2021/1/12 (更新日:2023/9/6)
トップページをWordPress限定タグや関数を使って編集!WordPressに組み込みます。

自作したトップページをWordPressへ組み込むのは始めは複雑で苦労しますね!
WordPressはPHPで構成されていますが、PHPを学習中であれば初心者でもトップページを編集してWordPressに組み込むことは出来ます。
ここでは、始めにWordPressに必要なファイル構成を解説します。
その後WordPressのテンプレートタグとWordPress関数を使ってトップページをWordPress化します。
実存のブログを使い、トップページの編集法を具体的に説明します。
よく使う記述を覚えればほとんどのテーマは作れます。
是非挑戦してみてください。
■もくじ
1. トップページをWordPress限定タグや関数を使って編集し、WordPressに組み込みます。
2. トップページの投稿記事一覧を編集してWordpressに組み込む
3. トップページのメニューを編集してWordpressに組み込む
4. トップページのPortfolioを編集してWordpressに組み込む
5. ップページのピックアップ記事/リコマンド記事を編集してWordpressに組み込む
6. トップページの人気記事を編集してWordpressに組み込む
7. トップページのサイドバー・フッターを編集してWordpressに組み込む
8. トップページの最後の編集をしてWordpressに組み込む
9. トップページの編集をしたWordPressの添付資料と最終コード
1.トップページをWordPress限定タグや関数を使って編集し、WordPressに組み込みます。

WordPressブログを編集するはじめの一歩です。
手順1)html で作成済みのファイル(仮にseiloggerX 名のフォルダ)をWordPressファイル形式に変更します。
*ホームページのhtml のトップページの作り方に興味のある方はこちらを参照ください。
手順2)WordPress 形式に変更したファイルを、Local by Flywheel*1 にインストールします。
*今回は、編集ツール:Local by Flywheel*1 を使用します。
*Local by Flywheelの使い方について興味がある方はこちらを参照ください。
手順3)Local by Flywheel の WordPress の設定をして、seiloggerX のトップページファイルを編集します。
トップページによく使われる項目を編集してWordPress化具体例を説明します。
1-1.フォルダを圧縮してZipファイルをつくる
① local by Flywheelへのインストールの準備をします。
デスクトップにhtmlファイルで構成されているseiloggerXフォルダ(= WordPress化するブログ)を開きます。
Visual Studio Codeでhtmlで作ったファイルが確認できます。
② Wordpressに必須のFunctions.phpを
新規に作成します。
Functions.phpの内容は空のままで良いです。
他のファイルは(html⇒php)に拡張子を変更
しテーマとして認識させます。
Wordpressはphpで動作するためです。

③ Style.cssは、サイトのデザインを指定する
cssを記述するためのテンプレートです。
Wordpress化には、ここにテーマについての
記述が必要です。
/* */で囲みコメント形式で記入する必要が
あります。(Theme Nameは必須です。)
また、サイトのデザインを決めるCSSは、
このテンプレートに記述していきます。
【添付2-No1】のフォーマットを参照
ください。
/* Theme Name: seiloggerX Theme URI: Description: Version: 1 Author: SEIJI Author URI: */ .category-select{ background-color: tomato; color:yellow; } .category-select>a{ text-decoration: none; color:yellow; }
④ seiloggerXフォルダを圧縮して
zipファイルにします。
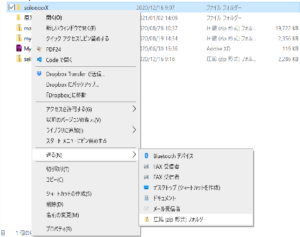
windowsは、
「(seiloggerX)を右クリック>(送る)を
選択>圧縮(Zip形式)フォルダーをクリック」
でできます。

1-2.WordpressをLocal by Flywheelにインストールして有効化
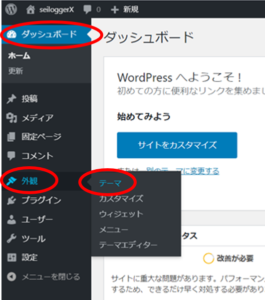
Local by Flywheel立上げ
⇒adminをクリック
⇒ダッシュボード表示
⇒外観選択
⇒テーマをクリック

テーマをクリック後の画面で
⇒新規追加をクリック
(画面上部)
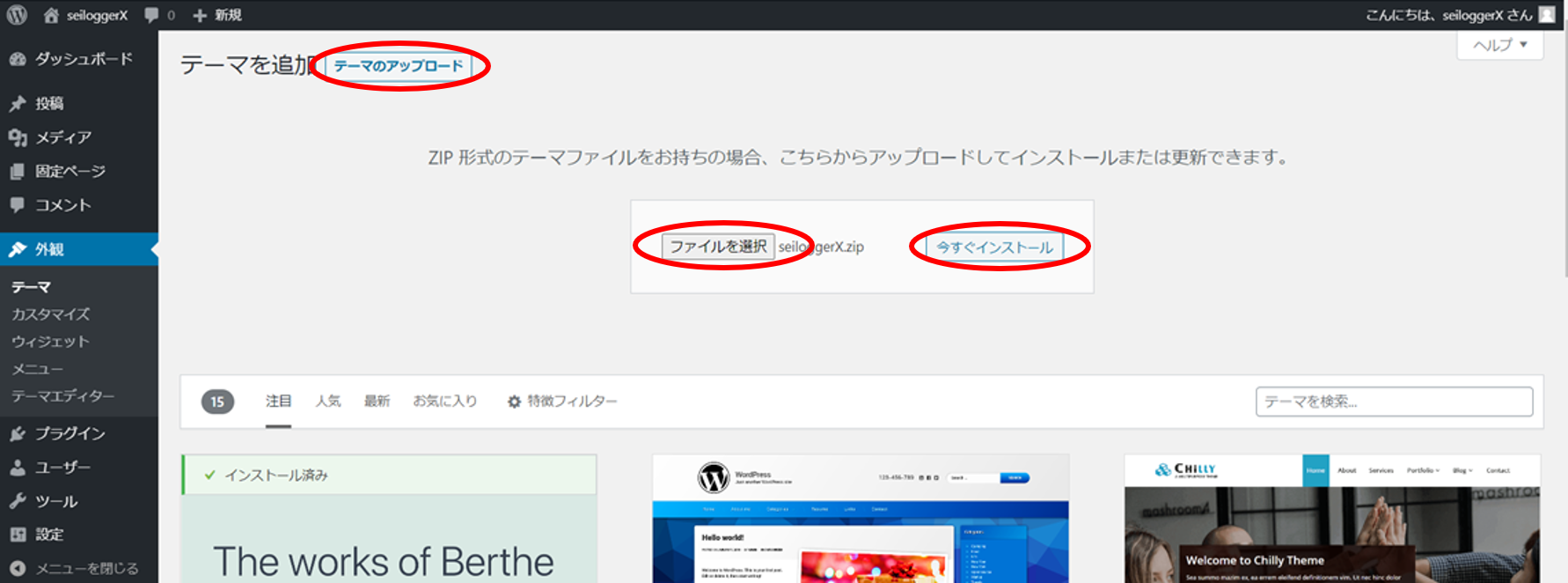
画面が変わり
⇒テーマのアップロードを
クリック(画面上部)
⇒ファイルを選択をクリック
(画面上部中央)
⇒準備した【zip.file】を選択
して「開く」をクリック
⇒今すぐインストールを
クリック(画面上部中央)

