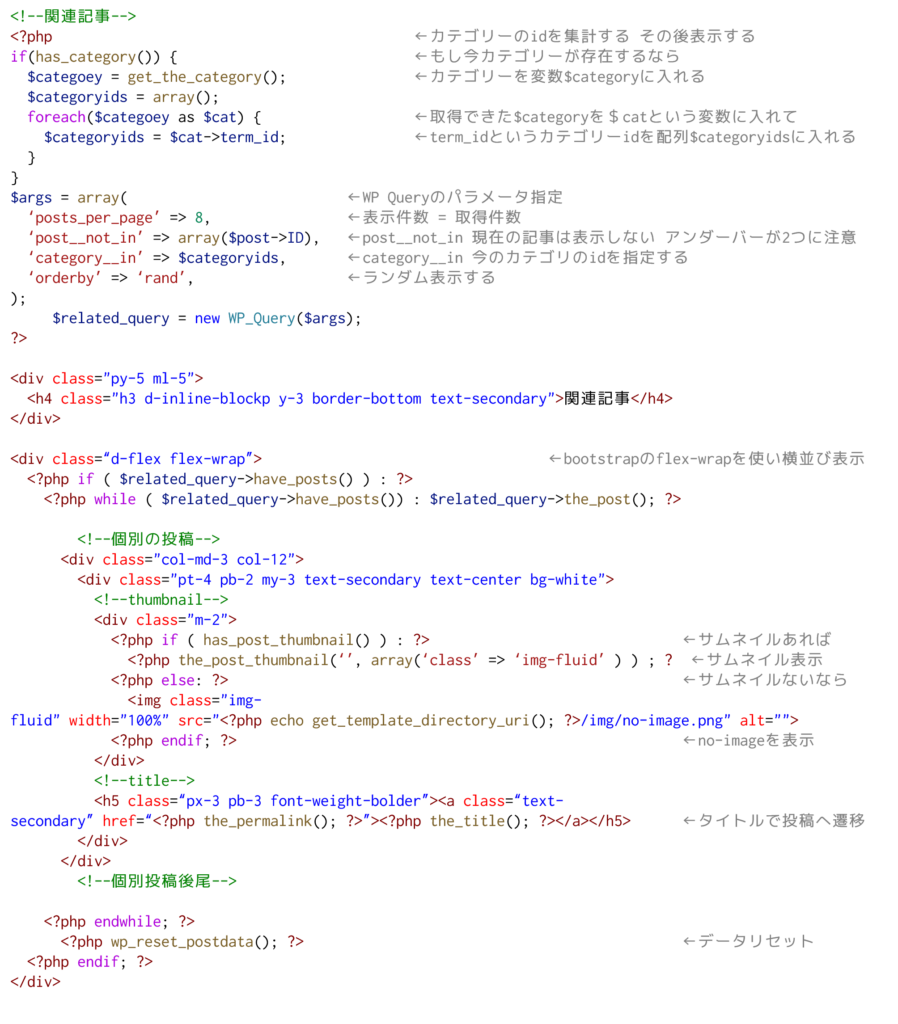
(1)関連記事の取得
新規のファイル<related.php>を作成して、
同じカテゴリーの記事を関連記事として表示するコードを組みます。
「has category( )」でカテゴリーが存在するのを判断し、あるなら関連記事の取得をします。
「get the category( )」を使って、今のカテゴリー名を取り込み、
そのカテゴリーを持つ記事のidを取得します。
その後、パラメータで表示の条件を設定し、
関連記事のサムネイルとリンク付きのタイトルを表示するコードを組みます。
忘れてはいけないのは、用が済んだら最後に「wp reset query」を呼出してリセットすることです。
【添付-No5,6,7,8,9】で使い方が参照できます。

(2)関連記事の表示
投稿記事ページで関連記事を表示したい場所に「<?php get_template_part(‘related’) ?>」を
書き込むことで<related.php>が呼出せます。
【添付-No10】で使い方が参照できます。
2-3. 投稿ページをインクルードタグで配置して構成します
投稿ページをインクルードタグを使って構成していきます。
・関連記事:<related.php>は、「<?php get_template_part(‘related’) ?>」
・ヘッダー部分:<header.php>は、「<?php get_header(); ?>」
・サイドバー:<sidebar.php>は、「<?php get_sidebar(); ?>」
・フッター部分:<footer.php>は、「<?php get_footer(); ?>」
で呼出して配置します。

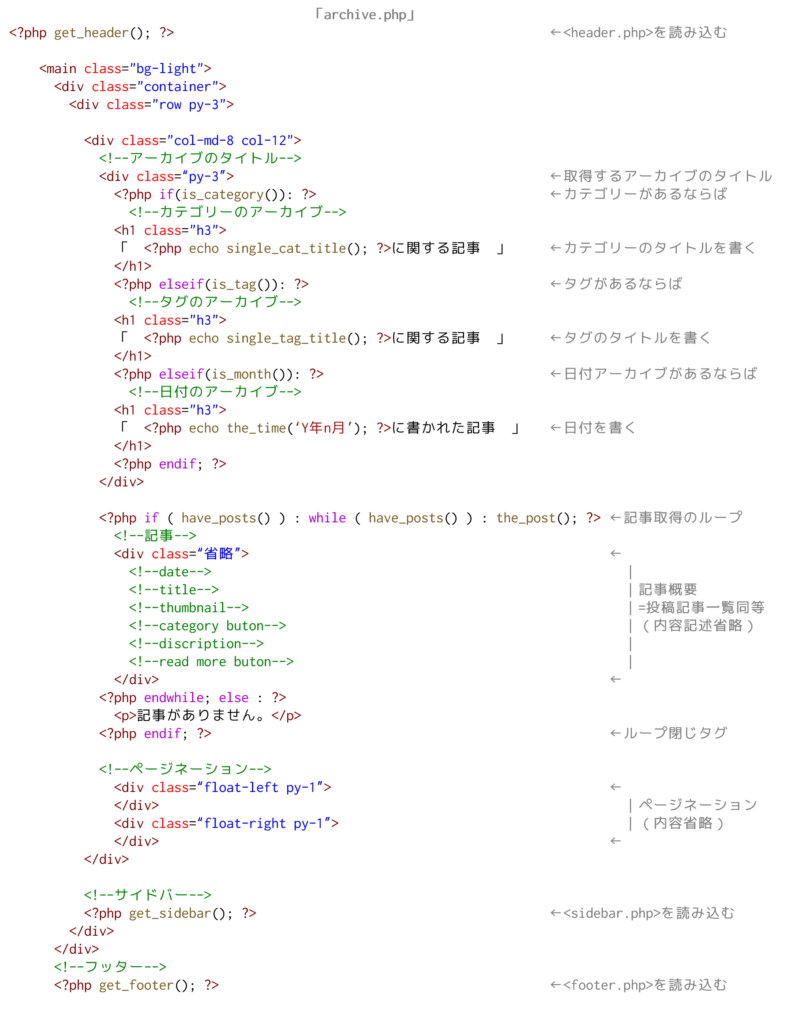
3. WordPressで自作するブログのアーカイブページをWordpress化

アーカイブページとは、
気になるワードに関係する記事一覧です。
すなわちカテゴリーアーカイブ、タグアーカイブ、日付アーカイブなどの
それぞれに関する記事一覧を表示するページを意味します。
アーカイブを表示する
ファイル<archive.php>を作成して、
呼出して使えるようにしていきます。
3-1. アーカイブ記事一覧の表示
アーカイブ一覧を表示します。
表示内容は投稿記事一覧と同じなので、
<index.php>のファイルをコピーして使用していくのが効率的です。
3-2. アーカイブのタイトル
一方、記事一覧のはじめに、何のアーカイブなのかタイトルを付ける必要があります。
(1)カテゴリーアーカイブのタイトル
カテゴリーアーカイブのタイトルは、<is category()><single cat title()>で表示します。
<is category()>で、カテゴリーがあるか判断して、
<single cat title()>で、カテゴリーのタイトルを呼出してから表示します。
【添付-No11,12】で使い方は確認できます。
(2)タグアーカイブのタイトル
タグアーカイブのタイトルは、<is tag()><single tag title()>で表示します。
<is tag()>で、タグがあるか判断して、
<single tag title()>で、タグのタイトルを呼出してから表示します。
【添付-No13,14】で使い方は確認できます。
(3)付アーカイブのタイトル
日付アーカイブのタイトルは、<is month()><the time()>で表示します。
<is month()>で、日付アーカイブがあるか判断して、
<the time()>で、書かれた月を読み出してから表示します。
【添付-No15,16】で使い方は確認できます。
3-3. アーカイブページの表示
以上をまとめて表示します。

4. WordPressで自作するブログの固定ページをWordpress化

固定ページは、投稿記事とは異なり
特別なテーマに関して記述するページです。
例えば、自己紹介の詳細とか、
特別のキャンペーンの内容を説明する資料とか
を表示するページを意味します。
個別ページは
新規にファイル<page.php>を作成して、
呼出して使えるようにしていきます。
4-1. 固定記事の内容
固定記事の内容は、タイトル、サムネイル、本文のみになります。
全体構成は、ヘッダー、固定記事、フッターの構成で、サイドバーもありません。
あくまで、個別記事の内容のみにフォーカスして表示する構成です。
4-2. 固定記事を表示します
固定記事は幅を8/12にして、画面の中心に配置して表示します。

5. WordPressで自作するブログに関する補足
5-1. ファイル<header.php>の修正項目
