2020/10/3 (更新日:2024/3/4)
初心者でもcssとhtmlを使ったスライダーでスライドショーを作れます!

あなたのサイトの始めのページにお気に入りの画像を使って印象に残るスライドショーを作りませんか?
ここでは、bootstrapの手法でCssとhtmlを使って簡単にスライドショーを作る手順を説明します。
cssとhtmlのソースを流用すれば、あなたのサイトでスライドショーが実現できます。
■もくじ
初心者でもcssとhtmlを使ったスライダーでスライドショーを作れます!
1.cssとhtmlで作る今回のスライドショー
2.cssとhtmlでスライドショーを作る準備
(1)css,htmlファイル、imgフォルダーを作る。
(2)スライドショーのイメージを書いて、サイト全体とスライドショーのポジションを決める。
(3)使用する画像を整える。
3.cssとhtmlでスライドショーを作る
(1)HTML,CSSの基本的な記述をする。
(2)全体のスタイリングを調整する。
(3)スライダーで画像を載せてスタイリングする。
<付録>コードの参照する場所
4.cssとhtmlで作ったスライドショーのまとめ
初心者でもcssとhtmlを使ったスライダーでスライドショーを作れます!
1.cssとhtmlで作る今回のスライドショー

今回は、画像のアニメーション機能を使ったスライドショーを作ります。スライドがアニメーションの様に代わる代わる浮かび上がってくるスライドショーになります。使い勝手が良い、Boostrapの手法を使って作成していこうと思います。
別のスライドショーで、文字通り画像が横にスライドして画像が変わる方式もありますが、これも同様なやり方で実現できます。
2.cssとhtmlでスライドショーを作る準備
(1)css,htmlファイル、imgフォルダーを作る。

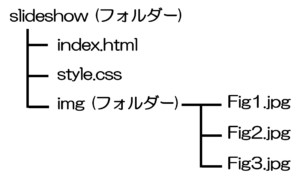
始めにプログラミングに必要なファイルとフォルダーを準備します。
今回は、slideshowのフォルダーの中に、htmlとcssファイルと画像を入れるimgのフォルダーを用意しました。
(2)スライドショーのイメージを書いて、サイト全体とスライドショーのポジションを決める。

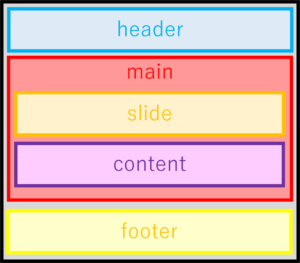
プログラミングに取り掛かる前に表紙のwebページの構成イメージを決めましょう。
この段階では大きなブロックで考えます。
mainの記事の枠の中で始めにスライドショーをするslideの枠を、続けて記事の内容を書くcontentの枠を設ける構想にします。
スライドショーはslide枠の中で考えればよいことが明確になります。
(3)使用する画像を整える。
スライダーの機能には、画像のスタイリングを調整する機能はありません。スライドさせる画像の大きさが異なると、スライドの度に視線が落ち着かず疲れることになります。前もってスライドは同じに調整しておくのが良いでしょう。
ここでは、 ( 1050px × 701px ) の画像を ( 1200px × 480px ) にそろえる処理をしました。トリミング機能で画像として残したい部分を切り出し、その後画像サイズの変更機能で ( 1200px × 480px ) に調整しました。
同様の処理をすべての画像でおこないます。

変更前 ( 1050px × 701px )