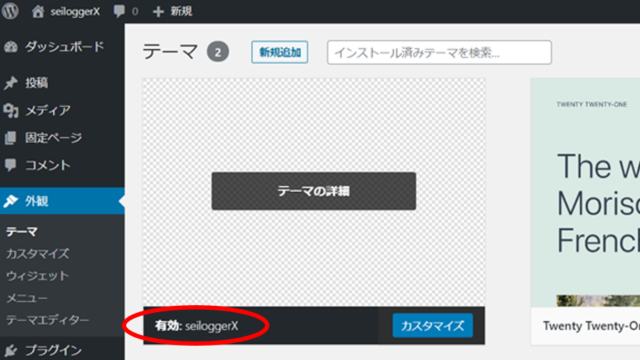
画面が変わり
⇒テーマの「有効化」を
クリック
⇒テーマが認識される。

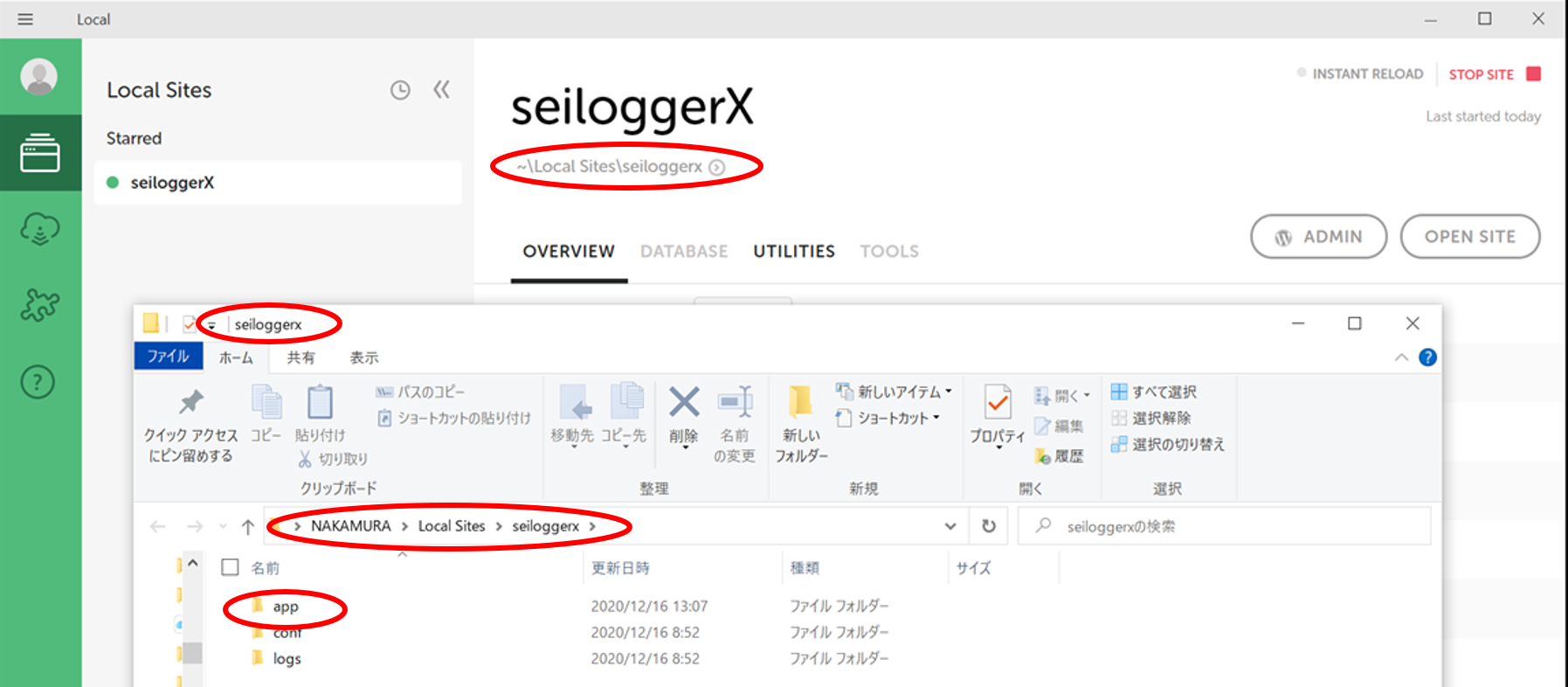
1-3.これからつくる自作テーマのパス
Local Sites > seiloggerx > app > public > wp-content > themes > seiloggerX
画面中央の「seiloggerX」下の
「~\Local Sites\seiloggerx」を
クリックするとパスを
確認できます。
デスクトップ上の
「Local Sites」に
自分のブログフォルダ
「seiloggerx」
があります。
その中に自作テーマのフォルダ
「seiloggerX」があります。
ここでファイルを
作っていくことになります。

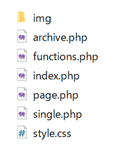
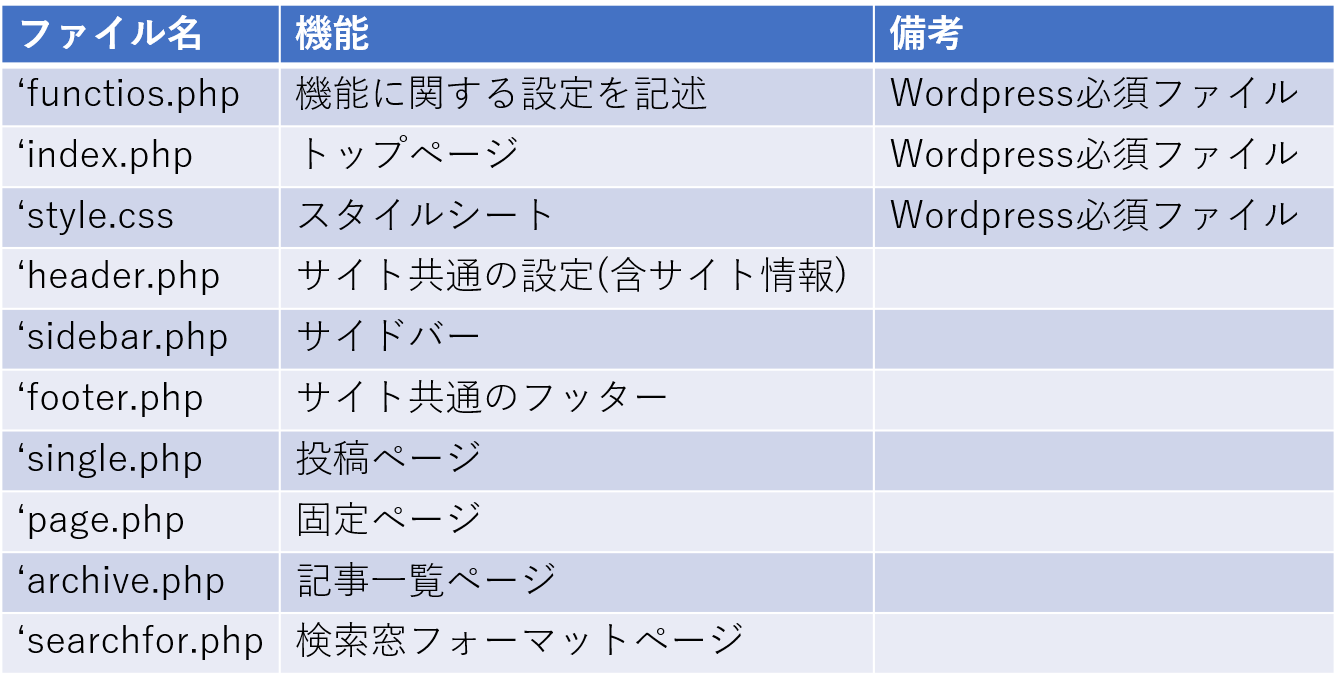
1-4.今回使うファイル構成
今回使うファイルの構成です。
Wordpressブログを機能させるために
最低限必要なファイルを作成していきます。
始めは、今まで<hml>で作成してきたファイル
に最低限必要な要素を加えながら
Wordpress化をしていきます。

1-5.Wordpress化のための初期設定
(1)はじめの画面を修正する。
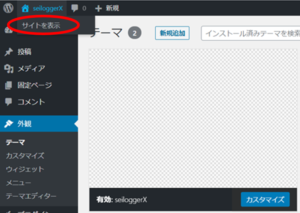
管理画面から
① 左上(サイトを表示)をクリックして
サイトを表示します。
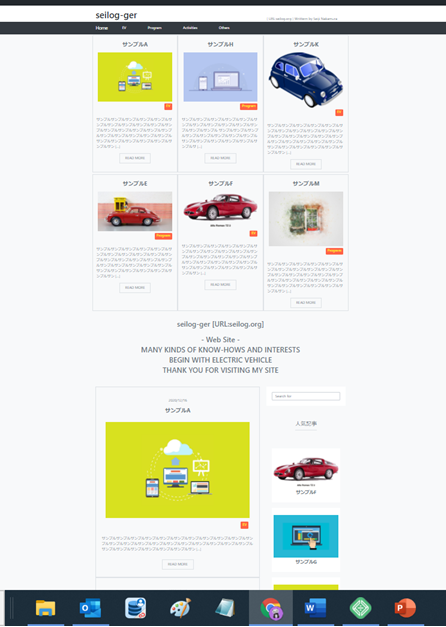
⇒はじめは、<html>で作成したファイルが
そのまま表示されます。
*画像が表示されていないのは、
認識されていないからです。

② seiloggerXのパスは上記1-3なので、⇒画像のパスが間違っているので修正します。
【ステップ1】 1-3のローカルフォルダseiloggerX内で右クリックし、
phpファイルを開き画像のパスを修正していきます。
【ステップ2】 有効化している テンプレートディレクトリの URI を取得して表示する
Wordpressの関数:「<?php echo get_template_directory_uri(); ?>」を使います。
詳しい使い方は、【添付1-No1】を参考にしてください。
【ステップ3】 imgのsrc属性に、上記のWordpressの関数を使います。
[src=”img/]を[src=”<?php echo get_template_directory_uri(); ?>/img/]に置き換えます。
“テンプレートディレクトリのURL”でパスを合わせています。

【ステップ4】 全てのファイルの画像imgのsrc属性を置き換えてください。
⇒htmlで作成したトップページと同じ画面が表示されるようになります。
③ サムネイル画像の設定をします。
ダッシュボードの管理画面から投稿>新規追加を選択すると、
初期状態では、サムネイル画像の設定ができるメニューがありません。
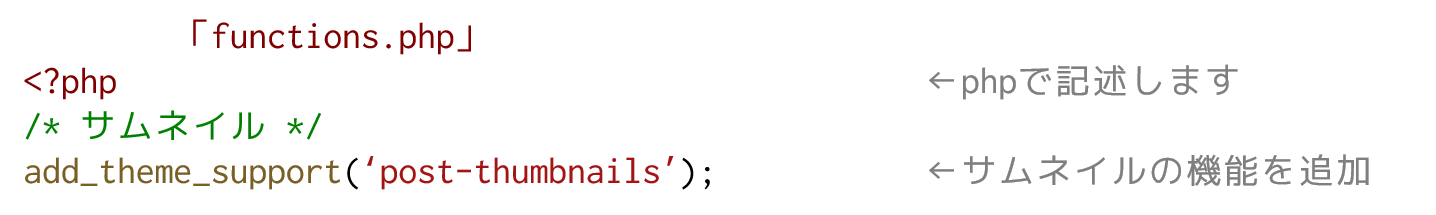
「functions.php」にサムネイルの機能を追加します。
【ステップ1】 サムネイルを設定する関数:「add_theme_support(‘post-thumbnails’);」を
使います。
【添付3-No1】で詳しい使い方が確認できます。
【ステップ2】 Wordpressはphpを使っているので、始めに<?php を記入し関数を書きます。
閉じタグは記入しません。