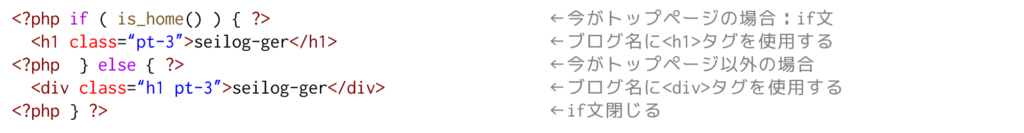
トップページ:<index.php>ではブログ名に<h1>タグをつけていました。
しかし、トップページ以外のページではタイトルが<h1>タグになります。
seo対策のためです。
<index.php>のときは<h1>タグ、それ以外は<div>タグになるようにします。
ヘッダー:<header.php>は全ページで共通に使用するので、ロジックを組みます。
関数<Is home>で、今のページがインデックスページ、今回はトップページか判断します。
ページにより<h1>タグを使うか、<div>タグを使うか選択するロジックを組み込みます。
【添付-No17】で使い方を確認できます。

5-2. 添付
| No | 内容 | よく使う使い方 | 参照場所 |
| 1 | テンプレートタグの読み込み | <?php get header(); ?> <?php get footer(); ?> <?php get sidebar(); ?> | 1-3 |
| 2 | 更新日の値を取得 | <?php get_the_modified_date( ); ?> | 2-1 |
| 3 | 更新日を表示 | <?php the_modified_date(); ?> | 2-1 |
| 4 | 投稿の本文を表示 | <?php the_content( ); ?> | 2-1 |
| 5 | カテゴリーの有無チェック | <?php has_category( ); ?> | 2-2 |
| 6 | カテゴリーの配列を返す | <?php get_the_category( ); ?> | 2-2 |
| 7 | 記事を取得する時に使う関数 | $the_query = new WP_Query( $args ); | 2-2 |
| 8 | 記事一覧を取得する *7.も参考に参照ください | <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else : ?> <p>記事がありません。</p> <?php endif; ?> | 2-2 |
| 9 | query posts | query_posts() を呼び出したあとは、 条件分岐タグも置き換えられてしまいます。 query_posts() を使う場合は、 用が済んだら必ず wp_reset_query() を呼び出してください。 | 2-2 |
| 10 | テンプレートパーツを 読み込みます | <?php get_template_part( $slug ); ?> | 2-2 |
| 11 | カテゴリーアーカイブが 表示されているか | <?php is_category(); ?> | 3-2 |
| 12 | ページタイトル (カテゴリー名)を表示 | <?php single_cat_title( ); ?> | 3-2 |
| 13 | タグアーカイブページが 表示されているか | <?php if ( is_tag() ) ; ?> | 3-2 |
| 14 | タグタイトルを表示または取得 | <?php single_tag_title( ); ?> | 3-2 |
| 15 | 日付アーカイブを表示か | <?php is_month( ); ?> | 3-2 |
| 16 | 投稿の公開時刻を表示 | <?php the_time( ); ?> | 3-2 |
| 17 | ブログindexページを表示中か | <?php is_home(); ?> | 5-1 |
5-3. 最終コード
(1)トップページ <index.php>
<?php get_header(); ?>
<main class="bg-light">
<div class="container">
<!--トピック記事-->
<div class="row py-1">
<!--タグでの表示-->
<?php $top_query = new WP_Query( 'tag=topics' ); ?>
<?php if ( $top_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $top_query->have_posts() ) : $top_query->the_post(); ?>
<div class="col-md-4 col-12 border border-black-50">
<div class="pt-4 pb-2 text-secondary text-center">
