2022/2/27 (更新日:2023/9/4)
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!

WordPressの自作のテーマを自分で零から作りたいと思ったことは有りませんか?
自作のテーマをつくる手順を初心者にもわかるように解説します。
挫折したことのある人でも大丈夫!
私も何度も挫折しかけましたが、なんとか作り上げることができました。
自分のブログを立ち上げた時の経緯に沿って解説していきます。
思い通りのブログが完成するとともに、wordpressへの理解が深くなり、Web開発の知識が増え、貴重な経験を積むことができます。
最後までお付き合いください。
解説する内容
1.wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
2.Wordpressで自作のテーマをつくるときにはじめにやること
3.Wordpressのテーマをローカルに無料で開発する環境をダウンロード
4.WordPressのテーマのトップページをWordPress化する
5.WordPressの固定ページと投稿ページ、アーカイブページをwordpress化する
6.WordPressの自作のテーマをバックアップしインターネット上に公開する
1.wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!

1-1. WordPressの自作のテーマを使うメリット
・WordPressの自作のテーマは自分で機能設定するので、既存のテーマで生じる制約がなく好みのスタイルに無料でカスタマイズしやすい。
・一度基本の自作のテーマを作ると変更するだけで色々なテーマをつくれる。
・WordPressの自作のテーマは必要な機能だけなのでシンプルな構成になり動作や表示速度が早い。
・Wordpressに対する理解が深くなり、自信を持って機能を使いこなす技術がつく。
・WordPressの自作のテーマはフォルダ/ファイル等の構造を自分のものとして理解できる。
・CSS,html,phpの勉強になる。
1-2. WordPressの自作のテーマを使うデメリット
・WordPressの自作のテーマはアップロードしてから修正したい項目に気づき繰り返し更新をする。
・WordPressの自作のテーマは初めて作成する時は技術的に調べることが多く苦労する。
・WordPressの自作のテーマはテーマ作成も更新もすべて自分でやるため時間がかかる。
・WordPressの自作のテーマは適切なSEO対策ができているか心配。
既存のテーマのロジックをすべて理解するのは困難です。
既存テーマを使ってカスタマイズしてエラーが発生すると、手がつけられず対策に困ることも生じます。
初めにWordPressの自作のテーマを作成するときは大変です。
しかし、自作のテーマを理解して作成すれば、自由にテーマを改造することができます。
メリットとデメリットを考えて、WordPressの自作のテーマにするか判断をしてください。
wordpress で自由に自分好みのsiteを作成できれば、今まで以上に楽しむことができますよ。
1-3. WordPressの自作のテーマをオススメする人
▶Web開発のスキルの勉強中で技術を向上させたい人
▶テーマのデザインを特別にしたい人
2.Wordpressで自作のテーマをつくるときにはじめにやること

WordPressのテーマをつくるのに2つの方法があります。
(1)始めにhtml,cssで自作のテーマを完成した後、wordpressのテーマに変更して公開する。
(2)始めからインターネット上でwordpressの自作のテーマを作成して公開する。
私は(1)の方法の手順で解説します。
(1)の方が作業がわかりやく間違いが少ないと思うからです。
★wordpressのテーマにするところだけ知りたい人は、
次項「3.Wordpressをローカルに無料で開発する環境」から読んでください。
2-1. WordPressで自作するテーマの完成イメージをつくる
頭に自作のテーマのイメージが浮かんで、いきなりテーマのコーディングに着手するのはオススメできません。
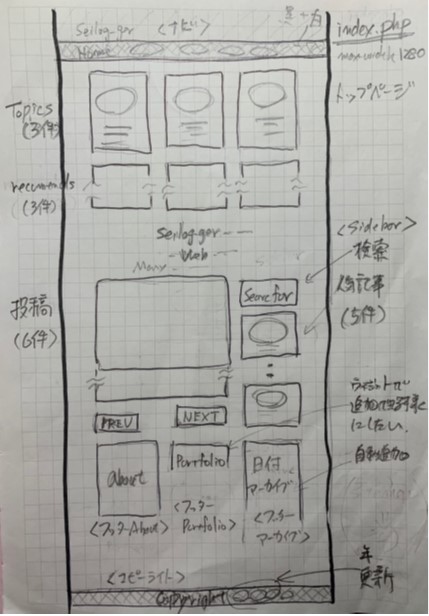
始めに、ワイヤフレームを作成しましょう。
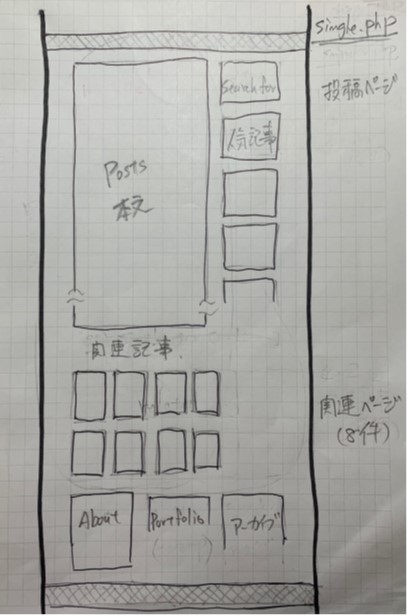
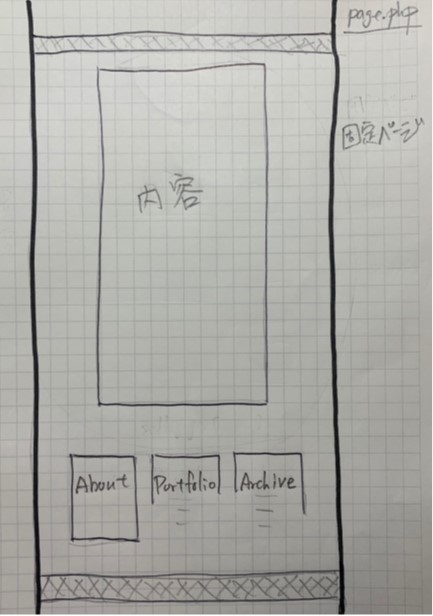
ブログのワイヤフレーム例
トップページ

