2020/12/31 (更新日:2023/9/4)
ホームページの下層ページの作り方を、失敗しないためのヒントをまじえて初心者にわかりやすく解説します。

ホームページの下層ページを確実に仕上げる作り方を知っていますか?
ほとんどの経験豊富なWeb開発者も行っている、定型の手順です。
固定ページ・投稿ページ・アーカイブページなどの下層ページのデザインを、設計図であるワイヤフレームに描いて明確化します。
私のホームページ(ブログ)の下層ページを例に実際の作り方を説明していきます。
固定ページ、投稿ページ、アーカイブページについて説明します。
最後まで読んでください。
■もくじ
1.ホームページの下層ページの作り方を、初心者にわかりやすく解説します。
2.ホームページの下層ページ(投稿ページ)のワイヤフレーム(完成イメージ)
3. ホームページの下層ページ(投稿ページ)のコーディング(html,css)
4. ホームページの下層ページ(アーカイブページ)のワイヤフレーム(完成イメージ)
5. ホームページの下層ページ(アーカイブページ)のコーディング(html,css)
6. ホームページの下層ページ(固定ページ)のワイヤフレーム(完成イメージ)
7. ホームページの下層ページ(固定ページ)のコーディング(html,css)
1.ホームページの下層ページの作り方を、初心者にわかりやすく解説します。

ホームページを開発する基本的な手順を説明します。
トップページでも下層ページでも手順は同じです。
下層ページの作業手順
手順1)ホームページの下層ページの独自のデザインを作成します。
大変重要な企画作業です。
手順2)企画にそって、独自のトップページのデザインをワイヤフレームに記入することで、企画の細部まで明確化します。
ワイヤフレームは、Webの設計図に当たります。
手順3)html,cssでコーディングして具現化します。
今回は、ホームページ(ブログ)の下層ページにについてWordPressを前提に説明してあります。
コーディングの結果もCodePenで表示しました。
2.ホームページの下層ページ(投稿ページ)のワイヤフレーム(完成イメージ)

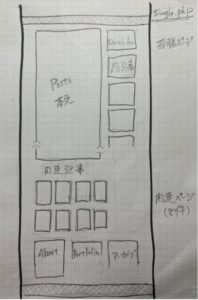
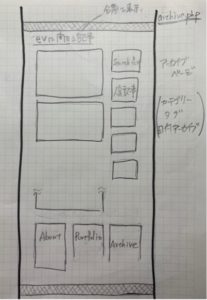
完成した時のホームページの下層ページ(投稿ページ)の構成(=ワイヤフレーム)を描きます。
手書きで作成した投稿ページのメモを載せます。
このページは投稿内容を表現するのが大きな目的です。
トップページからの変更は、topicks,recommendsの記事を削除し、
投稿記事一覧の代わりに、選択された投稿記事の内容を掲示するところです。