【ステップ3】
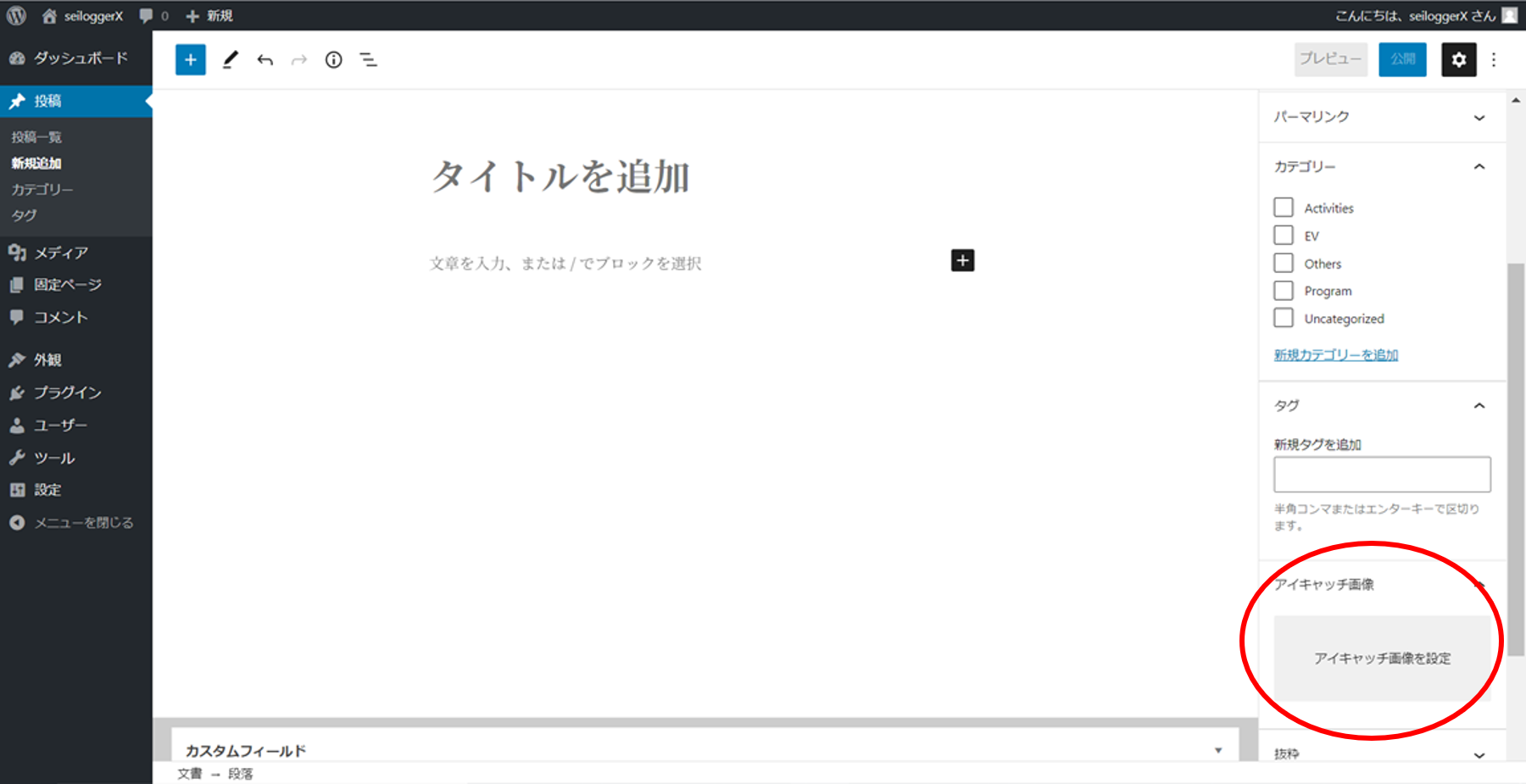
新規記事の管理画面で
確認します。
右側の投稿の列に
アイキャッチ画像の設定が
できるようになっています。
(画面右下)
これで設定が完了です。

④ Wordpress化を検討する準備として、
出来栄えを確認するためにダミーの投稿・固定ページを作成する必要があります。
【ステップ1】
(投稿)>(新規追加)を選択して、
タイトル、文章、アイキャッチ画像を
ダミーで入力します。
新規カテゴリーから
「EV,Program,Activitoies,Others」
を追加して、一つ選択します。
10件記事を作成します。
【ステップ2】
投稿の
3件にtopicsのタグを、
3件にrecomends のタグを
追加してください。
【ステップ3】
(固定ページ)>(新規追加)を
選択して、タイトル、文章、
アイキャッチ画像をダミーで入力
して、1件記事を作成します。
【ステップ4】
ダッシュボードの左上の(サイト
表示)をクリックすると、
ダミーの投稿でトップページが
表示されます。

2. WordPressで自作するブログのトップページの投稿記事一覧をWordpress化
いよいよトップページ(Index.php)をWordpress化していきます。
2-1.トップページの<投稿記事一覧>をWordpress化する。
(1)投稿記事一覧を取得します。
ループを使って投稿記事の情報を全て取得します。
【添付4-No1】で使い方が参照できます。

(2)投稿した日付を表示します Y/n/j
各記事の中で表示する項目を以下で説明します。the timeを使って投稿した年/月/日の形式で表示します。
【添付1-No2】で使い方が参照できます。

(3)投稿のタイトルを表示します
the titleを使って投稿のタイトルを表示します。
【添付1-No3】で使い方が参照できます。

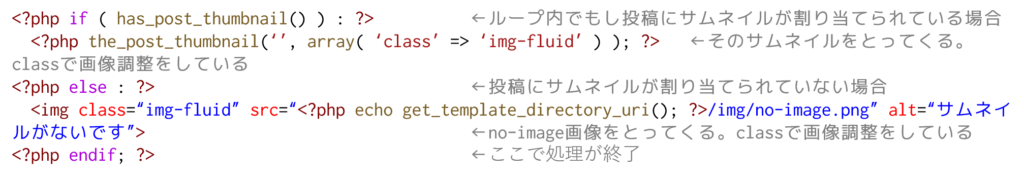
(4)投稿のサムネイルを表示します
has post thumbnailでサムネイルがある場合とない場合の条件分けをします。
有れば、the post thumbnailでサムネイルを取得し、ない時はno-image画像を取得します。
【添付1-No4】で使い方が参照できます。

(5)リンク付きのカテゴリーを表示します
the categoryでカテゴリーのボタンをクリックするとリンク先に遷移します。
【添付1-No5】で使い方が参照できます。

(6)本文の抜粋を表示
the excerptで投稿内容の抜粋を取得します。
【添付1-No6】で使い方が参照できます。

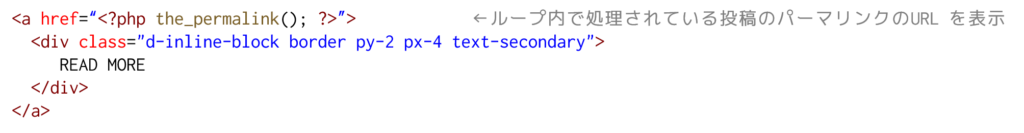
(7)本文の表示に遷移します
the permalinkでREADMOREで投稿のURLを取得して全文を表示できるようにします。
【添付1-No7】で使い方が参照できます。

2-2. トップページ投稿の<ページネーション>をWordpress化する。
ページネーションのボタンをフロートを使って両脇に表示します。 <div class=”float-left py-1″>
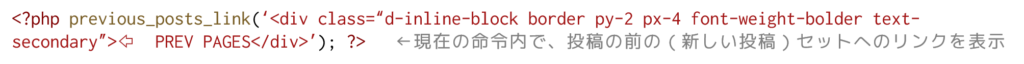
(1)前のページを開きます
previous posts linkで表示中の投稿の前のページを表示します。
前のページの記事ない場合はボタン自体が表示されません。
【添付4-No2】で使い方が参照できます。

(2)次のページを開きます
next posts linkで表示中の投稿の次のページを表示します。
次のページの記事がない場合はボタン自体が表示されません。
【添付4-No3】で使い方が参照できます。