変更後 ( 1200px × 480px ) by Javier Matheu pixabay
3.cssとhtmlでスライドショーを作る。
(1)HTML,CSSの基本的な記述をする。
実際にコードを書いていきましょう。始めに基本になる html を書きます。
<head>内には、webの情報が書かれています。
●meta charset:文字エンコーディング ”UTF-8″
●meta name=”viewport”:レスポンシブ対応を表す
●title:ブラウザのタブに表示されるタイトル
●<!–Bootstrap CSS–><link~~~:BootsrtrapのCSSを使う時の宣言でBootstrapのサイトからコピーする定型
●<link rel=”stylesheet” href=”style.css”>:CSSのシートを参照する宣言
<body>内に、内容を記述します。
●<!– Optional JavaScript –>以下:jQueryを適用する宣言で、Bootstrapのサイトからもコピーできる定型
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slider practise</title>
<!--Bootstrap CSS-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--ここに内容を記述します。-->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
</body>
</html>(2)全体のスタイリングを調整する。
まず、<body>の中身のレイアウトを、htmlで記述します。
<div class="wrapper">
<header>header</header>
<div class="main">main
<div class="slide">slide</div>
<div class="content">content</div>
</div>
<footer>footer</footer>
</div>次に、CSSでスタイルを確認します。今回は、オレンジ色のslideの枠にスライドショーを表示することになります。
.wrapper {
height:auto;
background: pink;
}
header {
background: skyblue;
}
.main {
background: tomato;
}
.slide {
max-width: 1400px;
margin:0 auto;
background: orange;
}
.content {
background: plum;
max-width: 1400px;
margin:0 auto;
}
footer {
background: yellow;
}表示はこのようになります。
See the Pen format1 by Seiji Nakamura (@sjnkmr_777) on CodePen.
(3)スライダーで画像を載せてスタイリングする。
最後に、bootstrapのスライダーの部分をslideの枠に書き込んで完成させましょう。
<div class=”slide”>slide から </div>に囲まれているコードがスライダーになります。BootstarpのサイトのCarouselのページから対応する定型を持ってくれば、スライドショーの機能が実現できます。今回は、スライドをアニメーションで切り替えるコードを適用しています。
また、</body>の直前に、<!– Optional JavaScript –>の項目が2項目追加されています。これは、スライダーの機能を実行するのに必要な内容で、Bootstrapのサイトにある定型になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slider practise</title>
<!--Bootstrap CSS-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<header>header</header>
<div class="main">main
<div class="slide">slide
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="5000">
<a href="#" tabindex="-1">
<img src="https://drive.google.com/uc?export=view&id=1Bf3gPvXplEIZbOlRLsFZ8BumE7JzageR" class="d-block w-100" alt="第1スライド">
</a>
</div>
<div class="carousel-item" data-interval="5000">
<a href="#" tabindex="-1">
<img src="https://drive.google.com/uc?export=view&id=1sYdb3-zNF6_SFUXkgIorGeNNtQo0pMKv" class="d-block w-100" alt="第2スライド">
</a>
</div>
<div class="carousel-item" data-interval="5000">
<a href="#" tabindex="-1">
<img src="https://drive.google.com/uc?export=view&id=1NQKN-sxREEZtaXu_LZcnnJFIQ4EbBqm2" class="d-block w-100" alt="第3スライド">
</a>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">前へ</span>
</a>
<a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">次へ</span>
</a>
</div>
</div>
<div class="content">content</div>
</div>
<footer>footer</footer>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>*注意
画像について
src=”https://drive.google.com/uc?export=view&id=1Bf3gPvXplEIZbOlRLsFZ8BumE7JzageR”
としていますが、流用する時には、src=”img/fig1″ などと実際の自分の画像に合わせてください。
cssについて
背景色などはわかりやすくする為のものです。実情に合わせて変更して使用ください。
実際のスライドショーはこうなります。
See the Pen FirstStep by Seiji Nakamura (@sjnkmr_777) on CodePen.
<付録>コードの参照する場所
上記のプログラムで使用したコード参照する場所を参考に載せておきます。わからなくなった場合は、こちらを参照してトライしてみてください。

Boostrapのサイトを参照くださいhttps://getbootstrap.com/
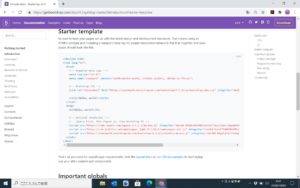
下のように選択して、
Home>Get started
そこで、Starter template を参照ください。
(1)HTML,CSSの基本的な記述をする。と、(3)スライダーで画像を載せてスタイリングする。の設定がわかります。

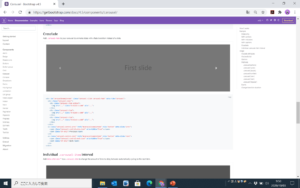
上記同様に、下のように選択して、
Documentation>Components>Carousel
そこで、Crossfade を参照してください。
(3)スライダーで画像を載せてスタイリングする。の設定がわかります。
アニメーションではなく、スライドの場合は他の項目を引用すれば実現できます。
4.cssとhtmlで作ったスライドショーのまとめ
あなたのサイトの始めのページにお気に入りの画像を使って印象に残るスライドショーを作る手順を説明しました。cssとhtmlのソースを流用すれば、あなたのサイトでスライドショーが実現できます。
少しでも実務の参考になればと説明してきました。皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。舌足らずで説明不足の所はお許しください。また、真面目に記載していますが保証はできませんことご了承ください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.