- ブログ名、ナビ:そのまま
- Topics,recommends記事削除
- Postsを本文に変更:投稿の全文
- 関連記事追加
- サイト内検索・よく読まれている記事:そのまま
- フッター:そのまま
3.ホームページの下層ページ(投稿ページ)のコーディング(html,css)
3-1 ホームページの下層ページ(投稿ページ)の完成形
ホームページの下層ページ(投稿ページ)の完成形を示します。
投稿の外観とhtml,cssのコードです。
変更項目について、作成していく過程・内容を次項以降で説明していきます。
See the Pen WP1_single by Seiji Nakamura (@sjnkmr_777) on CodePen.
参考:
codepenの上部のHTML,CSSをクリックするとコードが確認できます。
0.5×,0.25×をクリックすると倍率が変わります。
3-2 ホームページの下層ページ(投稿ページ)の投稿記事本文
フォルタ内でVisual Studio Codeを使って、single.htmlのファイルを新規作成します。
トップページからの変更で作成します。
index.htmlを雛形にして編集していきますので、index.htmlをsingle.htmlへコピーします。
まづ、Topics,recommends記事は削除して変更します。
<main class="bg-light">
<div class="container">
<!--ピックアップ記事 削除-->
<!--リコマンド記事 削除-->
<!--site中間コメント 削除-->
<!--投稿記事-->
<div class="row py-3">
<div class="col-md-8 col-12">
<div class="py-5 text-secondary text-center">
<!--date-->
<p>2020.12.14.</p>
<!--title-->
<h1 class="h4 px-5 pb-3 font-weight-bolder">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</h1>
<!--thumbnail-->
<div class="m-2 p-5">
<img class="img-fluid" src="img/example7.png" alt="">
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<a class="pr-5"" href="#">
<div class="category-select d-inline-block pb-1 px-2 mr-1 rounded">
Activities
</div>
</a>
</div>
<!--本文-->
<div class="text-left mt-3 mb-3 px-5">
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
</div>
</div>
<!--ページボタン-->
<div class="my-3 d-flex justify-content-between">
<div class="text-secondary">
<a href="#">
<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">
PREV PAGES
</div>
</a>
</div>
<div class="text-secondary">
<a href="#">
<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">
NEXT PAGES
</div>
</a>
</div>
</div>
</div> <!--col-md-8の閉じタグ-->
</div> <!--rowの閉じタグ-->
</div> <!--mainの"container"の閉じタグ-->
</main> <!--mainの閉じタグ--> 投稿記事一覧を削除して、そこにクリックされた投稿記事の本文を作成します。
投稿記事一覧からの変更は、<概要>の部分を<本文>にするところです。
<div class=”text-left mt-3 mb-3 px-5″>で領域を決めています。
SEO上重要な内容として、投稿本文のタイトルを <h1> タグにしてください。
3-3 ホームページの下層ページ(投稿ページ)の関連記事
<div class="container pb-5 mb-5">
<!--関連記事-->
<div class="py-5 text-center">
<h4 class="d-inline-block py-3 border-bottom text-secondary">関連記事</h4>
</div>
<div class="row py-1">
<div class="col-md-3 col-12">
<div class="pt-4 pb-2 my-1 text-secondary text-center bg-white">
<!--thumbnail-->
<div class="m-2">
<img class="img-fluid" src="img/example1.png" alt="">
</div>
<!--title-->
<h2 class="h5 px-3 pb-3 font-weight-bolder"><a class="text-secondary" href="#">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</a></h2>
</div>
</div>
</div> <!--関連記事のrowの閉じタグ-->
</div> <!--関連記事のcontainerの閉じタグ-->
</div> <!--mainのcontainerの閉じタグ--> 関連記事は新たに追加する内容です。
ここで読まれている投稿記事とカテゴリーが同じ記事を掲載するのが目的です。
記事のコードは今までとほぼ同じです。
「関連記事」と表題を書くようにしました。
続けて <row> <col-md-3> で、4記事を横並びで表示します。
8件の記事を2列で表示しています。
3-4 ホームページの下層ページ(投稿ページ)のナビ、サイドバー、フッター
ナビ、サイドバー、フッターに変更はありません。
4.ホームページの下層ページ(アーカイブページ)のワイヤフレーム(完成イメージ)

完成した時のホームページの下層ページ(アーカイブページ)の構成(=ワイヤフレーム)を描きます。
手書きで作成したアーカイブページのメモを載せます。
このページはカテゴリー、タグ、投稿日等の項目に関係している記事を参照できるように一覧を載せることが目標です。
トップページからの変更は、topicks,recommendsの記事は削除し、
投稿記事一覧の代わりに関係記事一覧を掲示するところです。