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block pb-1 px-2 mt-2 mr-2 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="text-center px-2 mb-1">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
<!--リコマンド記事-->
<div class="row py-1">
<!--タグでの表示-->
<?php $top_query = new WP_Query( 'tag=recomends' ); ?>
<?php if ( $top_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $top_query->have_posts() ) : $top_query->the_post(); ?>
<div class="col-md-4 col-12 border border-black-50">
<div class="pt-4 pb-2 text-secondary text-center">
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block pb-1 px-2 mt-2 mr-2 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="text-center px-2 mb-1">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
</div>
<!--site中間コメント-->
<div class="p-3 my-3 text-center text-secondary">
<p class="h2">seilog-ger [URL:seilog.org]</p><br>
<p class="h2"> - Web Site - </p>
<p class="h2">MANY KINDS OF KNOW-HOWS AND INTERESTS</p>
<p class="h2">BEGIN WITH ELECTRIC VEHICLE</p>
<p class="h2">THANK YOU FOR VISITING MY SITE</p>
</div>
<div class="row py-3">
<!--投稿記事-->
<div class="col-md-8 col-12">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!--記事内容-->
<div class="pt-5 pb-3 text-secondary text-center border border-black-50">
<!--date-->
<p><?php the_time('Y/n/j'); ?></p>
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2 px-3 py-3">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-5 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="px-4 text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="py-3">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!--ページネーション-->
<div class="float-left py-1">
<?php previous_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">⇦ PREV PAGES</div>'); ?>
</div>
<div class="float-right py-1">
<?php next_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">NEXT PAGES ⇨</div>'); ?>
</div>
</div>
<!--サイドバー-->
<?php get_sidebar(); ?>
</div>
</div>
<!--フッター-->
<?php get_footer(); ?>
(2)投稿ページ <single.php>
<?php get_header(); ?>
<main class="bg-light">
<div class="container">
<div class="row py-3">
<!--投稿記事-->