3. WordPressで自作するブログのトップページのメニューをWordpress化
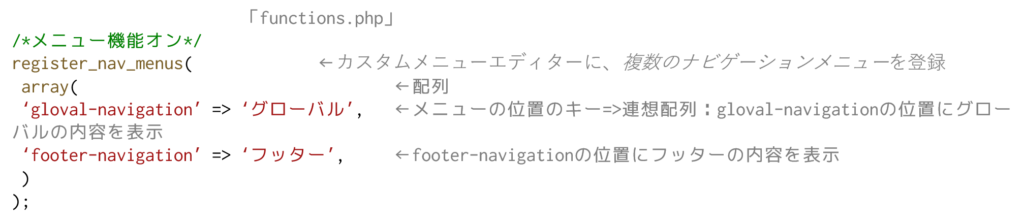
3-1.管理画面のメニュー機能をオンにします。
テーマで使用するダッシュボード内にカスタムメニューの作成を許可します。
メニュー機能をオンする関数の記述を functions.php にコピーし編集します。
【添付3-No2】で使い方が参照できます。
ここでは、ヘッダーのナビゲーションメニューとフッターのPortfolioの設定をします。

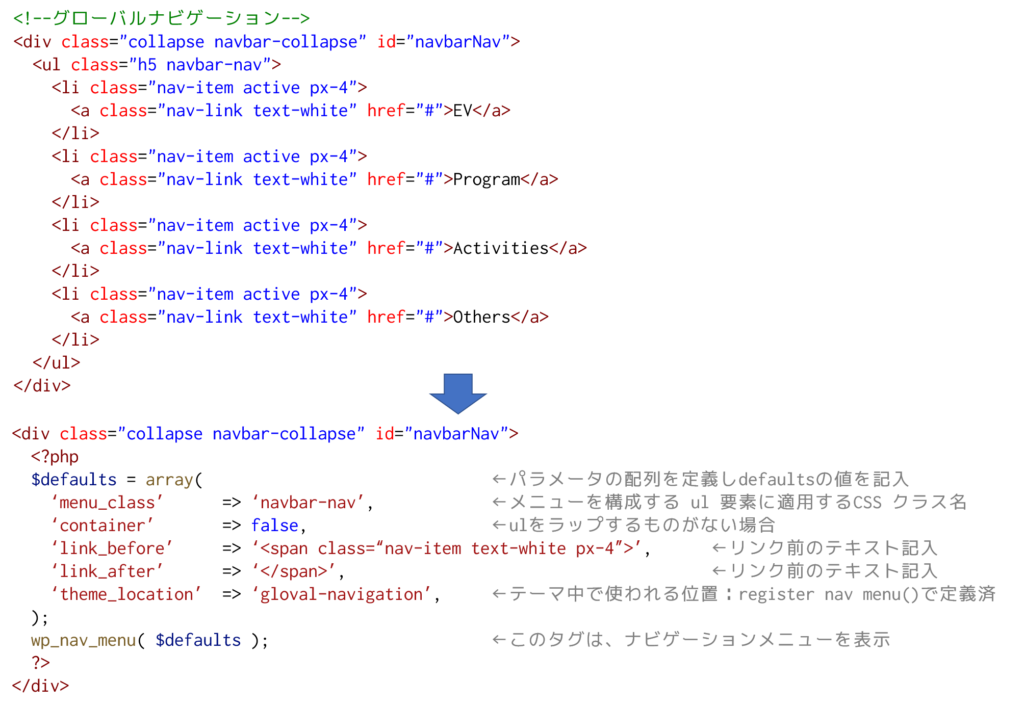
3-2.グローバルナビゲーションの表示位置を指定します。
ヘッダーにある<グローバルナビゲーション>部分に表示するように指定します。
テンプレートタグ/wp nav menu【添付1-No8】の使い方に従って記入しナビメニューを表示します。
変更するとWordpressで記入した内容が表示されるようになります。

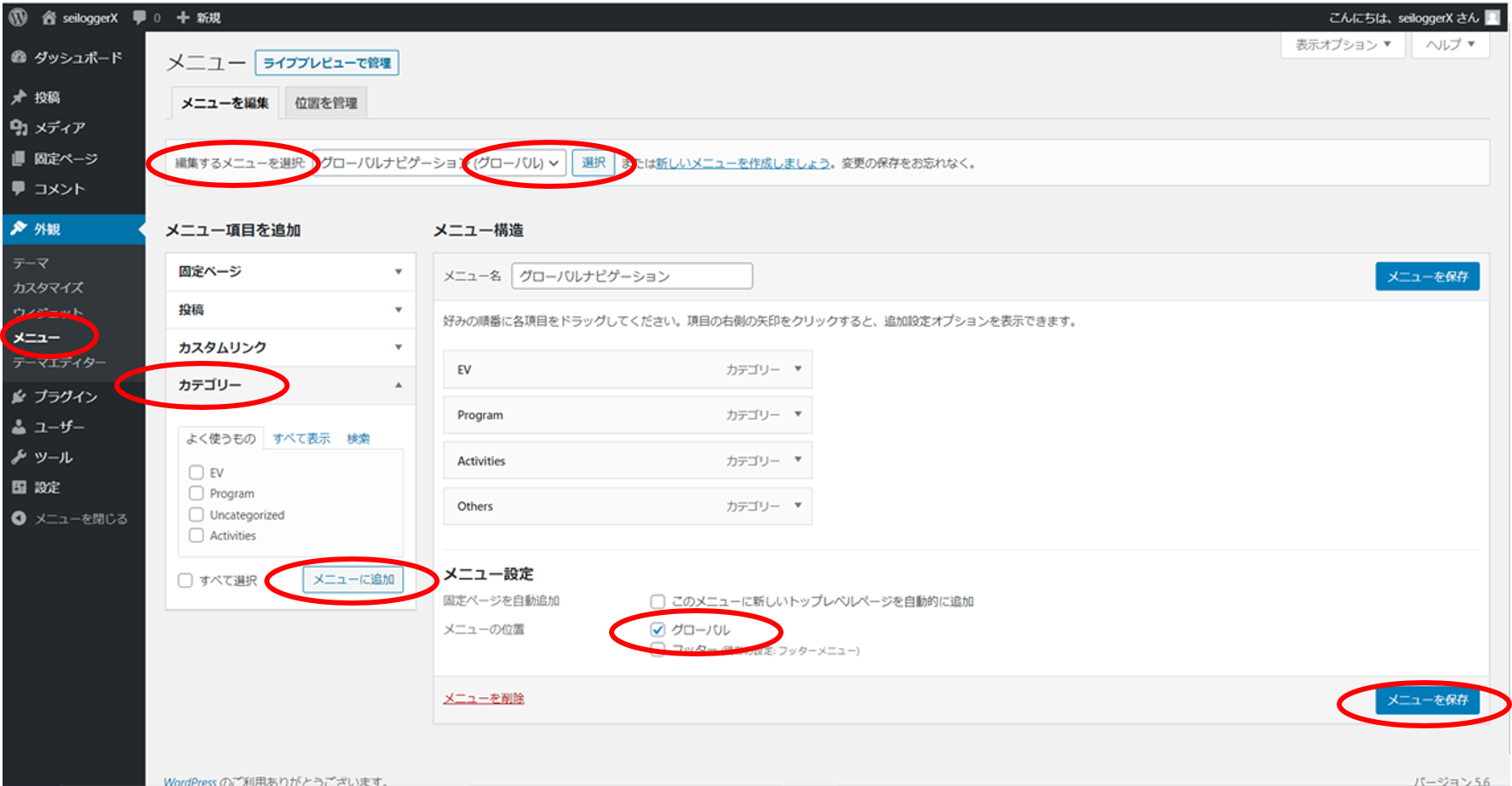
3-3.ダッシュボードからメニューの設定をします。
Step1:
左側の「(外観)
>(メニュー)を
選択してクリック」
Step2:
上部の「(編集するメニューを
選択)
>(グローバル)を選択」
Step3:
中段の「(カテゴリー)を
クリック
>(すべて表示)をクリック>
追加項目をチェック>
(メニュー追加)をクリック」
Step4:
下部の「メニュー設定は
グローバルにチェック
>(メニューを保存)
をクリック」

3-4.外観調整
トップページを開いて外観調整をします。
htmlで書いたグローバルナビは変更をコード上だけでしか出来ないので消します。
4. WordPressで自作するブログのトップページのPortfolioをWordpress化
フッターのPortfolioを管理画面から設定できるようにメニュー機能を追加します。
管理画面のメニュー機能をオンにする必要があります。既に設定しました3.①を、参照ください。
【添付3-No2】で使い方が参照できます。
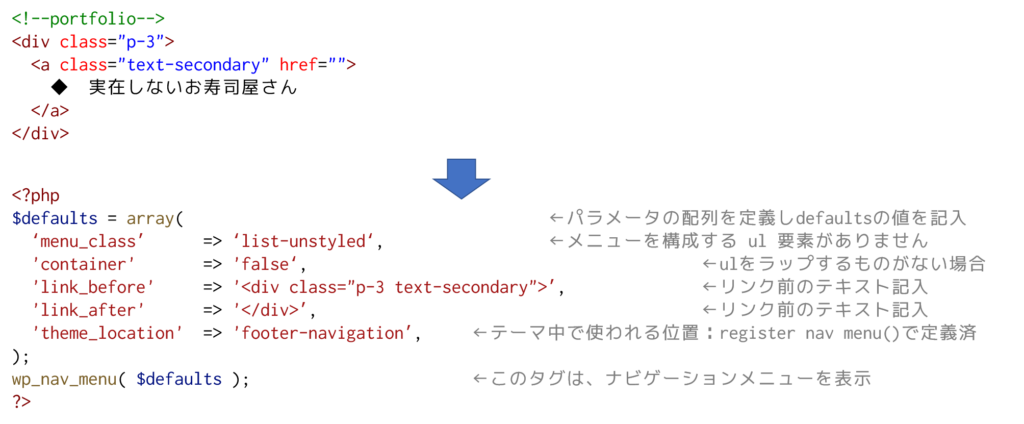
4-1.ポートフォリオの表示位置を指定します。
フッターにある<portfolio>部分に表示する位置を指定します。
グローバルナビ同様の設定方法になります。
テンプレートタグ/wp nav menu【添付1-No8】の使い方に従って記入してください。

