2021/1/2 (更新日:2023/9/5)
無料の開発ソフトLocalbyFlywheelの使い方!ローカル環境でWordPressを開発

WordPressを開発するのにおすすめの開発環境をご存知ですか?
今回は、無料のソフト:LocalbyFlywheelの使い方を紹介します。
LocalbyFlywheelを使えば、インターネットから切り離して安心してローカルに開発してからインターネットに公開できます。
始めに、LocalbyFlywheelをダウンロードしてローカルに開発環境を構築します。
最後、LocalbyFlywheelにログインして開発を開始するまでを説明します。
是非ご活用ください。
■もくじ
1. 無料の開発ソフトLocalbyFlywheelの使い方!ローカル環境でWordPressを開発
2. LocalbyFlywheelをダウンロードする方法
3. LocalbyFlywheelをインストールする方法
4. LocalbyFlywheelをローカルに環境設定する方法
5. LocalbyFlywheelにログインする方法
1.無料の開発ソフトLocalbyFlywheelの使い方!ローカル環境でWordPressを開発

WordPressのブログを自作するには、インターネット上のつながりを遮断して、自分のPC上で開発する仮想環境(ローカル開発環境)を構築するのが効率的です。
Webサーバーと同じことをローカル開発環境でできるので、何度もやり直しながら、自慢のWordPressブログを自作することができます。
そして、納得して完成した後にブログをWeb上に公開できます。
いくつか無料でやる方法はありますが、Local by Flywheelを使って説明していきます。
私は、エディターはVisual Studio Code、ブラウザはGoogle Chromeを使っています。
使い慣れているものがあればそれを使っていただけばいいです。
2.LocalbyFlywheelをダウンロードする方法
Local by Flywheelの公式サイトにアクセスしてください。
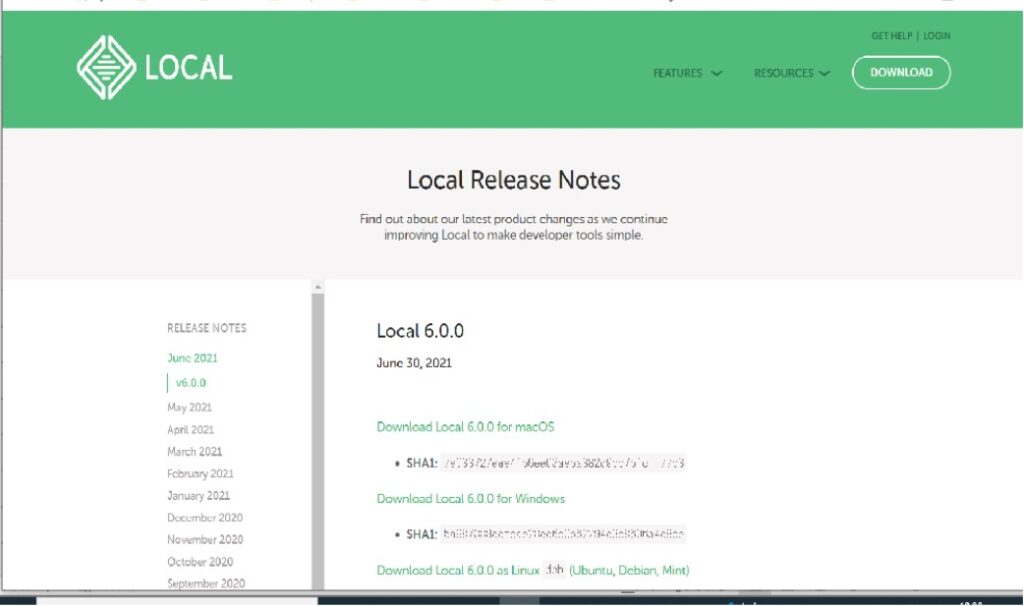
【1】公式サイト::https://localwp.com/releases/をクリックします。2021.07.01.更新

Local by Flywheelのダウンロード画面が表示されます。
開始するため、画面右上の
【2】(DOWNLOAD)をクリックします。

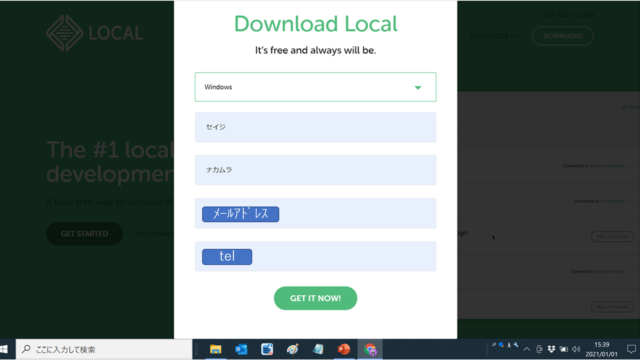
情報入力画面から自分の情報を入力します。
①Mac or Windows: OSを選択【必須】
②First Name: 名前
③Last name: 苗字
④Work Email: メールアドレス【必須】
⑤Phone Number: 電話番号
【3】情報入力後(GET IT NOW!)をクリックします。

