2020/10/11 (更新日:2024/3/4)
html,css等のコード開発効率が向上するCodePen(無料)の使い方

ブラウザ上で表示を確認しながらhtml,css等のコード開発が出来たら便利だと思いませんか?
ここでは表示を見ながらプログラム開発が快適にできるCodePenの使い方を実例で説明致します。
普通に使う範囲なら無料で利用出来るうえ、その表示をWordpress等の他のサイトに埋め込みシェアも出来る便利なアプリです。
是非試してみてください。 @2024.03.04修正済
■もくじ
1.CodePen の出来ること
2.CodePenの準備
(1)CodePenの登録方法【Sign Up】
(2)CodePenのログイン方法
3.CodePenの使い方
(1)CodePenのhtml,cssでの基本的な使い方
(2)CodePenでBootstrap,Font Awsomeを使う
(3)CodePenへHtml,cssのライブラリを読み込む
(4)CodePenへ画像を読み込む
(5)WordpressへCodePenを埋め込む
(6)Wordpress上でのCodePenの表示
4.CodePenの使い方のまとめ
html,css等のコード開発効率が向上するCodepen(無料)の使い方

1.CodePen の出来ること
●表示を見ながらプログラム開発が快適にできる
+HTML,CSS,JSの外部ライブラリも使用でき、アニメーションも表示
●ソースコード・表示を他のサイトに埋め込める(シェアできる)
+wordpressの場合もプラグイン不要なので軽い
●設定が簡単で(基本)無料で使うことができる
2.CodePenの準備
(1)CodePenの登録方法【Sign Up】
始めに、CodePenのユーザー登録をしましょう。
① https://codepen.io/ にアクセスします。
②画面右上の【Sign Up】をクリックします。
③登録画面が出ますので、まずは無料プランで登録がお薦めです。

(2)CodePenのログイン方法【Log In】
登録して使用する場合は画面右上の【Log In】をクリックします。
3.CodePenの使い方
(1)CodePenのhtml,cssでの基本的な使い方

【Log In】すると初期画面が表示されますので、CREATEのPenをクリックします。
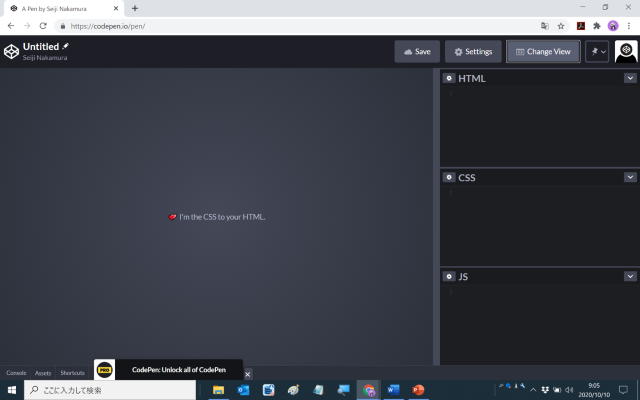
すぐにCodePenの新規ページが表示されます。

[HTML][CSS][JS]の欄にコードを書き込んでいくと、左の欄に結果がリアルタイムに表示されます。
CodePenでは、HTMLの定形の「DOCTYPEから </head>までの記述」を記入する必要がありません。
<body> </body>に直接書くイメージでよく、CSSの読み込みも必要がありません。
編集が終わったら、最後に、右上の【Save】ボタンをクリックすると保存されます。
(2)CodePenでBootstrap,Font Awsomeを使う

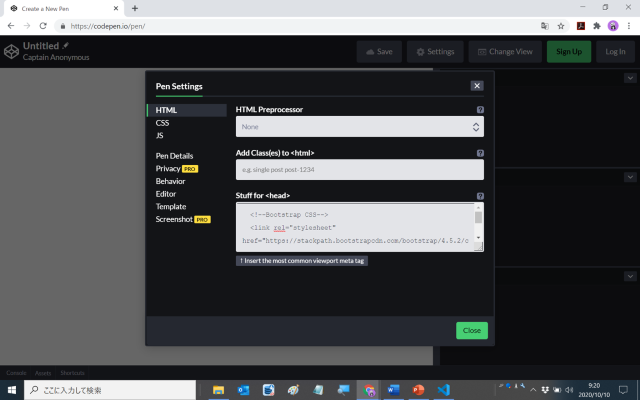
プログラム作成画面の[HTML]の左上にある歯車アイコンをクリックします。
「Stuff for <head>」欄に、bootstrapの CDNのURLをコピペします。
</body>直前に記入する jQuery, popper の内容もここに同時にコピペします。
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>Font Awsomeも同様に、「Stuff for <head>」欄に、CDNのURLをコピペします。
<!-- CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css"/>
(3)CodePenへHtml,cssのライブラリを読み込む
「ライブラリ」も読み込むことが可能です。
例えば、[CSS]なら[SCSS]を、[JS]なら[jQuery]などを使えます。
設定方法は、
[CSS]の場合は、
[CSS]の左上にある歯車アイコンをクリックします。
左のメニューから[CSS]を選択して、CSS Preprocessor から使用したい機能を選択します。

