2020/11/20 (更新日:2021/5/13)
「リンクエラーを検出しました」というメールが来た時のワードプレスでの確認方法と対処方法

ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。
リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
最後にリンクエラーの一覧表の修正をして完了です。
■もくじ
1. ワードプレスのリンクエラーお知らせメール
2. ワードプレスのサイトでリンクエラー一覧を確認する
3. リンクエラーを確認する為、ワードプレスのコードエディタを開く
4. リンクエラーをワードプレスのビジュアルエディターで確認する
5. リンクエラーをワードプレス上で修正する
6. リンクエラーの一覧表を修正する
7. まとめ
「リンクエラーを検出しました」というメールが来た時のワードプレスでの確認方法と対処方法
【WordPress プラグイン:Broken Link Checkerをインストールしている人向け】
1. ワードプレスのリンクエラーお知らせメール
WordPressから、
「リンクエラーを検出しました -Broken Link Checker はサイトで新たに5個のリンクエラーを検出しました。最初の5個リンクエラーのリスト~~~~~~~~」
というお知らせが届きます。
メールを開いて内容を確認すると、下記のようにメールでリンクエラーを表示しています。
これから、リンクエラーへの対処方法について説明します。

①クリックしてください。
:①「すべてのリンクエラーを見ることができます」の下にあるURLをクリックして、始めにリンクエラー一覧を確認してください。
2. ワードプレスのサイトでリンクエラー一覧を確認する
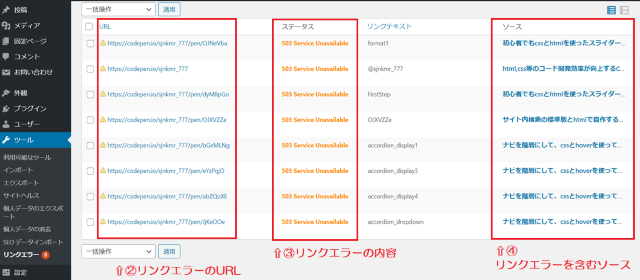
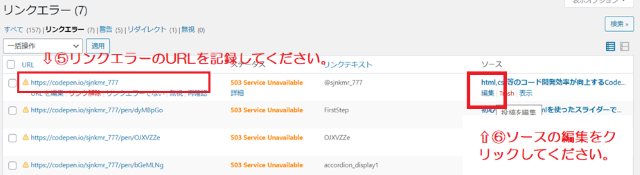
クリックしてURLを開くと、下のリンクエラー一覧が表示されます。

表示内容は、URL :②リンクエラーのURL
ステータス:③リンクエラーの内容
ソース :④リンクエラーを含むソース(=記事の表題)
*ステータス【503 Searvice Unavailable】とは、
ウェブサーバーは正常動作をしているにも関わらず、その時点で要求を処理できなかったことを指します。
一例に画像や動画などが見れない等の不具合が考えられます。
対処法
:ウェブサーバーがメンテナンス中の場合は、サーバーが復帰すれば正常動作に戻ります。
それ以外は原因を特定して、原因に合った修正が必要です。
今回はリンクの修正をおこないます。
3. リンクエラーを確認する為、ワードプレスのコードエディタを開く
リンクエラーとなっているソース(=元の記事)を開きます。

⑤リンクエラーのURLを記録してください。
:ソース内でエラーの特定をするためにURLをコピーして参照できるように保管しておいてください。
⑥ソースの編集をクリックしてください。
:ソース名(=記事名)の下の「編集」をクリックしてソースを開きます。
4. リンクエラーをワードプレスのビジュアルエディターで確認する
(1)「コードエディター」
リンクエラーの場所を特定するために、「コードエディター」を表示して検索します。
ここで、今コピーしたエラーをおこしたURLで検索します。

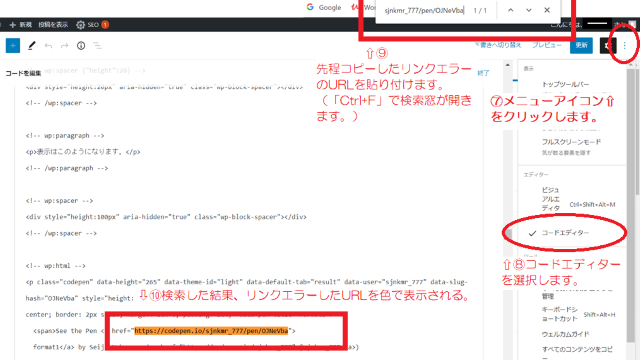
⑦メニューアイコンをクリックします。
:右側にメニューアイコンを表示します。
⑧コードエディターを選択します。
:コードエディターを表示します。
⑨先程コピーしたリンクエラーのURLを貼り付けます。(「 Ctr l +F 」で検索窓が開きます。)
:検索窓を開き、URLを貼り付けると検索ができます。
⑩検索した結果、リンクエラーしたURLを色で表示される。
:エラーの場所を色で表示してくれます。
(2)「ビジュアルエディター」
「ビジュアルエディター」でリンクエラーの場所を特定する準備をします。
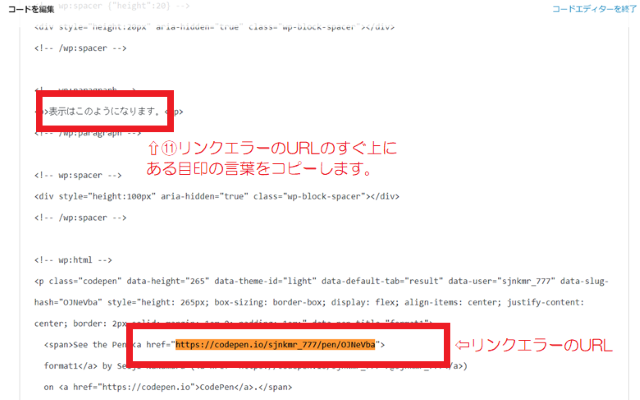
「コードエディター」上で、リンクエラーが起きた場所の目印を確認します。