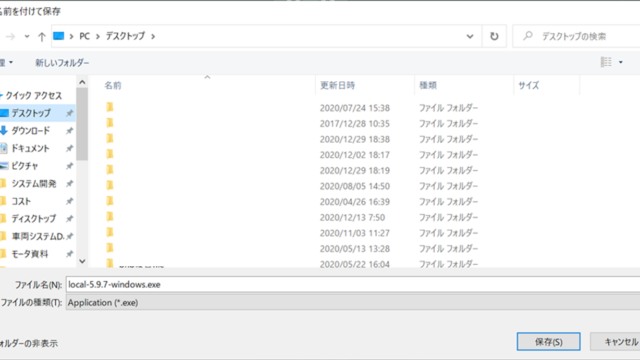
①まづ、ダウンロード先を設定します。
【5】保存をクリックします。
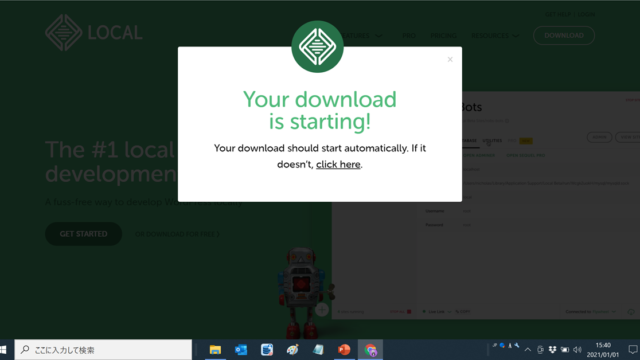
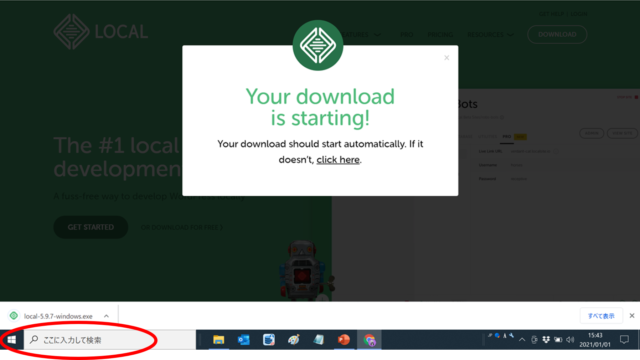
自動的にダウンロードが開始されます。

もし、ダウンロードが始まらない場合は、
【4】click here をクリックします。

ダウンロードが完了すると、画面左下にファイルが表示されます。
【6】「 local *******.exe 」というファイルが、指定した場所にダウンロードされています。
例えばデスクトップ上に。
3.LocalbyFlywheelをインストールする方法

デスクトップ上のアイコンの所在を確認します。
【1】ダウンロードした「local******.exe」をダブルクリックしてインストーラを起動します。
2021.07.01.時点でversion6.0にバージョンアップ
ちょっとした情報
< exeファイルを起動しても無反応なときは >
「loca*-*-*-***.exe」をダブルクリックしても何も起動せず無反応のときに、
アプリを全て終了してから、もう一度ダブルクリックしたら起動したという情報がありました。

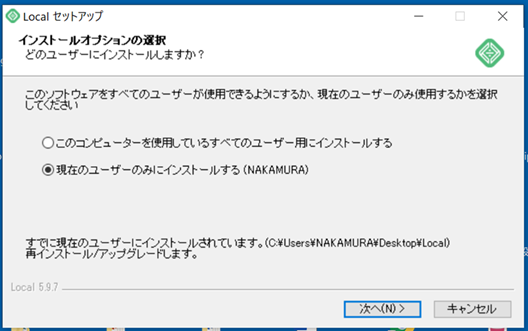
インストールの準備を始めます。
①「現在のユーザー*********」を選択します。
【2】(次へ)をクリックします。

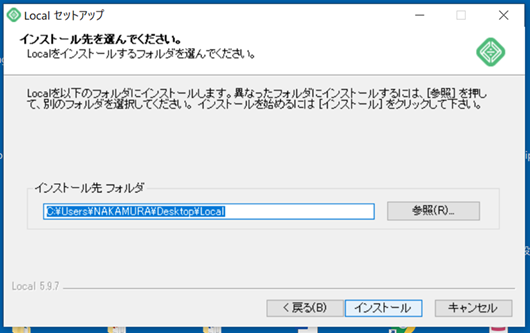
①インストール先を設定します。デスクトップ上のlocalフォルダになっていますが、そのままで良いです。
【3】(インストール)をクリックします。