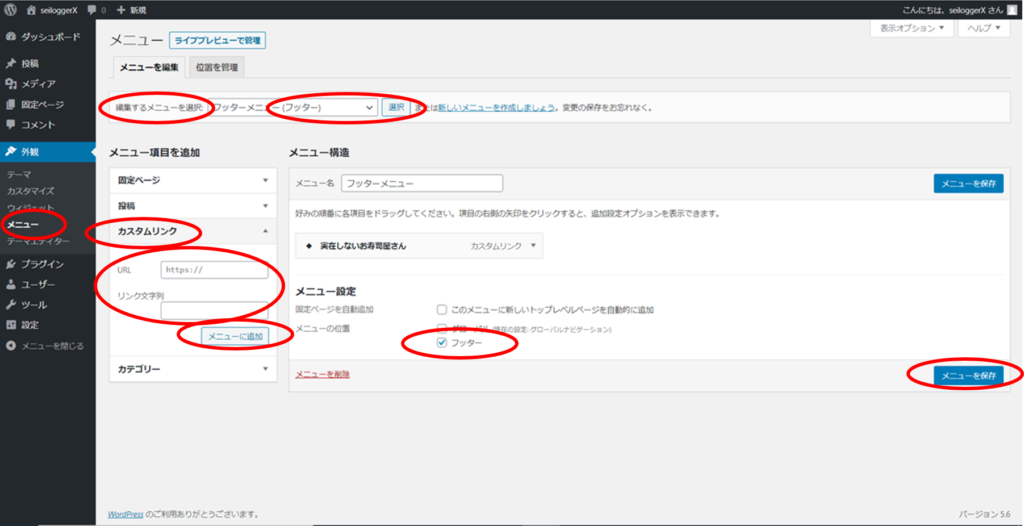
4-2.ダッシュボードからメニューの設定をします。
ダッシュボードからメニューの設定をします。
例として、実在しないお寿司屋さんというサイト作成をPortfolioに表示させます。
Step1: 「(外観)>
(メニュー)を選択して
クリック」
Step2: 「(編集するメニュー
を選択)
>(フッター)を選択」
Step3:
「(カスタムリンク)を
クリック
>URLに(参照したいURLを
コピーする)>
リンク文字列に(実在しない
お寿司屋さん)と記入>
(メニューに追加)
をクリック」
Step4:
「メニュー設定はフッターにチェック
>(メニューを保存)をクリック」

4-3.外観調整
トップページを見て開いて外観調整をします。
htmlで書いたコードは変更をコード上だけでしか出来ないので消します。
5. WordPressで自作するブログのトップページのピックアップ記事・推薦記事をWordpress化
特定のタグがついた記事を表示するやり方を説明します。
WP Queryという関数タグのパラメータを使います。
$query = new WP_Query( ‘tag=cooking’ );cookigというタグを持った記事をWP Query関数で持ってきます。
WP Query【添付1-No9】、記事一覧取得【添付4-No1】の使い方に従って記入してください。
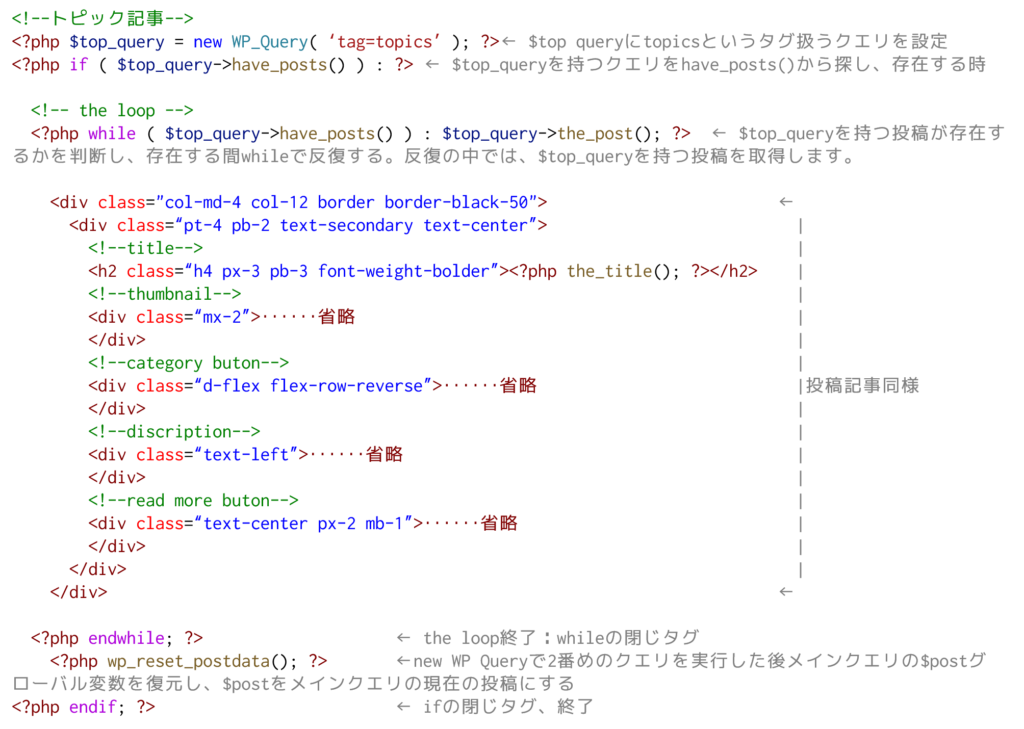
5-1.ピックアップ記事一覧をWordpress化します。
タグが “topics”になっている記事の一覧を表示します。

記事を3記事横並びになる様に外観を整えるには、Rowの中にcol-md-4を設定します。
5-2.推薦記事一覧をWordpress化します。
ラグが “recomends”となっている記事の一覧を表示します。
下記の部分のみを変更します。
<?php $top_query = new WP_Query( 'tag=recomends' ); ?>6. WordPressで自作するブログのトップページの人気記事をWordpress化
各投稿にPV(Page View)数を保存するカスタムフィールドを用意。
そこを使ってPV数が多い人気記事をサイドバーに表示します。
plugInを使わずに処理します。
6-1.管理画面の人気記事を取得する機能をオンにします。
人気記事を取得するファンクションをfunctions.phpに作成します。
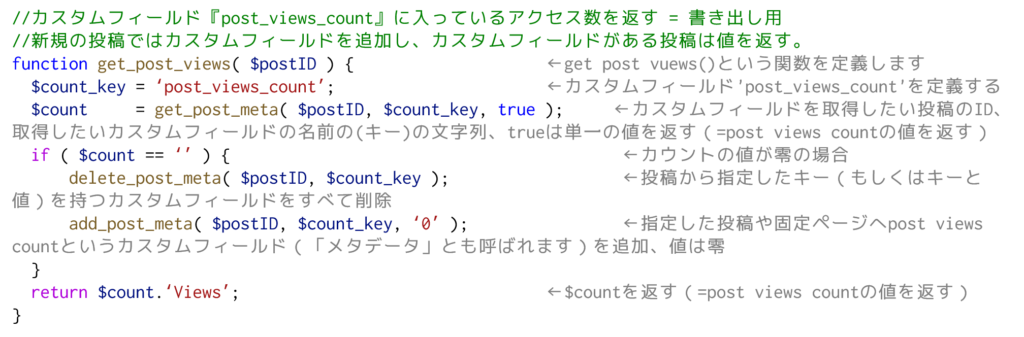
Step1: 投稿のIDにカスタムフィールドを定義してPV数を取得するファンクションを定義します。
【添付1-No10,11,12】で使い方が参照できます。

