2021/6/30 (更新日:2022/9/3)
2021年:CSS リセットすることでブラウザ独自のCSSを思いどおりのWebSiteデザインにコーディングする書き方

サイト制作していて思い通りのデザインにならないことはありませんか?
ブラウザ独自に設定されているCSSがデザインのジャマをしていませんか?
思い通りのデザインにするには、始めにCSSリセットすることでブラウザ毎の違いを無しにしましょう。
ブラウザ独自のCSSの内容とCSSリセットのやり方を説明します。
基本的な設定をすることでサイト制作にムダな時間を費やすことが減りますよ。
是非参考にしてください。
目次
1.CSS リセットすることで思いどおりのWebSiteデザインにコーディングする書き方
2.ブラウザ毎に異なる独自のCSSのコードを紹介します
3.独自のCSSの問題とCSSリセットで何を解決できるのでしょうか
4.CSSリセットの種類とその内容(コード)・効果を紹介します
5.CSSリセット使い方・書き方 – 内容が理解できたらコピペでも使えます
6.まとめ
1.CSS リセットすることで思いどおりのWebSiteデザインにコーディングする書き方

サイトを制作しているときに、自分の思い通りのデザインにならないときがありませんか?
ブラウザは独自のCSSでデザインを整えています。
体裁の良い画面表示をするように設定されています。
気が利いていますが、逆に思い通りにデザインするときの邪魔になることがあります。
ブラウザを決めてCSSの内容を十分に理解すれば、個別にデザインをあわせることはできるかもしれません。
しかし、CSSが異なるブラウザ
(GoogleのChrome , AppleのSafari , Microsoft Windows10のEdge etc)
を同じデザインにするのはむずかしいです。
そこで、ブラウザ毎に異なるデフォルトのCSSを調整するためにCSSリセットを使います。
CSSリセットをして、ブラウザによらず思い通りのデザインを表現する書き方を説明します。
2.ブラウザ毎に異なる独自のCSSのコードを紹介します

ブラウザにはデフォルトで定義されているCSSの設定があります。
「user agent stylesheet」というcssのスタイルシートです。
近年は基本的な設定はほぼ同じですが、部分的に異なるところがあります。
まず、代表的なブラウザのuser agent stylesheetを一部を取り出して比較してみます。
比較して違いがあるところは、表中で赤字にしてあります。
| Chromeのuser agent stylesheet | Safariのuser agent stylesheet | Edgeのuser agent stylesheet |
| body{ display:block; margin:8px; } | body{ display:block; margin:8px; } | body{ display:block; margin:8px; } |
| p { display: block; -webkit-margin-before: 1__qem; -webkit-margin-after: 1__qem; -webkit-margin-start: 0; -webkit-margin-end: 0; } | p { display: block; -webkit-margin-before: 1__qem; -webkit-margin-after: 1__qem; -webkit-margin-start: 0; -webkit-margin-end: 0; } | p { display: block; margin-bottom:0.5em; margin-top:0.5em; } |
| ul, menu, dir { display: block; list-style-type: disc; -webkit-margin-before: 1__qem; -webkit-margin-after: 1em; -webkit-margin-start: 0; -webkit-margin-end: 0; -webkit-padding-start: 40px } | ul, menu, dir { display: block; list-style-type: disc; -webkit-margin-before: 1__qem; -webkit-margin-after: 1em; -webkit-margin-start: 0; -webkit-margin-end: 0; -webkit-padding-start: 40px } | ul { display: block; margin-bottom: 0.5em; margin-top: 0.5em; padding-left: 40px; } |
| h1 { display: block; font-size: 2em; -webkit-margin-before: 0.67__qem; -webkit-margin-after: 0.67em; -webkit-margin-start: 0; -webkit-margin-end: 0; font-weight: bold } | h1 { display: block; font-size: 2em; -webkit-margin-before: 0.67__qem; -webkit-margin-after: 0.67em; -webkit-margin-start: 0; -webkit-margin-end: 0; font-weight: bold } | h1 { display: block; font-weight: 700; margin-bottom: 0.5em; margin-top: 0.5em; page-break-after: avoid; } |
比較結果
(1) body要素は、CSS表示が同じでスタイルは同じになります。
(2) テキストの段落を表す‘p要素やリストを示すためのul要素は、CSS表示のmarginの数値が異なります。
(3) 見出しを表すh1要素では、文字サイズ(font-size)の数値、marginの数値、文字の太さ(font-weight)の数値が異なります。
数例を紹介しましたが、デフォルトのCSSの違いがあるとデザインの違いが生じます。
*ブラウザのCSSリセットの詳細なコード内訳はこちら
① Google Chromeのuser agent stylesheet
② Apple Safariのuser agent stylesheet
③ Microsoft Windows10 Edgeのuser agent stylesheet
3.独自のCSSの問題とCSSリセットで何を解決できるのでしょうか