投稿ページ

固定ページ

ワイヤフレームはサイトをつくる時の道標になります。
途中で迷って時間を無駄にしないために作成しましょう。
ワイヤフレームは、wordpressに限らず使用したほうが良いやり方です。
初心者で自分単独で作成するのであれば、手書きで問題ありません。
簡単でも良いのでワイヤフレームを習慣にしましょう。
*無料サービスもあるオンラインのワイヤフレーム作成ツールも紹介します
・Adobe XD ◀私はこちらを使用しています。
2-2. WordPressで自作するテーマのページをコーディングする。
完成したトップページ
[0.5×]を選択して画面全体を表示してください。
*画面下部の [1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen WP1_index by Seiji Nakamura (@sjnkmr_777) on CodePen.
*画面上部の[HTML][CSS][Result]をクリックすると、プログラミングコードおよび結果が表示されます。
ワイヤフレームに沿って各ページをコーディングしました。
Bootstrapを使ってコーディングした結果です。
コーディング内容は、上の完成したトップページで確認できます。
コーディング内容の解説は、下で確認できます。
*トップページの具体的作業とコーディング内容はこちらを参照ください。
*トップページ以外(投稿ページ、アーカイブページ、固定ページ)の作成手順についてはこちらを参照ください。
参考)アーカイブページとは、カテゴリーの記事一覧を表示するページ
ここまでは、wordpressだけではなくWeb開発一般でも使われる手順です。
3.Wordpressのテーマをローカルに無料で開発する環境をダウンロード

3-1. WordPressのテーマ開発ツールのLocal by Flywheel をダウンロード
WordPressのテーマを公開するために、自作のテーマをWordPressに変換します。
そのために始めにWordPressをローカルに開発する環境を構築します。
WordPressを開発するために「Local by Flywheel」という無料ソフトが使えます。
Local by Flywheelの公式サイトにアクセスしてダウンロード・インストールをしてください。

右上のDOWNLOAD を
クリックして始めます。
公式サイト:LOCALの公式サイトはこちら
3-2. WordPressのテーマ開発ツールのLocal by Flywheel の初期設定
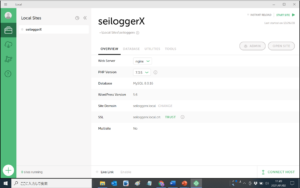
ステップ1)Local by Flywheel をインストールしたら、新規にサイトの初期設定をします。
ここまでで、ローカルにWordpressの開発環境の準備ができました。
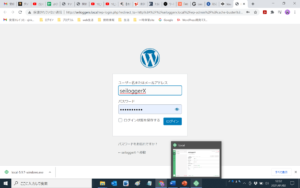
ステップ2)wordpressにログインしてサイトの作成を始めます。

右上のADMINをクリックして始めます。

ユーザー名、パスワードを記入してログインします。
*Local by Flywheel をダウンロードし、wordpress を立ち上げてローカルに開発する環境を整えるまでの詳細は、こちらに解説しています。
4. WordPressのテーマのトップページをWordPress化する