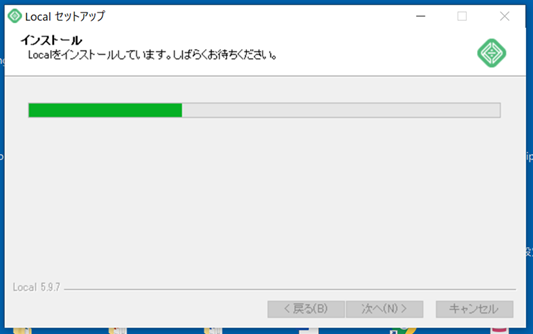
【4】インストールが始まります。

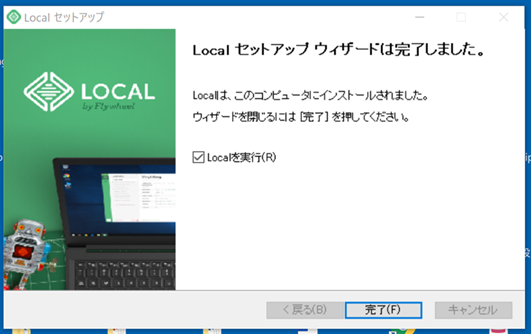
①しばらく待って、このような画面が出たらインストールが完了しています。
【5】(完了)をクリックします。
▶途中で「ユーザーアカウント制御」が出た場合は「はい」をクリックします。
*Local by Flywheelを動かすのに必要なVirtualBox , VirtualBox Interface等がインストールされます。
既にインストルールされていた場合は表示されません。
4.LocalbyFlywheelをローカルに環境設定する方法
PC上のLocal by Flywheelに新規に自分のサイトを追加します。

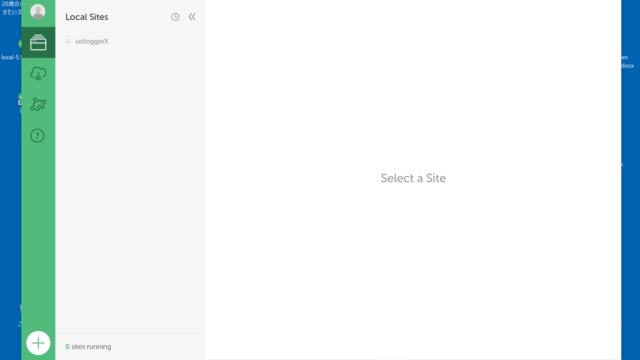
①このような画面が表示されたら、local by Flywheelがインストールされたことになります。サイトを追加しましょう。
【1】左下の(+)をクリックします。
または、(CREATE A NEW SITE)の表示があれば、それをクリックします。

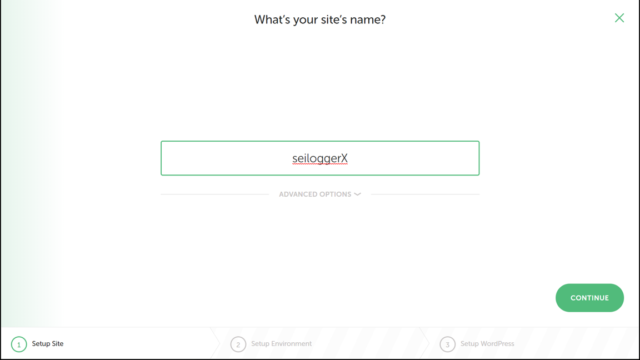
①自分のサイト名を決めておいてください。
【2】サイト名を半角英数字で入力します。
【3】(CONTINUE)をクリックします。
*日本語だとエラーになります。
詳細設定の場合は、「ADVANCED OPTIONS」をクリックします。
「ADVANCED OPTIONS」をクリックすると、ローカルドメイン名、サイト保存先などが設定できます。
わからない場合は、健康せずにそのままで大丈夫です。

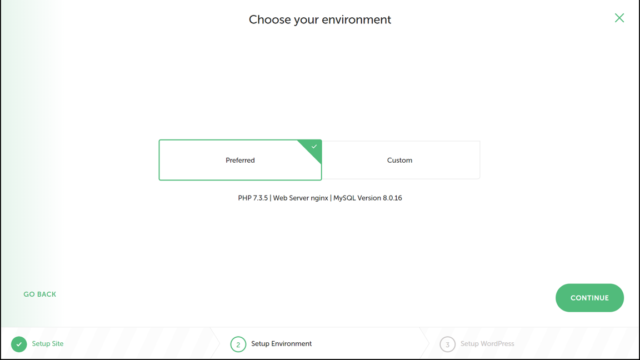
①デフォルトのままで良い場合は 「 Preferred 」 のままで良いです。
②制約がある場合、「 Custom 」 を選択するとサーバー種類、PHPのバージョン、MySQLのバージョンなどの設定ができます。設定を希望する場合は設定してください。
【4】選択後、( CONTINUE ) をクリックします。