<div class="col-md-8 col-12">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_post_views( get_the_ID() ); ?>
<?php set_post_views( get_the_ID() ); ?>
<!--記事-->
<div class="pt-5 pb-3 text-secondary text-center border border-black-50">
<!--date-->
<p>
<?php the_time('Y/n/j'); ?>
<?php if(get_the_modified_date("Y/n/j")): ?>
(更新日:<?php echo the_modified_date("Y/n/j"); ?>)
<?php endif; ?>
</p>
<!--title-->
<h1 class="h4 px-5 pb-3 font-weight-bolder"><?php the_title(); ?></h1>
<!--thumbnail-->
<div class="mx-2 px-3 py-3">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-5 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--本文-->
<div class="text-left mt-3 mb-3 px-5">
<p><?php the_content(); ?></p>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!--ページネーション-->
<div class="float-left py-1">
<?php previous_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">⇦ PREV PAGES</div>'); ?>
</div>
<div class="float-right py-1">
<?php next_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">NEXT PAGES ⇨</div>'); ?>
</div>
</div>
<!--サイドバー-->
<?php get_sidebar(); ?>
<!--関連記事を読み出す-->
<?php get_template_part('related') ?>
</div>
</div>
<!--フッター-->
<?php get_footer(); ?>
(3)関連記事ファイル <related.php>
<!--関連記事-->
<?php
if(has_category()) {
$categoey = get_the_category();
$categoryids = array();
foreach($categoey as $cat) {
$categoryids = $cat->term_id;
}
}
$args = array(
'posts_per_page' => 8,
'post__not_in' => array($post->ID),
'category__in' => $categoryids,
'orderby' => 'rand',
);
$related_query = new WP_Query($args);
?>
<div class="py-5 ml-5">
<h4 class="h3 d-inline-blockp y-3 border-bottom text-secondary">関連記事</h4>
</div>
<!--横並びにする-->
<div class="d-flex flex-wrap">
<?php if ( $related_query->have_posts() ) : ?>
<?php while ( $related_query->have_posts()) : $related_query->the_post(); ?>
<!--個別の投稿-->
<div class="col-md-3 col-12">
<div class="pt-4 pb-2 my-3 text-secondary text-center bg-white">
<!--thumbnail-->
<div class="m-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array('class' => 'img-fluid' ) ) ; ?>
<?php else: ?>
<img class="img-fluid" width="100%" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="">
