2022/1/17 (更新日:2022/2/4)
positionプロパティとz-indexプロパティを使って思い通りのレイアウトを表示します。実際のコードを確認!

思い通りのページをレイアウトするのに苦労していませんか?
自由自在にレイアウトするために、絶対知っておくべきやり方をまとめました。
positionプロパティで要素の位置を、z-indexプロパティで要素の重なりを決めます。
少し癖のあるCSSのプロパティですが、一度理解すれば大変便利です。
使い方を覚えて、思い通りのレイアウトを楽しんでください。
例題の実際のコードも付けましたのでご活用ください。
写真上の思い通りの位置にキャッチフレーズを置きたい。
背景はお気に入りの模様にして目立たせたい。
そんなレイアウトができますよ!
解説する内容
1.Positionプロパティとz-indexプロパティを使って思い通りのレイアウトを表示します。
2.CSSのpositionプロパティを使ってレイアウトする基礎。
3.Positionプロパティとz-indexプロパティを使ってレイアウトする。
*この記事では、要素が重なる場合を説明します。
要素が重ならない場合の配置については、こちらを見てくださいね。
Display flexを使い、思い通りのレイアウトに要素を配置します。TOPページのテンプレートが付いてます
1.Positionプロパティとz-indexプロパティを使って思い通りのレイアウトを表示します。

positionは、画面の決まった位置に要素を移動したり画面の特定の位置に要素を固定して表示するときに使用するCSSのプロパティ
z-indexは、複数の要素が重なっている場合に前面に表示する要素の順番を決めるときに使用するCSSのプロパティ
CSSとHTMLで作った[A]普通のレイアウトを、
幾つもの要素を希望の位置に[B]重ねて表示するレイアウトにします。
(A)普通のレイアウト
HTMLとCSSのみで
表現したレイアウト

[B]重ねて表示
positionプロパティと
Z-indexプロパティで
表現したレイアウト

1-1. htmlとCSSだけでは普通のレイアウト
positionプロパティやz-indexプロパティを使っていません。
divタグの配置に応じ表示されています。
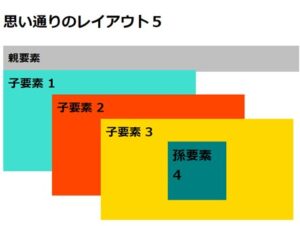
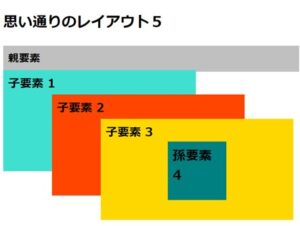
1-2. positionプロパティとz-indexプロパティを使うと
要素を重ねて表示した思い通りのレイアウトになります。
親要素を基準にして、
子要素1、子要素2、子要素3の位置・高さを決め
子要素3を基準にして、
孫要素4の位置/高さを決めて表示します。
詳細は、次次章 [3-1] で解説します。
3分ほどで読めますから、最後まで読んでくださいね。
2.CSSのpositionプロパティを使ってレイアウトする基礎

positionプロパティの基本の3パターン
「relative」「absolute」を使った表示方法です。
2-1. 親要素:relative、子要素:absoluteの場合
親要素を基準に、子要素の位置を決める

子要素1(.child-1)の
positionプロパティがabsoluteの場合、
親要素(#parent)に
position:relative;があると、
子要素は親要素を基準に位置を決める。
top:0; left:0;は親要素左上を基準に表示する。
*注1:親要素は高さが無くなる。
index.html
<body>
<h2>思い通りのレイアウト2</h2>
<section id="parent">親要素
<div class="child-1">子要素 1</div>
</section>
</body>style.css
#parent {
background-color: silver;
position:relative;
}
.child-1 {
background: turquoise;
position: absolute;
top:0;
left:0;
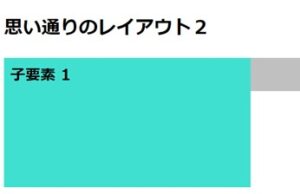
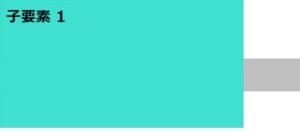
}2-2. 親要素:指示なし、子要素:absoluteの場合
HTMLのウィンドウを基準に、子要素の位置を決める