自作のテーマをwordpressに変換する手順を解説します。
インストールしたLocal by Flywheel 上で、html , css で作成した独自テーマの原案をwordpressのテーマに変換する手順です。
*wordpressはphpの知識が必要ですが、勉強中の人であれば対応できると思います。
4-1.WordPressの自作テーマ用のフォルダをつくる
html,cssで作成したファイルを元に作成します。
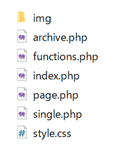
自作テーマ構成

(1)wordpress はphpで動作します。
自作したhtmlファイルの拡張子を .php に変更します。
(2)functions.phpを新規に作成します。
Wordpressの機能を記述するために必要なファイル
(3)style.cssの初期設定をします。
Style.cssはサイトのデザインを指定するファイル
(4)自作のテーマとして認識するために最低必要なファイル
index.php、functions.php、style.css
(5)wordpressのために変更したファイルを圧縮して Zipファイルにします。
自作テーマの圧縮フォルダをつくります。
4-2.Local by FlywheelにWordPressの自作のテーマをインストール
Local by Flywheel のwordpress ダッシュボードから自作のテーマをインストールして有効化します。
自作のテーマを、wordpress内に追加します。
どこに自作テーマのファイルが存在するか?
パス: local by flywheelのフォルダ > app > public > wp-content > themes > 自作テーマのフォルダ
自作テーマのフォルダ内のファイルを変更することになります。
ここからが自作のhtmlテーマをWordpress 化する重要な内容になります。
4-3.WordPressの自作のテーマをWordPress化するためにやること
(1)wordpressにするためにテンプレートタグ・Wordpress関数を使う。
WordPressには、phpで作られた独自のテンプレートタグ や wordpress関数 があります。
このテンプレートタグやwordpress関数を使って各ページに機能を追加できます。
下の公式のマニュアルを見ながらwordpress化します。
▶Wordpress関数は、公式ドキュメント:WordPress Codex(関数)
▶テンプレートタグは、公式ドキュメント:WordPress Codex(テンプレートタグ)
何度も確認しながら使って、焦らず慣れていってください。
(2)WordPressをローカルに開発するための準備【手順】
・画像を参照する様にテンプレートタグを記入
テンプレートタグ:<?php get_template_directory_uri(); ?>
画像のある自作テーマがあるフォルダにパスを合わせます。
・サムネイル画像の設定が出来るようにwordpress関数を記入
wordpress関数:<?php add_theme_support(‘post-thumbnails’); ?>
サムネイル画像参照の設定ができます。
・開発するためにダミー記事を作成します。
投稿記事5件&固定記事5件程度をつくります。
(3)WordPressのTOPページの構成を目的により分類【手順】
領域a)配置はアップロードした後変更しないが、内容をアップデートして変更する部分。
大部分の記事がこの領域です。
領域b)配置はアップロードした後変更しないが、内容をwordpressの管理画面からアップデートして変更できる部分。
領域c)配置も内容もアップデートして変更する部分。
(4)各領域をwordpressに変換【手順】
テンプレートタグとwordpress関数で機能を追加します。
領域a)配置が決まっている部分
例)トップページの投稿記事などを新規に投稿されたときにアップデートする機能
領域b)管理画面から内容を変更できる部分
例)ナビメニューのメニュー追加を管理画面から設定する機能
例)portfolioなどの項目追加を管理画面から設定する機能
領域c)配置も内容もアップデートして変更する部分:ウィジェット機能
例)サイト内の検索窓
例)自己紹介欄(About)
例)アーカイブス
テンプレートタグとwordpress関数を使い変換していきます。
ここにはコードや解説は記入していません。
*具体的なwordpress関数を使って作成する手順は、こちらを参照ください。
5.WordPressの固定ページと投稿ページ、アーカイブページをwordpress化する

<トップページ以外にページを追加するときの注意>
共通の機能を持つ部分は独自のファイルを作り、各ページで共用し使います。
目的は、コーディングミスを防ぎ効率的に開発することです。
共通で使用できるコードを共用ファイルにする
共用ファイル
ファイルに含まれる主な項目
header部⇒header.php
ヘッダーナビメニュー、会社ロゴ、スライド画像などの共通に参照する項目
footer部⇒footer.php
自己紹介、portfolio、アーカイブ、フッターナビメニュー、コピーライトなどの共通に参照する項目
sidebar部⇒sidebar.php
参照するページと参照しないページで使い分ける記事をまとめてサイドバーにまとめた項目