<?php endif; ?>
</div>
<!--title-->
<h5 class="px-3 pb-3 font-weight-bolder"><a class="text-secondary" href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h5>
</div>
</div>
<!--個別投稿後尾-->
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
(4)アーカイブページ <archive.php>
<?php get_header(); ?>
<main class="bg-light">
<div class="container">
<div class="row py-3">
<!--投稿記事-->
<div class="col-md-8 col-12">
<!--アーカイブのタイトル-->
<div class="py-3">
<?php if(is_category()): ?>
<!--カテゴリーのアーカイブ-->
<h1 class="h3">
「 <?php echo single_cat_title(); ?>に関する記事 」
</h1>
<?php elseif(is_tag()): ?>
<!--タグのアーカイブ-->
<h1 class="h3">
「 <?php echo single_tag_title(); ?>に関する記事 」
</h1>
<?php elseif(is_month()): ?>
<!--日付のアーカイブ-->
<h1 class="h3">
「 <?php echo the_time('Y年n月'); ?>に書かれた記事 」
</h1>
<?php endif; ?>
</div>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!--記事-->
<div class="pt-5 pb-3 text-secondary text-center border border-black-50">
<!--date-->
<p><?php the_time('Y/n/j'); ?></p>
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2 px-3 py-3">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-5 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="px-4 text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="py-3">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!--ページネーション-->
<div class="float-left py-1">
<?php previous_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">⇦ PREV PAGES</div>'); ?>
</div>
<div class="float-right py-1">
<?php next_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">NEXT PAGES ⇨</div>'); ?>
</div>
</div>
<!--サイドバー-->
<?php get_sidebar(); ?>
</div>
</div>
<!--フッター-->
<?php get_footer(); ?>
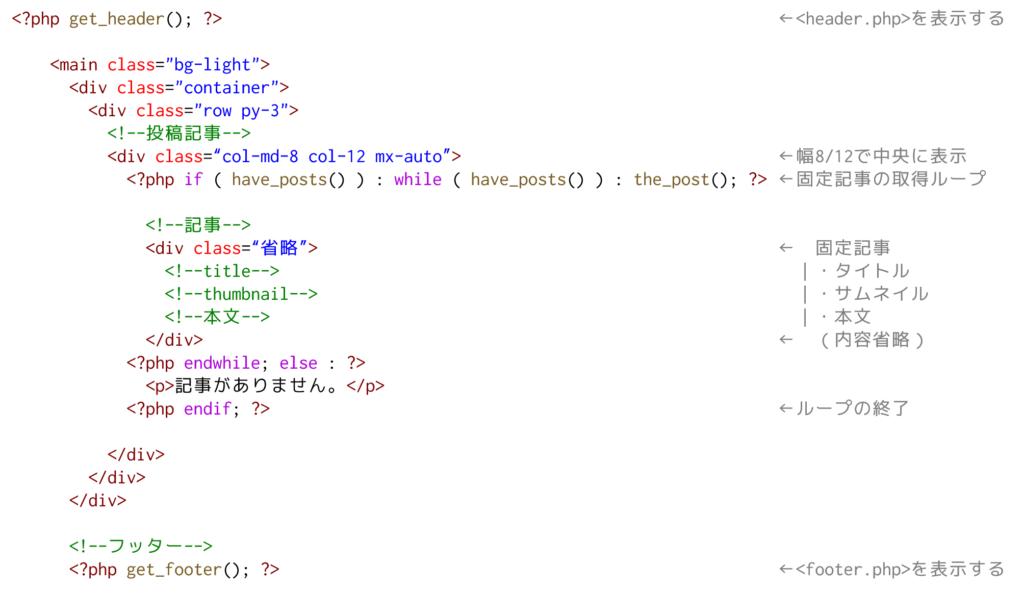
(5)固定ページ <page.php>
<?php get_header(); ?>
<main class="bg-light">
<div class="container">
<div class="row py-3">
<!--投稿記事-->
<div class="col-md-8 col-12 mx-auto">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!--記事-->
<div class="pt-5 pb-3 text-secondary text-center border border-black-50">
<!--title-->