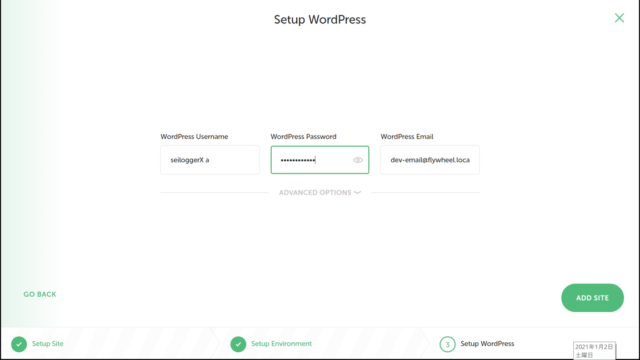
①ローカル環境のWordPressの管理画面にログインするため
ユーザー名とパスワードを記入します。
「 WordPress Email 」 の部分はデフォルトのままで良いです。
【5】入力後、( ADD SITE ) をクリックします。
*今後もLocal by Flywheelで同じユーザ名とパスワードを使用しますか?」と聞かたときは、
記入したユーザー名とパスワードを保存するなら [ SAVE AS DEFAULT ] 、
しないなら [ NOT NOW ] をクリックします。
5.LocalbyFlywheelにログインする方法

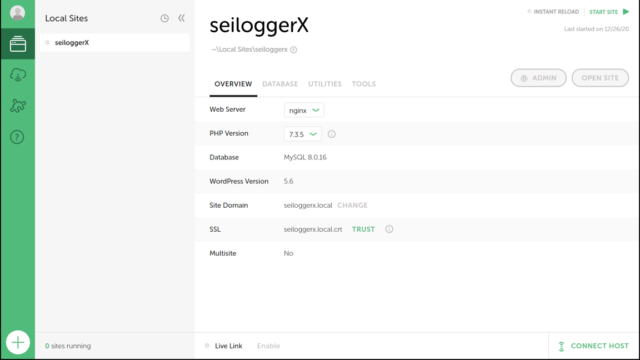
①以上まででWordpressのローカル開発環境ができました。
②実際にWordpressのサイト作成等の管理を始めます。
【1】右上の( ADMIN ) をクリックします。

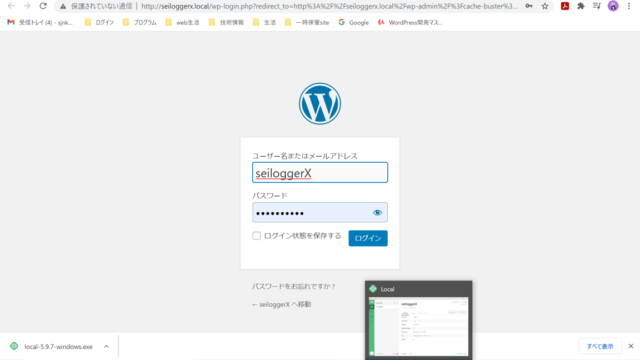
①先程決めたユーザー名とパスワードを入力します。
【2】「ログイン」をクリックします。

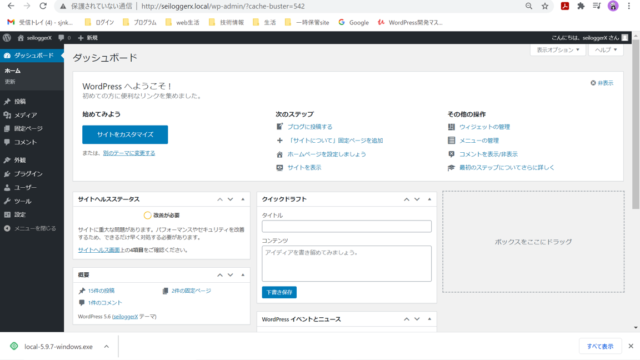
①Wordpressの管理画面が表示されます。
これで、Wordpressの開発環境が整いサイトの作成に取りかかれます。
*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
6.まとめ
WordPressでブログを作成するローカルの開発環境:LocalbyFlywheelをダウンロードして構築する手順と使い方を説明しました。
少しでも実務の参考になれば幸せです。
皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.