構成のブロック図
トップページでは、header.php, footer.php, sidebar.phpを呼び出してページをコーディングします。
トップページ以外も、使える場所には共用ファイルを呼び出してコーディングします。
共通ファイルの呼び出し
【header.php】は<? php get_header(); ?>
【sidebar.php】は<? php get_sidebar(); ?>
【footer.php】は<? php get_footer(); ?>
共通ファイルをインクルードタグを使って呼び出します。
ここにはコードや解説は記入していません。
*具体的なwordpress関数を使って作成する手順は、こちらを参照ください。
6.WordPressの自作のテーマをバックアップしインターネット上に公開する

インターネットで自作のテーマを公開します。
wordpress を公開するためには、ドメインの取得、サーバーのレンタルが必要になります。
今回はwordpressのブログを既に運営している方を対象に解説しています。
*wordpressのブログを新たに始める方はこちらを参照ください。
WordPressで作るブログの始め方【これからブログを始める初心者にわかる手順書】
6-1.WordPressの自作テーマのバックアップ手順
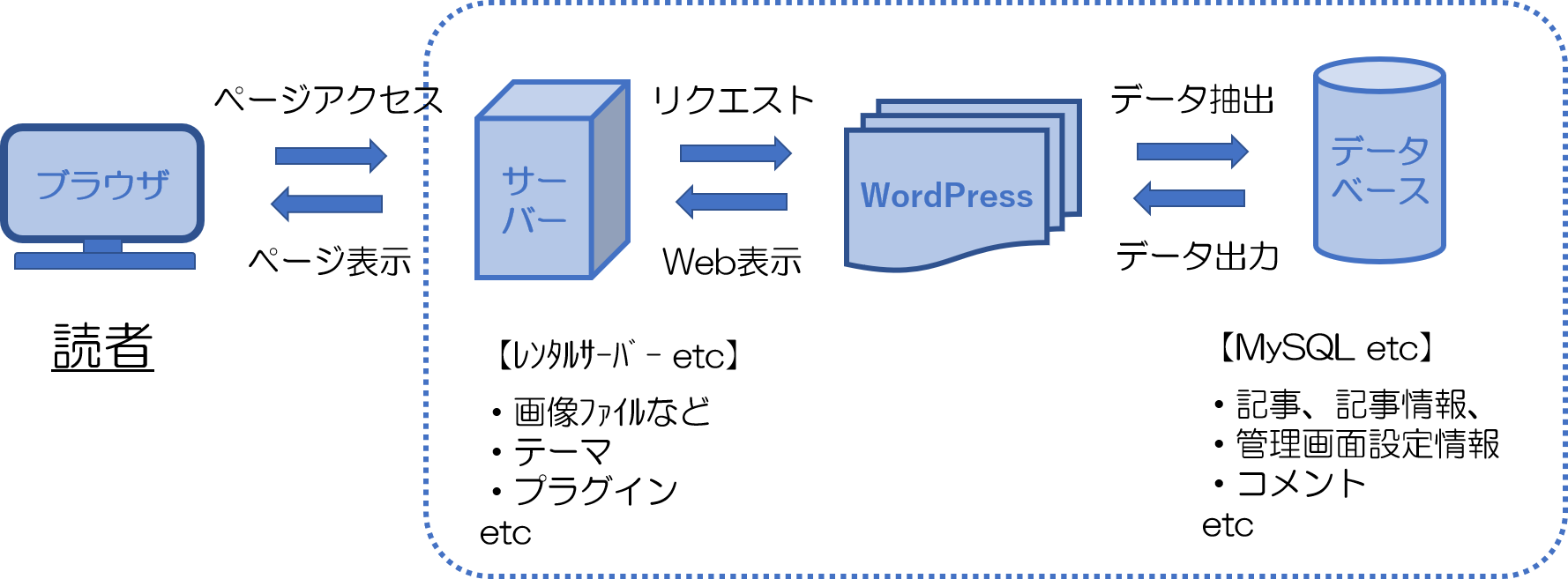
WordPressを運営する時のデータ構成