<h1 class="h4 px-5 pb-3 font-weight-bolder"><?php the_title(); ?></h1>
<!--thumbnail-->
<div class="mx-2 px-3 py-3">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--本文-->
<div class="text-left mt-3 mb-3 px-5">
<p><?php the_content(); ?></p>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!--ページネーション-->
<div class="float-left py-1">
<?php previous_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">⇦ PREV PAGES</div>'); ?>
</div>
<div class="float-right py-1">
<?php next_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">NEXT PAGES ⇨</div>'); ?>
</div>
</div>
</div>
</div>
<!--フッター-->
<?php get_footer(); ?>
(6)ヘッダー <header.php>
<header.php>は、先回作成したファイルと同じですが参考に添付します。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<!--cssの更新内容を反映するために必要-->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); echo '?' . filemtime( get_stylesheet_directory() . '/style.css'); ?>" type="text/css" />
<title>seilog-ger</title>
<?php wp_head(); ?>
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-md-8 col-12">
<?php if ( is_home() ) { ?>
<h1 class="pt-3">seilog-ger</h1>
<?php } else { ?>
<div class="h1 pt-3">seilog-ger</div>
<?php } ?>
</div>
<div class="col-md-4 col-12 mt-5 text-secondary">
[ URL:seilog.org ] Writtern by Seiji Nakamura
</div>
</div>
</div>
</header>
<!--グローバルナビゲーション-->
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container">
<a class="navbar-brand text-white" href="<?php echo home_url(); ?>">Home</a>
<button class="navbar-toggler bg-white" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<?php
$defaults = array(
'menu_class' => 'navbar-nav',
'container' => false,
'link_before' => '<span class="nav-item text-white px-5">',
'link_after' => '</span>',
'theme_location' => 'gloval-navigation',
);
wp_nav_menu( $defaults );
?>
</div>
</div>
</nav>
前回に作成した下のファイルはそのまま使用できます。
<functions.php>,<style.css>,<sidebar.php>,<footer.php>,<searchfor.php>
*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
6.まとめ
Wordpressでブログを作成するために、固定ページ・トップページ以外のページを
Wordpress化する手順を説明いたしました。
少しでも参考になれば幸せです。
皆様が活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.