サイトを制作するときのデザイン上の問題は、
①デフォルトのCSSで設定してあるmarginやpaddingなどのため、自分が考えているデザインにならない場合がある。
②ブラウザ毎にデザインが異なることでデザインが崩れて表示される場合がある。
ことです。
前章【2.】で示したように、ブラウザの独自のCSSリセットの違いは最近は抑えられてきています。
違いが許せないときにデザインをあわせるための対策の一つは、
” CSSリセットを使って ”CSSのスタイルをプレーンにおきかる。
ことです。
次章【4.】では、代表的なCSSリセットを紹介いたします。
始めに、
Google Chromeで比較のベースの
「html」「css」を作成します。

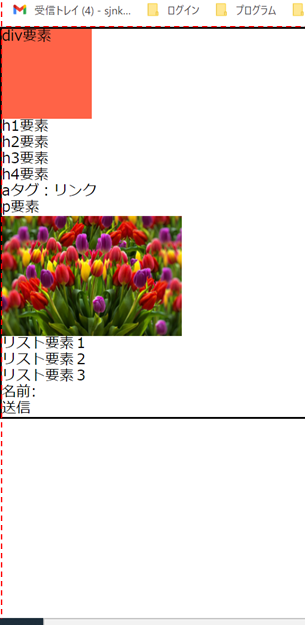
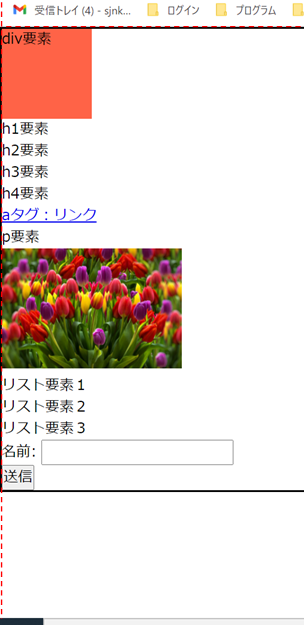
Chromeのuser agent stylesheetでは、
bodyの外枠に隙きがあります。
それぞれの要素は体裁よく表示されています。
index.html
<body>
<div class="box">div要素</div>
<h1>h1要素</h1>
<h2>h2要素</h2>
<h3>h3要素</h3>
<h4>h4要素</h4>
<a href="#">aタグ:リンク</a>
<p>p要素</p>
<img class="flower" src="flower.jpg">
<ul>
<li>リスト要素1</li>
<li>リスト要素2</li>
<li>リスト要素3</li>
</ul>
<form action="#" method="get" class="form-example">
<div class="form-example">
<label for="name">名前: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<input type="submit" value="送信">
</div>
</form>
</body>style.css
body{
border:2px solid black;
}
.box{
width:100px;
height:100px;
background-color: tomato;
}
.flower{
width:200px;
height:auto;
}4.CSSリセットの種類とその内容(コード)・効果を紹介します
● CSSのスタイルを調整する本来のCSSリセット:3件、
● CSSリセットとは言えないがスタイルを少し調整するCSS:2件、
● Bootstrapに使われているCSSリセット
を紹介します。
chrome上で、表示を比較してスタイルの違いを見てみましょう。
4-1. destyle.css