子要素1(.child-1)の
positionプロパティがabsoluteの場合、
親要素(#parent)に
positionプロパティの指示がないと、
子要素は基準をさかのぼって探す。
この場合は親要素の上位のhtmlが基準になる。
top:0; left:0;はウィンドウの左上を基準に表示する。
h2タグの文章を隠して表示されている。
*注1:親要素は高さが無い。
index.html
<body>
<h2>思い通りのレイアウト3</h2>
<section id="parent">親要素
<div class="child-1">子要素 1</div>
</section>
</body>style.css
#parent {
background-color: silver;
}
.child-1 {
background: turquoise;
position: absolute;
top:0;
left:0;
}2-3. 親要素:指示なし、子要素:relativeの場合
子要素自分を基準に、相対的に位置を決める

子要素1(.child-1)の
positionプロパティがrelativeの場合、
親要素(#parent)の
positionプロパティの指示に関わらず、
子要素1は親要素の中に相対的に配置される。
自分の位置を基準に表示している。
top:0; left:0;は自分の左上を基準に表示する。
例)top:40px;の場合、40px下にずれる。
*注1:親要素は子要素1を含む高さとなる。
index.html
<body>
<h2>思い通りのレイアウト4</h2>
<section id="parent">親要素
<div class="child-1">子要素 1</div>
</section>
</body>style.css
#parent {
background-color: silver;
}
.child-1 {
background: turquoise;
position: relative;
top:0;
left:0;
}3.Positionプロパティとz-indexプロパティを使ってレイアウトする

まず、複数の要素の位置をpositionプロパティで決めて
要素同士が重なった場合、
z-indexプロパティで表示する順番(高さ)を決めます。
z-indexの値が大きい順に要素が上面となり表示されます。
但し、z-indexを有効にするための必要条件は、
⇒positionにstatic以外が設定されていること
3-1. position:relative,absoluteとz-indexを使った表示

最上部:孫要素4
>子要素3
>子要素2
最低部:子要素1
の順番で表示の順位(高さ)を設定し、
重ねて表示します。
手順1:子要素1、子要素2、子要素3の位置決め
親要素 position:relative; 子要素 position:absolute;
手順2:子要素1、子要素2、子要素3の表示順位決め
子要素1 z-index:20; 、子要素2 z-index:30; 、子要素3 z-index:50;
親要素に z-indexの指定がない場合、表示順位基準をさかのぼって探す。
この場合は、htmlを基準に表示している。
*親要素に、z-index:1; 等小さな値を指定すると、親要素基準で表示する。
手順3:孫要素4の位置決め
子要素3内でCSS(margin:0 auto;)により中央に位置する。
手順4:孫要素4の表示順位決め
z-index設定がないが子要素3基準で表示される。
ポイントになるhtml,CSSの部分を参考に載せます。
index.html
<body>
<h2>思い通りのレイアウト5</h2>
<section id="parent">親要素
<div class="child-1">子要素 1</div>
<div class="child-2">子要素 2</div>
<div class="child-3">
子要素 3
<div class="grandchild-4">孫要素 4</div>
</div>
</section>
</body>style.css
#parent {
position:relative;
}
.child-1 {
position: absolute;
z-index:20;
}
.child-2 {
position: absolute;
z-index:30;
}
.child-3 {
position: absolute;
z-index:50;
}
.grandchild-4 {
margin:0 auto;
}実際のコーディング結果を載せます。
表示倍率0.5×が見易い
コーディングを表示してコピペすると自分で確認できます。
See the Pen z-index&position by Seiji Nakamura (@sjnkmr_777) on CodePen.
表示操作のやり方
*画面上部の[HTML][CSS][Result]をクリックすると、プログラミングコードおよび結果が表示されます。
*画面下部の [1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
3-2. z-index:auto;を使う場合
3-1に対して、子要素3に、z-index:auto; を指定した場合
子要素3は表示順位の指定がなくなり、最下層になります。
*autoはデフォルトで、未設定を意味します。
子要素3を、z-index:auto;に変えた場合
子要素3を基準にしている孫要素4の基準がなくなる。
子要素3と孫要素4は最下層になり隠れる。