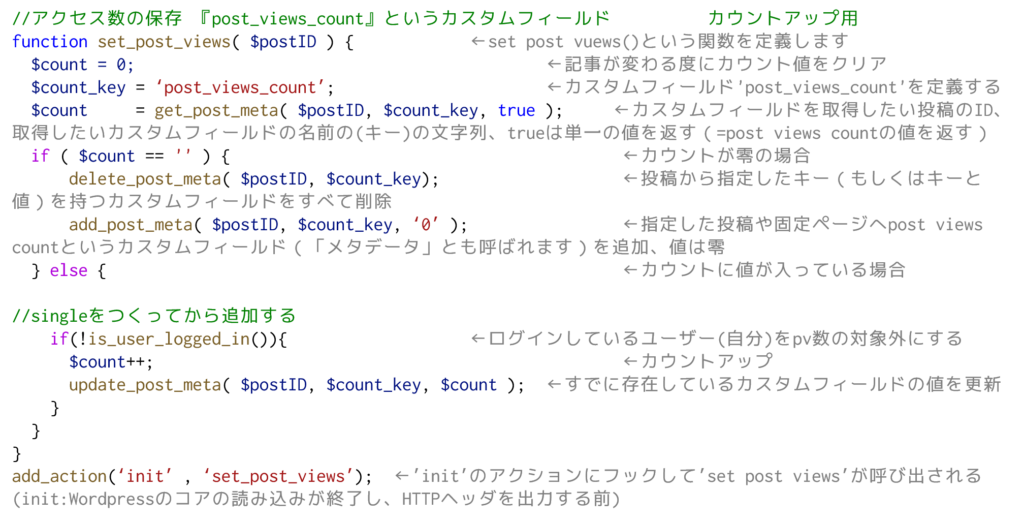
Step2: 投稿のIDにアクセスがあった場合に、
PV数をカウントアップしてアップデートするファンクションを定義します。
【添付1-No10,11,12,13,14】で使い方が参照できます。

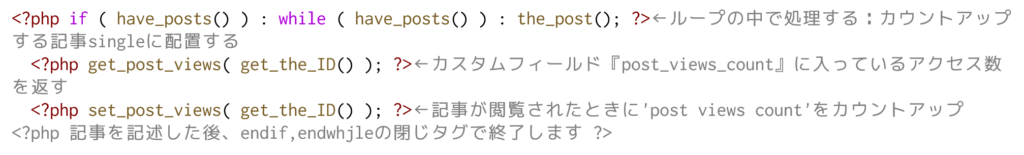
6-2.記事を読むとPV数をカウントアップします。
アクセス数をカウントしたい記事の位置で関数を使います。
まだ作成していませんが、投稿記事のテンプレートsingle.phpの中の、
取得した記事を表示するループ内にこの関数を記入すると、カスタムフィールドでPV数を
カウントアップをします。

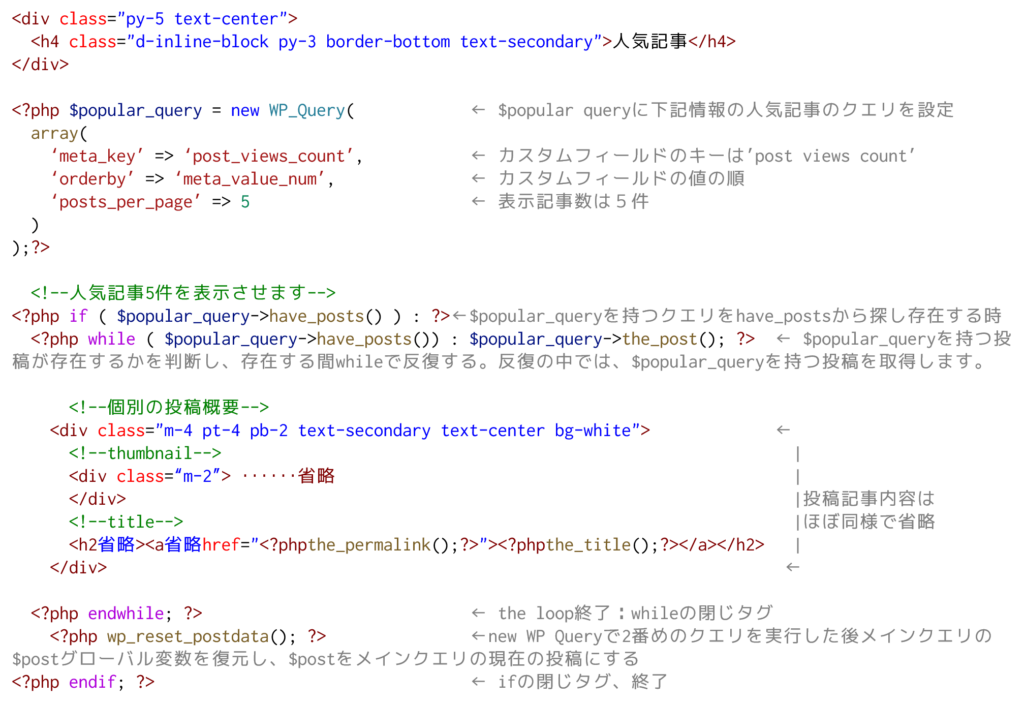
6-3.トップページで人気記事を表示します。
カスタムフィールドのPV数が多い人気記事をトップページに表示します。

7. WordPressで自作するブログのトップページのサイドバー・フッターをWordpress化
Wordpressのウィジェット機能を使って、
サイドバーに検索窓を、
フッターにフッターAbout( = 自己紹介)、
フッターArchive( = 日付のアーカイブ)を設定します。
7-1.管理画面のテーマへウィジェット機能を追加します
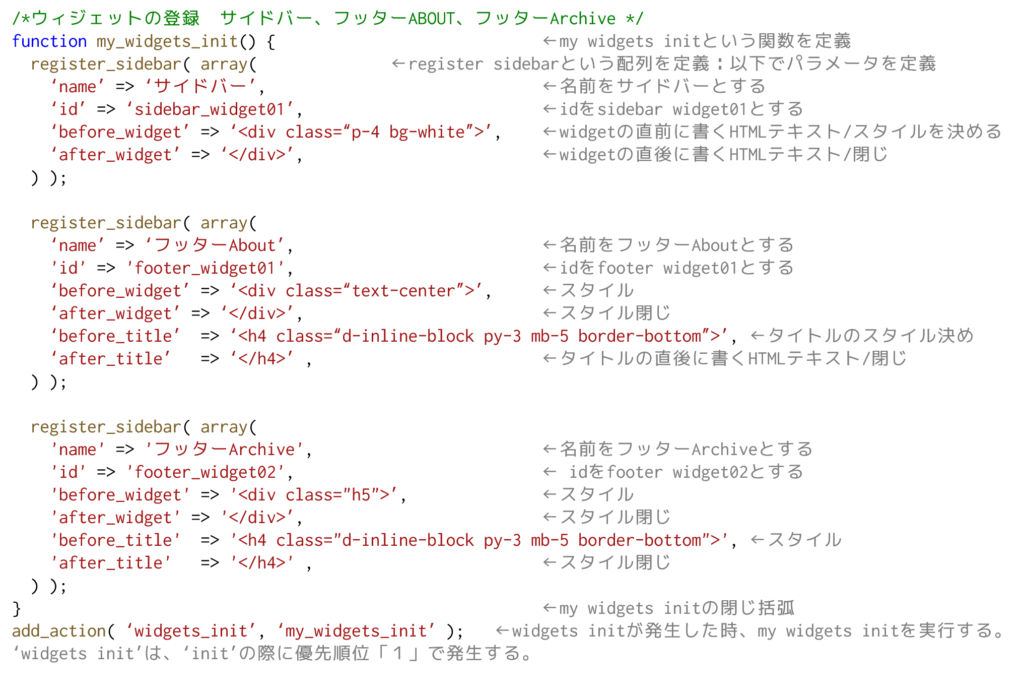
始めにfunction.phpにウィジェットの機能を3項目同時に追加します。
【添付3-No3,4】で使い方が参照できます。
① function my widjets init(){register sidebar{}}に、
ウィジェットの名とid、表示するスタイルを設定し、
‘add action{}を実行すると、
ウィジェットが追加されます。

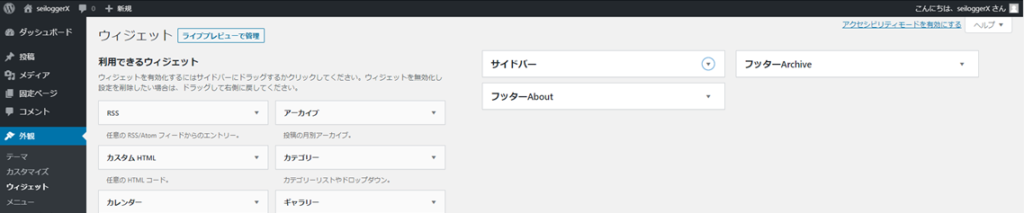
② ‘function.phpに記入後、リロードして管理画面を表示します。
(ダッシュボード)>(外観)>(ウィジェット)をクリックすると、
「フッターAbout」「フッターArchive」「サイドバー」が追加されているのが確認できます。