デフォルトで設定されているCSSのスタイルをほぼ無くすCSSリセットです。
今回挙げた中で一番厳しいCSSリセットです。
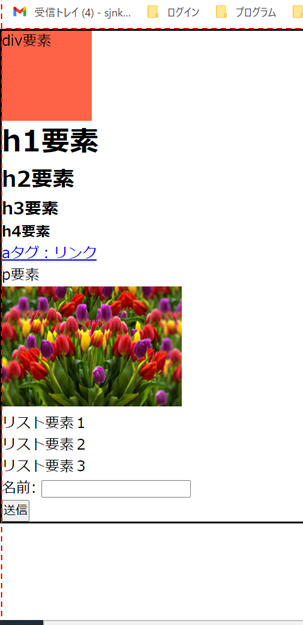
スタイル概要
赤破線がブラウザの枠です。
bodyのmarginは零にリセット。
margin,padding,sizeなどリセット。
<form>の<input タグの入力部、ボタン部外枠もなくなりました。
明らかにCSSスタイルは消されています。
基本的にCSSのスタイルはすべて打ち消されています。
CSSのスタイルが何もない状態から、自分で一からCSSを書くことができます。
ブウラザの独自のCSSの設定を考えずに自分のデザインをコーディングできるので、CSSリセットを使いたいひとにはたいへん扱いやすいCSSリセットです。
*CSSのコードは下の「詳細の内容」で確認してください。
詳細の内容:destyle.css
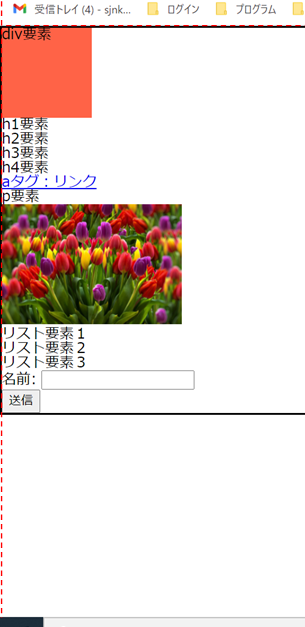
4-2. Eric Meyer’s “Reset CSS” 2.0

一番多くの人に使われていると言われているCSSリセットです。
最低限のCSSスタイルを残してCSSリセットをしています。
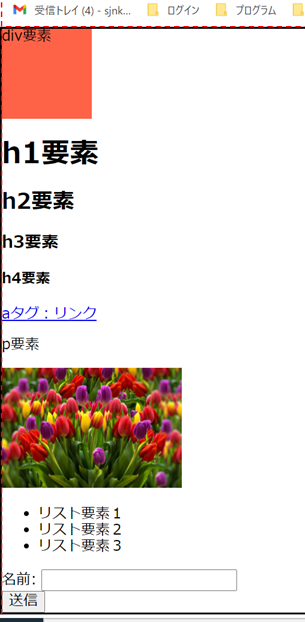
スタイル概要
全体的にmargin,padding,sizeなどリセット。
<form>の<input タグの入力部、ボタン部外枠は最低限スタイルが残っています。
ブラウザでスタイリングするときに邪魔にならない程度のスタイルを残しています。
それが多くの人に使われる理由です。
個人的には、迷っているなら始めはこちらのCSSリセットをお勧めします。
詳細の内容:Eric Meyer’s “Reset CSS” 2.0
4-3. Yaloo!(YUI 3) Reset CSS

Yahoo!が提供しているCSSリセットです。
Eric Meyer’s “Reset CSS” 2.0 同様に最低限のスタイルは残してリセットをしています。
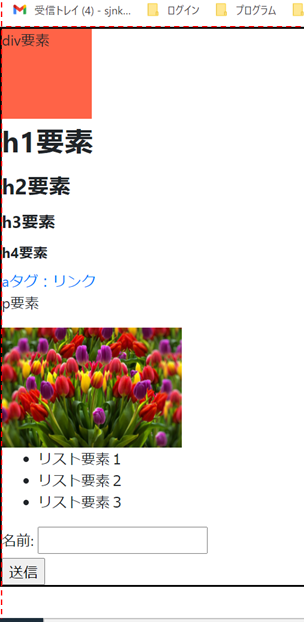
スタイル概要
全体的にmargin,padding,sizeなどリセット。
<form>の<input タグの入力部、ボタン部外枠は最低限スタイルが残っています。
Eric Meyer’s “Reset CSS” 2.0に比べて、要素のスタイルに若干スペースを確保しています。
*注意*
Yahoo! (YUI 3)で、一般配布されていた「YUI Reset CSS」の開発は終了した模様です。
CDNでリンクして使用するのはサポートが継続しているようですが、
⇨ Eric Meyer’s “Reset CSS” 2.0を使用するのをお勧めします。
詳細の内容:Yaloo!(YUI 3) Reset CSS
4-4. 4.Universal Selector ‘*’ Reset