[jQuery]の場合は、
[JS]の左上にある歯車アイコンをクリックします。
左のメニューから[JS]を選択して、下の検索窓に「jQuery」と記入すると候補が表示されるので使用したい機能を選択します。

(4)CodePenへ画像を読み込む
CodePenの場合、画像のURLをそのまま指定しても画像は読み込まれません。
「Googleドライブ」「Drop Box」を使えますが、「Googleドライブ」を説明します。
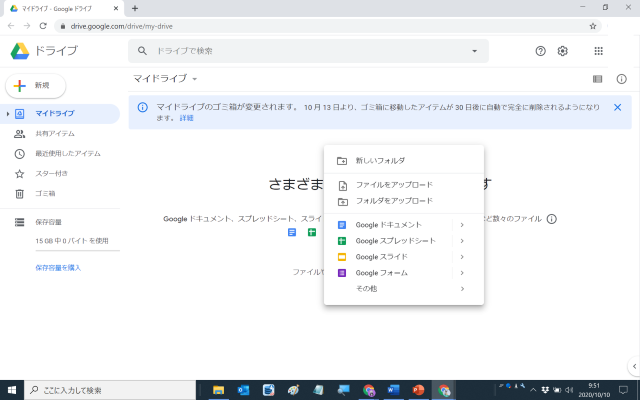
①Googleドライブに画像をアップロードします。
画像をドラック&ドロップするだけです。


②アップロードした画像のURLをコピーします。
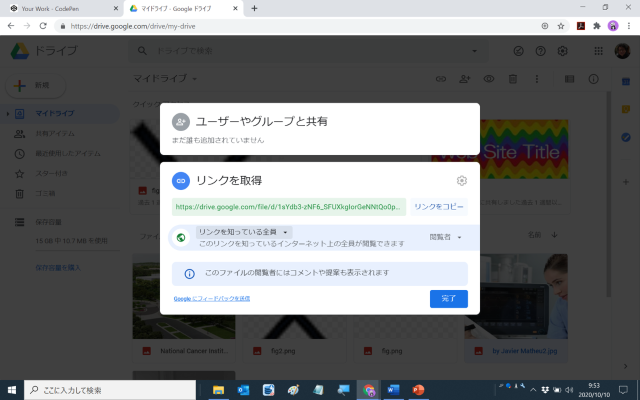
アップロードした画像を右クリックして、「リンクを取得」をクリックすると、「リンクを取得」というダイアログが開きます。
中程の「制限付き」という項目をクリックして、「リンクを知っている全員」に変更してコピーします。

③画像読み込むために、URLを編集する必要があります。
コピーされたURL:
https://drive.google.com/file/d/画像のID/view?usp=sharingでは、読み込めないので、URLのアドレスを下のように編集します。
https://lh3.googleusercontent.com/d/画像のID*注意
以前は当記事では下記のように修正するように記述していましたが、2024.03.04時点では対応していない場合が確認出来ました。
https://drive.google.com/uc?export=view&id=画像のID ⇒ 表示できない場合があります!以前の編集で標示できない場合は、上記の青字の内容で編集してください。
実際の画像でやってみましょう。コピーされたURL:
https://drive.google.com/file/d/1sFYFIVxq3lhFFZV3qCWiIbczFHN-DXzW/view?usp=sharing埋め込むために編集したURL:
https://lh3.googleusercontent.com/d/1sFYFIVxq3lhFFZV3qCWiIbczFHN-DXzW次項で、編集したURLを使って CodePen を WordPress へ埋め込み表示します。
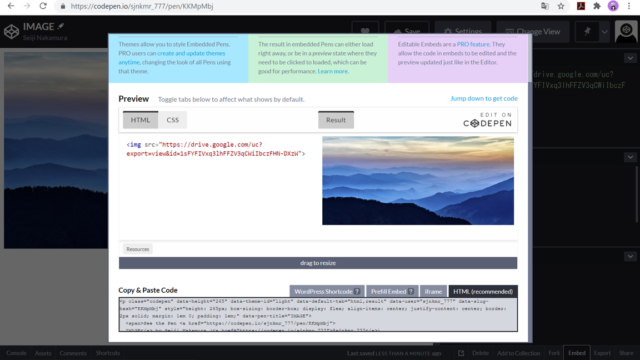
(5)WordpressへCodePenを埋め込む
作成してきたコードをWordpressへ埋め込みシェアするやり方を説明します。
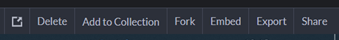
画面の右下のメニューから Embed をクリックします。

Embed This Pen の画面の下にある Copy & Paste Code の内容をコピーして、貼り付けるだけです。
Wordpressへは 「カスタムHTML」 を選択して貼り付けてください。

(6)Wordpress上でのCodePenの表示
簡単な例ですが、画像を読み込んで表示させました。
See the Pen IMAGE by Seiji Nakamura (@sjnkmr_777) on CodePen.
4.CodePenの使い方のまとめ
CodePenの使い方を説明してきました。
少しでも実務の参考になればと説明してきました。
皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。舌足らずで説明不足の所はお許しください。また、真面目に記載していますが保証はできませんことご了承ください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.