⑪リンクエラーのURLのすぐ上にある目印の言葉をコピーします。
:“色がついているリンクエラーのURL”の近くにある目印を探します。
すぐ上の言葉やすぐ下の言葉などです。
「ビジュアルエディター」を表示して、「コードエディター」の情報からリンクエラーの場所を検索します。

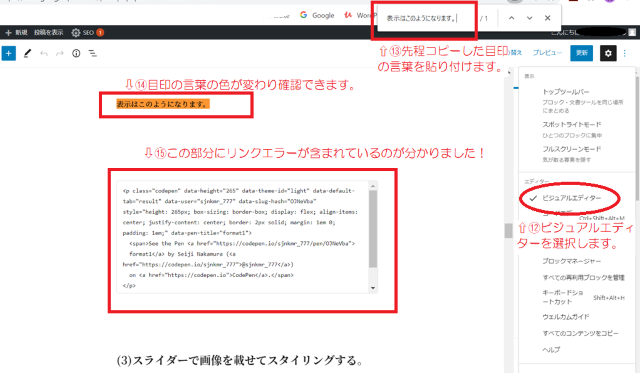
⑫ビジュアルエディターを選択します。
:メニューアイコンから「ビジュアルエディター」に表示を切り替えます。
⑬先程コピーした目印の言葉を貼り付けます。(「 Ctr l +F 」で検索窓が開きます。)
:検索窓を開き目印の言葉を貼り付けると検索ができます。
⑭目印の言葉の色が変わり確認できます。
:目印の場所が確認できました。
⑮この部分にリンクエラーが含まれているのが分かりました。
:リンクエラーの場所の特定ができました。
実際に、サイトで確認してみます

⑯目印の言葉です。
⑰リンクエラーを含んだCodepenです。
:Codepenのリンクの設定がうまくできていないことが分かりました。
5. リンクエラーをワードプレス上で修正する
リンクエラーの場所が特定できましたので、対策をしていきます。
今回は原因になっている「Codepen」を削除しました。
そして、設定を確認した修正後の「Codepen」にリンクし直しました。
6. リンクエラーの一覧表を修正する
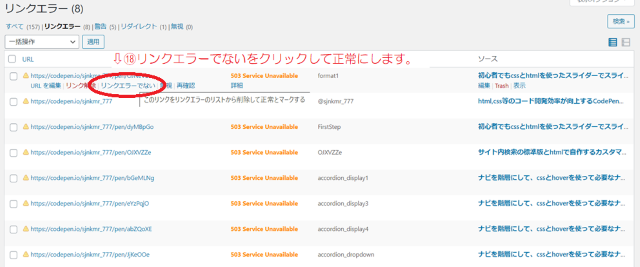
リンクエラーの対策をした後、リンクエラー一覧にも修正をしていきます。

⑱「リンクエラーでない」をクリックして正常にします。
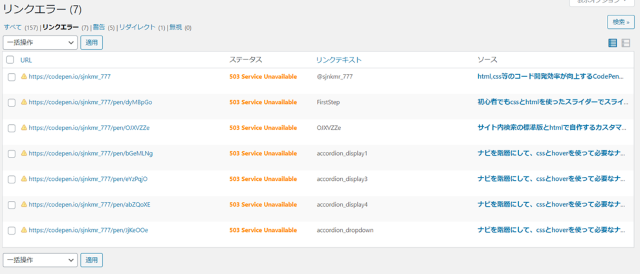
リンクエラー一覧の ”対策を実施した項目” は削除されます。
この段階で下の状態になり、これで完了です。

7. まとめ
Wordpressのプラグイン:Broken Link Checker のお知らせメールで、【 503 Service Unavailable 】が送られてきた時の対処方法について説明しました。
皆様の業務にご活用ください。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、他の良い方法があれば教えて下さい。
Copyright–Seiji Nakamura, 2020 All Rights Reserved.