すべての要素について、marginとpaddingを零にするだけのCSSリセットです。
スタイル概要
bodyのmarginは零にリセット。
各要素についてmargin,paddingはリセットされています。
その他のスタイルは残されています。
CSSリセット内容
*{
margin:0;
padding:0;
}4-5. Normarize.css

CSSリセットのときに話題になるCSSですが、厳密にはCSSリセットとは言えません。
スタイル概要
bodyのmarginは零にリセット。
各要素については、margin,padding,sizeなどが残されている部分とリセットされている部分が混在。
CSSのスタイルで有効なものを残しています。
要素のスタイルを把握するのが少しむずかしいです。
中途半端にスタイルが残っているので若干使いにくさを感じます。
詳細の内容:normarize.css からダウンロードして確認してください。
4-6. reboot.css

みなさんもよく使っていると思いますが、bootstrap4.5で使われているCSSリセットです。
スタイル概要
bodyのmarginは零にリセット。
各要素については、margin,padding,sizeなどがbootstrapに合うようにスタイリング。
bootstrapを使うときは、
”reboot.css” のCSSのスタイルを理解して、コーディングしてください。
bootstrap以外で使用する場合は、normarize.css同様にスタイルが決まっていて使いにくい時もあります。
詳細の内容:reboot.css ・・・bootstrapのフォルダに存在します。
5.CSSリセット使い方・書き方 – 内容が理解できたらコピペでも使えます

CSSリセットをスタイルに反映するのに2通り説明します。
5-1. CDNでCSSのスタイルを読み込む
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>css-reset-practise</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
..........
</body>
</html>CDNでCSSリセットのスタイルを読み込むやり方です。
Eric Meyer’s “Reset CSS” 2.0のコーディング例を作成しました。
CSSリセットのコードを橙で記入しています。
CSSリセットのコードをリンクを貼ることで読み込みます。
従って、他には追記することはありません。
当然CSSリセットの内容に応じてリンク内容を変えます。
注意事項:
CSSリセットは始めに記入する必要があります。
<head>内で他のCSS (style.cssなど) よりも先に読み込む必要があります。
*CDNで読み込むコード
destyle.css
<link href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" rel="stylesheet" type="text/css">Eric Meyer’s “Reset CSS” 2.0
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css">Yaloo!(YUI 3) Reset CSS
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">reboot.css bootstrapのv4.5
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">5-2. CSSリセットのコードをダウンロード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>css-reset-practise</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
.........
</body>
</html>CDNでCSSリセットのスタイルをダウンロードしてcssファイルを作成し読み込むやり方です。
Eric Meyer’s “Reset CSS” 2.0のコーディング例を作成しました。
CSSリセットのcssファイルを読み込むコードを橙で記入しています。
別にCSSリセットのコーディングをダウンロードしてcssファイル (reset.css) を作成します。
ダウンロードするファイルは、上記【4.】の説明を参照ください。
注意事項:
(reset.css) のリンクも始めに記入する必要があります。
<head>内で他のCSS (style.cssなど) よりも先に読み込んでください。
6.まとめ
CSSリセットについて説明してきました。
きっちり一からスタイルを把握して作成するひとには、「destyle.css」がお勧めだと思います。
一方、最小限のスタイルは残して使いたいひとは、「Eric Meyer’s “Reset CSS” 2.0」をお勧めします。
各人で内容を理解して判断してもらえたらと思います。
最後まで読んでいただきありがとうございます。
極力正確に伝えるように心がけました。
足りない部分、適切でない部分、補足などが有りましたらご指摘等お願いいたします。
Copyright–Seiji Nakamura, 2021 All Rights Reserved.