7-2.フッターへの自己紹介欄の追加
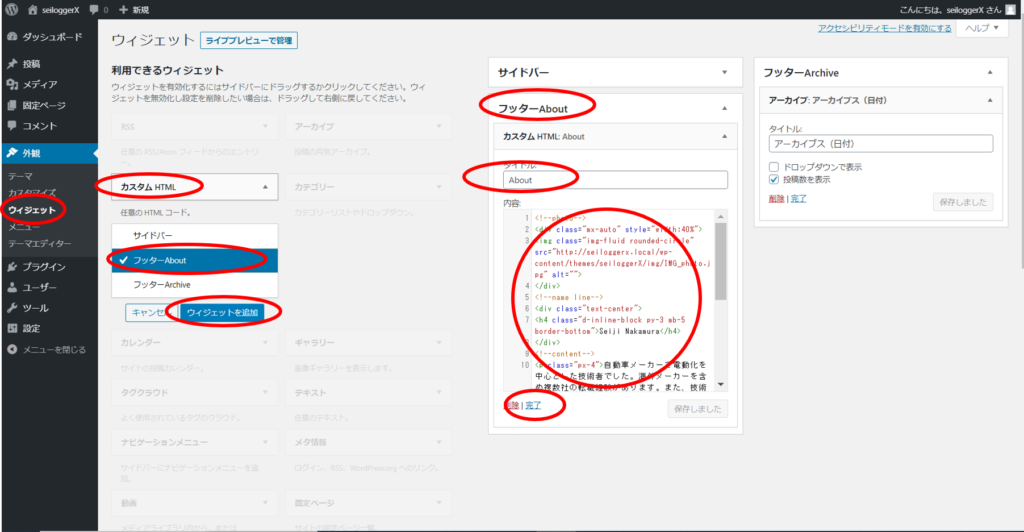
① (ダッシュボード)>
(外観)>(ウィジェット)を
クリックして表示されている
ウィジェット画面から追加します。
② 画面左側の(カスタム
HTML)>(フッターAbout)
>(ウィジェットを追加)を
クリック
③ 画面中央の(フッター
About)を開き、
(カスタムHTML)の枠内を
記入します。
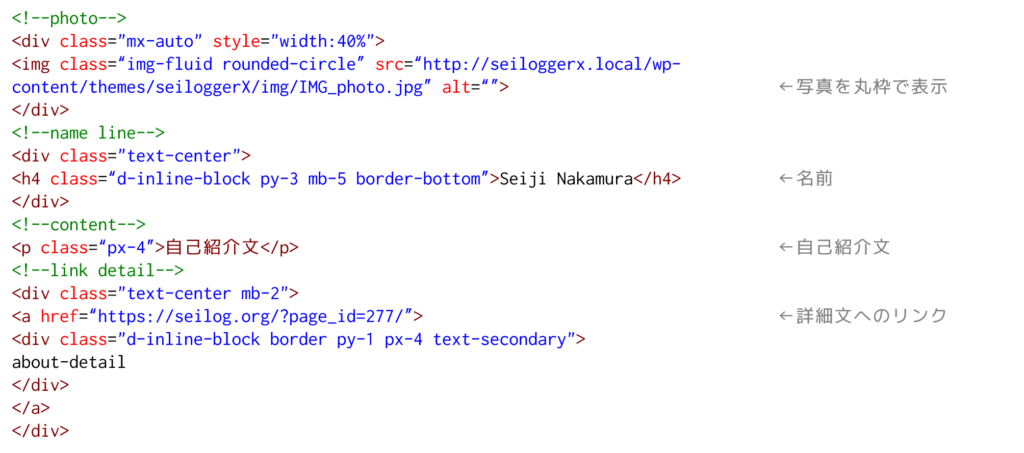
内容:は、以前HTMLで作成した
コードの<?php ?>を除き
HTMLの部分を
左詰めでコピーします。
④ タイトル:に(About)
と記入。
⑤ 左下の(完了)をクリック
して設定完了です。

内容の部分に書いたコードを示します。

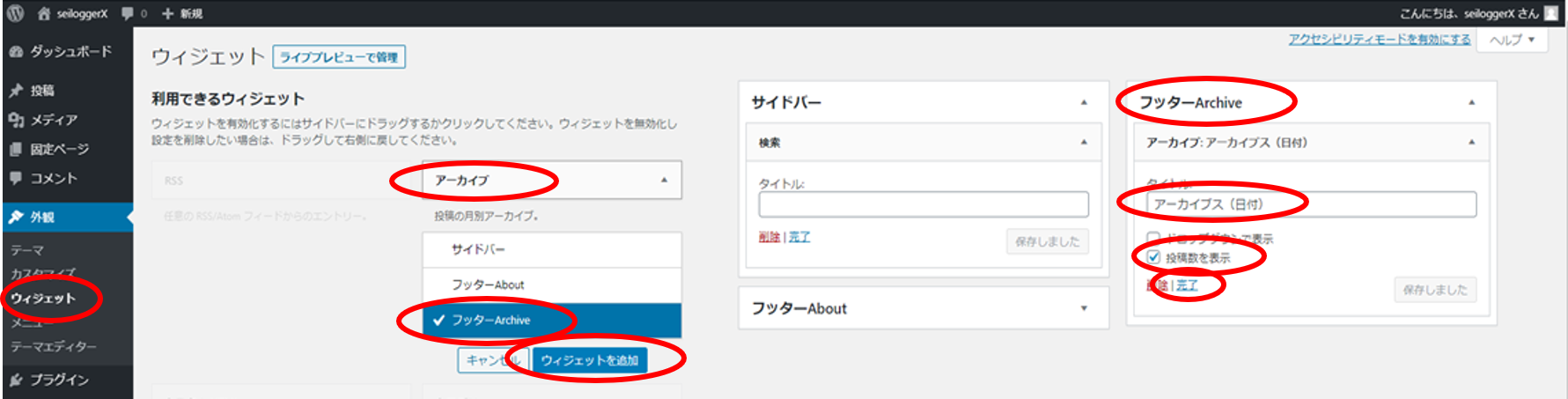
7-3.フッターへの日付アーカイブ目次の追加
① (ダッシュボード)>
(外観)>(ウィジェット)
をクリックして表示されている
ウィジェット画面から
追加します。
② 画面左側の(アーカイブ)
>(フッターArchive)>
(ウィジェットを追加)を
クリック
③ 画面右側の(フッター
Archive)を開き、
タイトル:に(アーカイブス
(日付))を記入。
(投稿数を表示)にチェック
し左下の(完了)をクリック

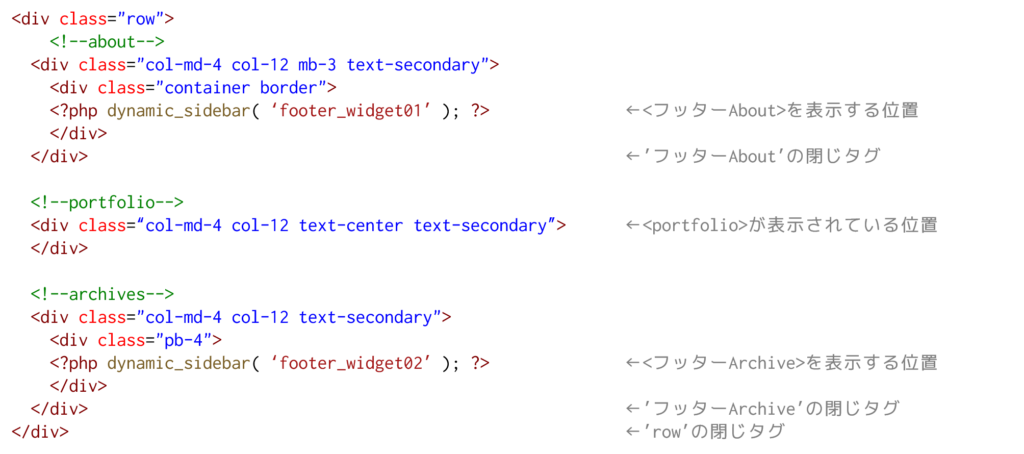
フッターAboutとフッターArchiveの表示位置を’dynamic sidebar’を使って指定します。
【添付1-No15】で使い方が参照できます。

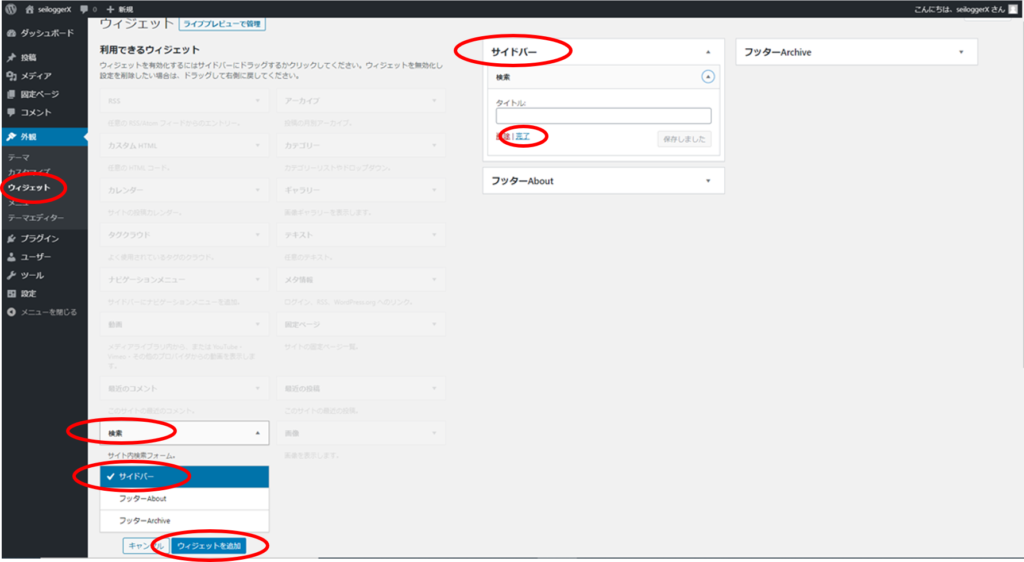
7-4.サイドバーへのサイト内詮索窓の追加
(1)検索窓の設定
① (ダッシュボード)
>(外観)>(ウィジェット)
をクリックして
表示されているウィジェット
画面から追加します。
② 画面左側の(検索)>
(サイドバー)>
(ウィジェットを追加)
をクリック。
③ 画面中央の(サイドバー)
を開き、左下の完了を
クリック