style.css
#parent {
position:relative;
}
.child-1 {
position: absolute;
z-index:20;
}
.child-2 {
position: absolute;
z-index:30;
}
.child-3 {
position: absolute;
z-index:auto;
}
.grandchild-4 {
margin:0 auto;
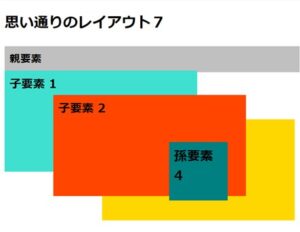
}孫要素4に、z-indexを指定した場合
孫要素4に、z-index:100;をつけると、
孫要素4は、親要素を基準に表示される。

style.css
#parent {
position:relative;
}
.child-1 {
position: absolute;
z-index:20;
}
.child-2 {
position: absolute;
z-index:30;
}
.child-3 {
position: absolute;
z-index:auto;
}
.grandchild-4 {
margin:0 auto;
position:relative;
z-index:100;
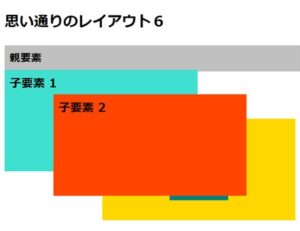
}3-3. position:fixed;を使う場合
Fixedの指定をすると、ウィンドウの特定の位置に固定して表示します。
.child-1は、ウィンドウを基準にして、
top:0;left:0;の位置に固定される。
画面をスクロールしても固定。
bottom:0;にするとウィンドウ下に固定。
style.css
#parent {
position:relative;
}
.child-1 {
position: fixed;
top:0;
left:0;
z-index:20;
}
.child-2 {
position: absolute;
z-index:30;
}
.child-3 {
position: absolute;
z-index:50;
}
.grandchild-4 {
margin:0 auto;
}実際のコーディング結果を載せます。
See the Pen Untitled by Seiji Nakamura (@sjnkmr_777) on CodePen.
3-4. position:sticky;を使う場合
grandchild-4にstickyを設定すると、
child-3に十分な高さがある場合
grandchild-4はchild-3の中で動きます。
stickyは、親要素内で状況に応じ位置を固定して表示します。
但し、position:static; を指定すると、z-indexでの表示順位は指定できません。
child-3を上方へスクロールした場合
ステップ1
grandchild-4はchild-3と同様にスクロールされる。
ステップ2
grandchild-4は、 ウィンドウのtop:30px; に達すると、
grandchild-4はウィンドウのtop:30px;で固定され、
child-3だけ上方へスクロールされる。
ステップ3
child-3下面がgrandchild-4の下面に達すると
grandchild-4はchild-3に追従して移動する。
style.css
#parent {
position:relative;
height: 2000px;
}
.child-3 {
position: absolute;
z-index:50;
height:800px;
}
.grandchild-4 {
margin:0 auto;
position:sticky;
top:30px;
}実際のコーディング結果を載せます。
表示倍率倍率 [0.5×] が見易い
See the Pen position:stickey by Seiji Nakamura (@sjnkmr_777) on CodePen.
注意事項
親要素(ここでは、parent,child-3)に、overflow:hidden;を設置すると、
stickyは意図した動作をしません。
4.まとめ
positionプロパティとz-indexプロパティを使って思い通りのレイアウトにする方法を解説してきました。
少し理解するのに苦労しますが、基本的な内容で大変重要です。
他のブログの説明も参考にしてぜひ理解して活用してください。
ひとつ上のレイアウトが作れるようになりますよ。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.