- ブログ名、ナビ:そのまま
- Topics,recommends記事削除
- アーカイブ記事題目表示
- Posts :アーカイブ記事の表示に変更
- ページネーション:そのまま
- サイト内検索・よく読まれている記事:そのまま
- フッター:そのまま
5.ホームページの下層ページ(アーカイブページ)のコーディング(html,css)
5-1 ホームページの下層ページ(アーカイブページ)の完成形
ホームページの下層ページ(アーカイブページ)の完成形を示します。
投稿の外観とhtml,cssのコードです。
作成していく過程・内容は次項以降で説明していきます。
See the Pen WP1_archive by Seiji Nakamura (@sjnkmr_777) on CodePen.
参考:
codepenの上部のHTML,CSSをクリックするとコードが確認できるます。
0.5×,0.25×をクリックすると倍率が変わります。
5-2 ホームページの下層ページ(アーカイブページ)の関連記事
フォルタ内でVisual Studio Codeを使って、archive.htmlのファイルを新規作成します。
トップページからの変更で作成します。
index.htmlを雛形にして変更部分を編集していきますので、index.htmlをarchive.htmlへコピーします。
まづ、Topics,recommends記事は削除から変更していきます。
<div class="row py-3">
<div class="col-md-8 col-12">
<div class="py-5 text-center">
<h4 class="d-inline-block py-3 border-bottom text-secondary font-weight-bolder">アーカイブス</h4>
</div>
<div class="py-5 text-secondary text-center border border-black-50">
<!--date-->
<p>2020.12.14.</p>
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</h2>
<!--thumbnail-->
<div class="m-2 p-5">
<img class="img-fluid" src="img/example7.png" alt="">
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<a class="pr-5"" href="#">
<div class="category-select d-inline-block pb-1 px-2 mr-1 rounded">
Activities
</div>
</a>
</div>
<!--discription-->
<p class="mt-3 mb-3 px-2">ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。</p>
<!--read more buton-->
<div class="py-3">
<a href="#">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div> <!--"col-md-8 col-12"の閉じタグ-->
</div> <!--"row"の閉じタグ-->
トップページの投稿記事一覧を、アーカイブの投稿記事一覧に変更します。
「アーカイブス」というタイトルをつけ加えました。
表示する記事の書式は変わりません。
掲載する内容が、カテゴリー、タグなどに関連する記事となります。
6.ホームページの下層ページ(固定ページ)のワイヤフレーム(完成イメージ)

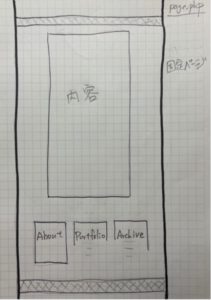
完成した時のホームページの下層ページ(固定ページ)の構成(=ワイヤフレーム)を描きます。
手書きで作成した固定ページのメモを載せます。
このページは投稿とは違う個別のお知らせなどの固定記事などを載せることが目標です。
トップページからの変更は、topicks,recommends,サイドバーの記事は削除し、
純粋に固定記事のみを掲示するところです。

- ブログ名、ナビ:そのまま
- Topics,recommends記事削除
- Posts :固定ページの本文に変更
- ページネーション:削除
- サイト内検索・よく読まれている記事:削除
- フッター:そのまま
7.ホームページの下層ページ(固定ページ)のコーディング(html,css)
7-1 ホームページの下層ページ(固定ページ)の完成形
ホームページの下層ページ(固定ページ)の完成形を示します。
投稿の外観とhtml,cssのコードです。
作成していく過程・内容は次項以降で説明していきます。
See the Pen WP1_page by Seiji Nakamura (@sjnkmr_777) on CodePen.
参考:
codepenの上部のHTML,CSSをクリックするとコードが確認できるます。
0.5×,0.25×をクリックすると倍率が変わります。
7-2 ホームページの下層ページ(固定ページ)の内容
フォルタ内でVisual Studio Codeを使って、page.htmlのファイルを新規作成します。
トップページからの変更で作成します。
index.htmlを雛形にして変更部分を編集していきますので、index.htmlをpage.htmlへコピーします。
Topics,recomends記事,サイドバー(サイト内検索・よく読まれている記事)は削除します。
<!--固定記事-->
<div class="row py-3">
<div class="col-md-8 col-12 mx-auto">
<div class="py-5 text-secondary text-center">
<!--title-->
<h1 class="h4 px-5 pb-3 font-weight-bolder">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</h1>
<!--thumbnail-->
<div class="m-2 p-5">
<img class="img-fluid" src="img/example7.png" alt="">
</div>
<!--本文-->
<div class="text-left mt-3 mb-3 px-5">
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。
</div>
</div>
</div> <!--col-md-8の閉じタグ-->
</div> <!--rowの閉じタグ--> トップページの投稿記事一覧を削除して、固定記事を作成します。
内容は、タイトル、サムネイル画像、本文のみです。
<div class=”col-md-8 col-12 mx-auto”> により、固定記事を幅は 8/12 にして中央に配置します。
*ホームページのトップページの作り方に興味のある方はこちらも参照ください。
ホームページのトップページの作り方を、失敗しないためのヒントをまじえて初心者にわかりやすく解説します。
8.まとめ

WordPressでブログを作成するはじめの一歩について説明しました。
ホームページの下層ページ(固定ページ・投稿ページ・アーカイブページ)のワイヤフレームを元に完成しました。
*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
少しでも実務の参考になれば幸せです。
皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.