WordPressなどのヴァージョンアップやテーマの更新などの時は、
・テーマ
・プラグイン
・画像
・データベースなど
バックアップすることをおすすめします。

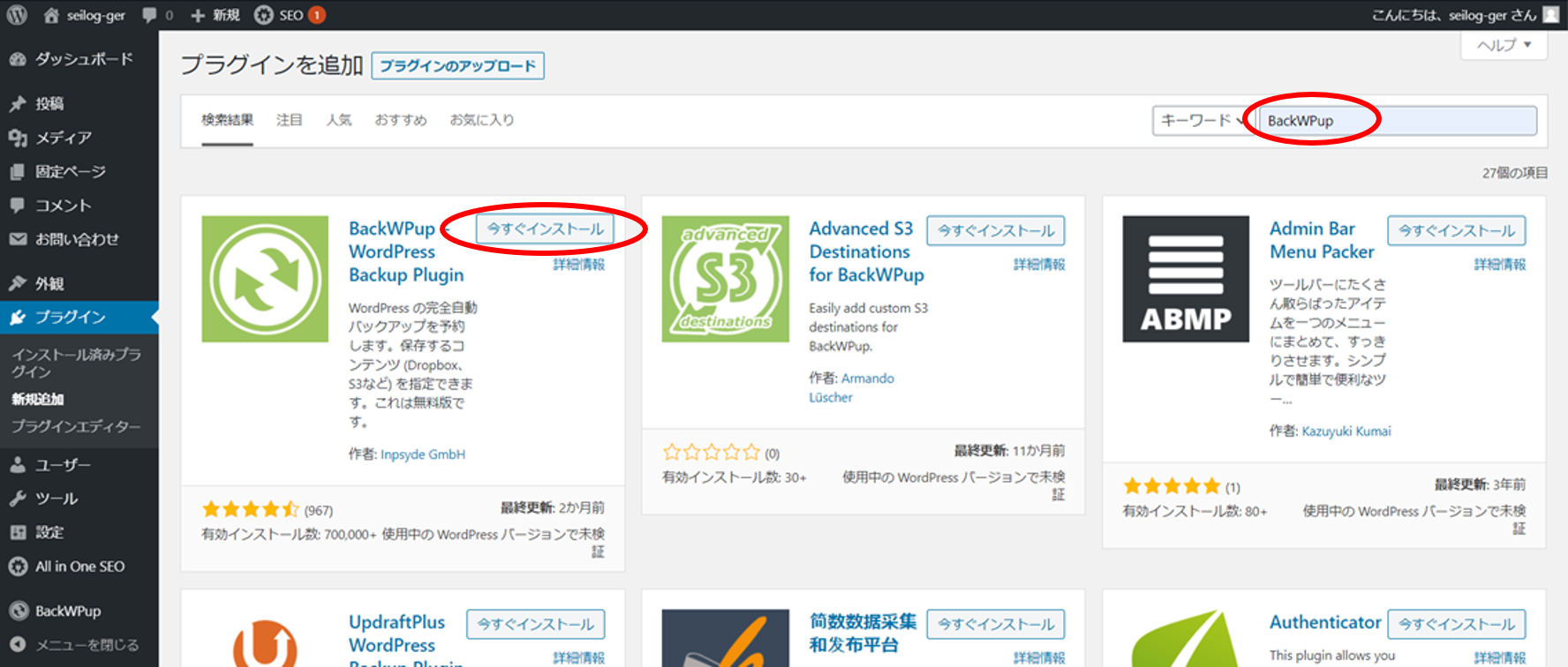
手順1:バックアップ用のプラグイン:BackWupをインストール
手順2:①File backup ファイルをバックアップ
手順3:②Database backup データベースをバックアップ
バックアップする場所はDropboxなどを手配してください。
6-2.WordPressの自作テーマをアップロードする = テーマの移行
手順1:サーバーに移行するために、ローカルに作成してきたファイルを整えます。
自作のテーマのフォルダからzip形式の圧縮したフォルダを作成します。
*場所は、themes内に
app > public > wp-content > themes
手順2:サーバ上に自作テーマをアップロードします。
wordpressの管理画面の外観からzip形式の圧縮したフォルダを選択・有効化します。
手順3:ローカルで設定したウィジェットの設定をサーバー上で行います。
例)サイト内の検索窓
例)自己紹介欄(About)
例)アーカイブス
手順4:管理画面からサーバー上で書換える項目を記入します。
例)Portfolio
完成しました!
*バックアップ&アップロードの詳細に関しては、こちらを参照ください。
ブログのバックアップ手順・テーマのアップロード方法を説明します
7.まとめ

wordpressの自作のテーマを作成し公開するまでの全体を解説しました。
全体を把握してから個別の内容を理解するのは良いやり方と思います。
興味を持たれたら是非個別の内容も読んでみてください。
好みのスタイルになるし、wordpressをもっと理解できますよ!
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2022 All Rights Reserved.