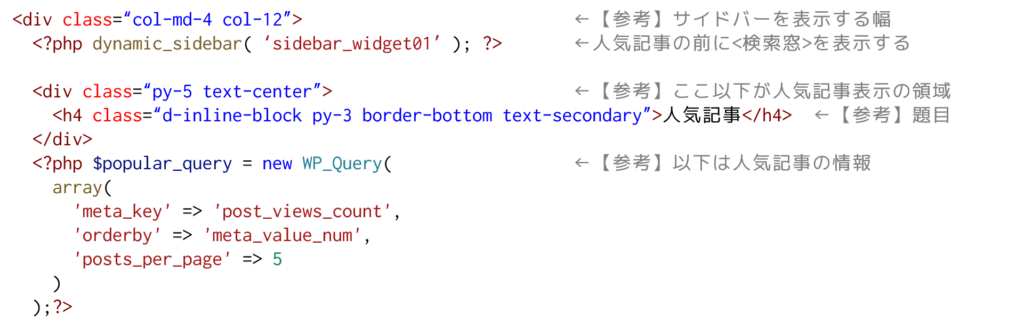
検索窓の表示位置を’dynamic sidebar’を使って指定します。
【添付1-No15】で使い方が参照できます。
サイドバーの人気記事一覧を表示した場所の上に表示するコードを書き込みます。

(2)検索窓のフォーマット設定
get search formというWordpressの関数を使います。
【添付4-No4】で使い方が参照できます。
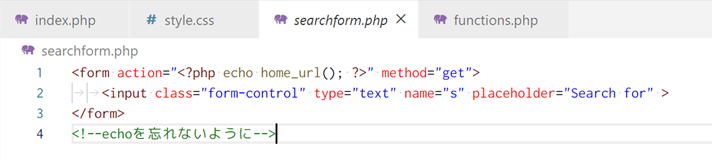
テーマの searchform.php というファイルを新規に登録すると検索フォームが表示されます。
ステップ1: 新規にファイル searchform.php を登録します。
ステップ2: 検索フォームを記入します。
注意点:①inputのnameを’s’にします。
②bootstrapのフォームを使いたいので、検索窓の設定を、<class=”form-control”>とします。

8. WordPressで自作するブログのトップページのWordpress化の最後の一歩
最後にWordpressを機能させるために忘れてはいけない設定を書きます。
8-1.head部
(1)Wordpressとphpを繋ぐ機能
<?php wp_head(); ?> は、head内に必要な情報を出力します。
head 閉じタグ直前、テーマテンプレートファイル内の</head>タグ直前で使います。
【添付4-No5】で使い方が参照できます。
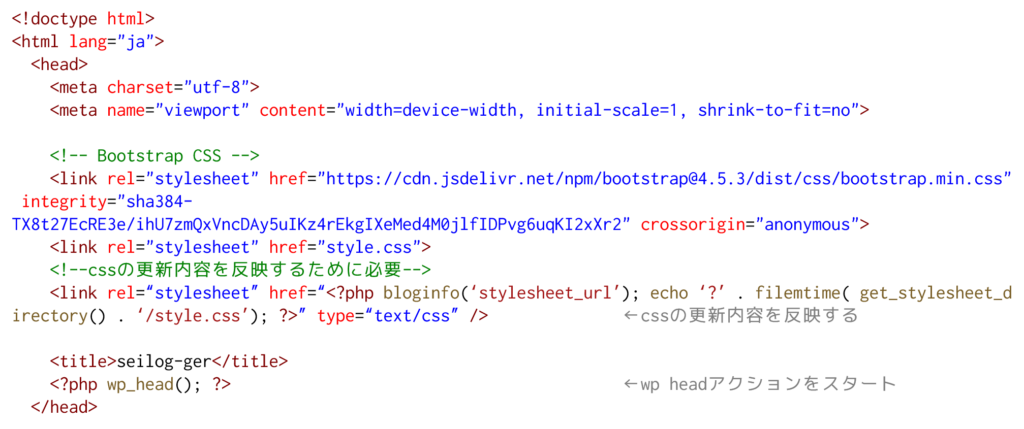
(2)style.cssを反映させる機能
Wordpress化した時に、style.cssが反映されない場合があります。
原因はキャッシュにあるようです。そのような時に <link> の仕方を追加します。
下の一行をhead内に追加してください。
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); echo '?' . filemtime( get_stylesheet_directory() . '/style.css'); ?>" type="text/css" />
8-2.footer部
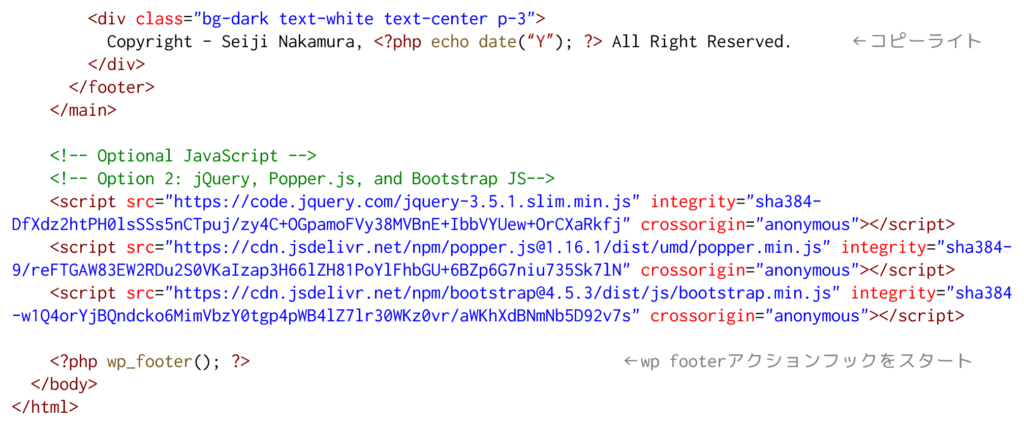
(1)Wordpressとphpを繋ぐ機能
<?php wp_footer(); ?> は、footer部で必要な情報を出力します。
テンプレートファイル内の </body> タグ直前で使います。
【添付4-No6】で使い方が参照できます。
(2)コピーライトの年が変わる記述
copyrightに記述られる年を自動で変わる設定にします。
<?php echo date(“Y”); ?> を記入してください。

9. 添付資料と最終コード
9-1.添付資料
添付1)今回使用したテンプレート・関数など
| No | 取得するもの | よく使う使い方 | 参照場所 |
| 1 | テンプレート ディレクトリのURI | <?php echo get_template_directory_uri(); ?> | 1-5 |
| 2 | 日付 | <?php the_time(”); ?> | 2-1 |
| 3 | タイトル | <?php the_title(); ?> | 2-1 |
| 4 | サムネイル表示 | <?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail(); ?> <?php else : ?> <p>サムネイルがないです</p> <?php endif; ?> | 2-1 |
| 5 | カテゴリー リンク付き | <?php the_category( ‘ ‘ ); ?> | 2-1 |
| 6 | 本文の抜粋 | <?php the_excerpt(); ?> | 2-1 |
| 7 | ループの中で記事のURLを取得 | <?php the_permalink(); ?> | 2-1 |
| 8 | メニューを設定する | <?php wp_nav_menu( $args ); ?> | 3. 4. |
| 9 | 記事を取得する時に使う関数 添付4ー7も参照ください | $the_query = new WP_Query( $args ); | 5. 6. |
| 10 | カスタムフィールドの値を取得 | <?php $count = get_post_meta( $postID, $count_key, true ); ?> | 6. |
| 11 | スタムフィールドをすべて削除 | delete_post_meta( $postID, $count_key ); | 6. |
| 12 | 指定した投稿や固定ページへカスタムフィールドを追加 | add_post_meta( $postID, $count_key, ‘0’ ); | 6. |
| 13 | 現在の訪問者(自分)がログインしているかチェック | <?php if ( is_user_logged_in() ) { … } ?> | 6. |
| 14 | 特定のアクションに関数をフックします | <?php add_action( $hook, $function_to_add, $priority, $accepted_args ); ?> | 6. |
| 15 | ウィジェットの出力 | <?php dynamic_sidebar( ‘sidebar-1’ ); ?> | 7-4. |
添付2)頻繁に使う表現(style.css)
| No | 内容 | よく使う使い方 | 参照 場所 |
| 1 | テーマについての記述をコメント形式で記入 | /* Theme Name: Theme URI: Description: Version: 1 Author: Author URI: */ | 1-1 |
添付3)頻繁に使う表現(function.php)
| No | 内容 | よく使う使い方 | 参照場所 |
| 1 | サムネイル画像設定 | add_theme_support(‘post-thumbnails’); | 1-5 |
| 2 | メニュー機能をオンにする | <?php register_nav_menus( array( ‘gloval-navigation’ => ‘グローバル’, ‘place_sidebar’ => ‘サイドメニュー’, ‘footer-navigation’ => ‘フッター’, ) ); ?> | 3, 4, |
| 3 | テーマのウィジェット対応 *register_sidebar( ); は、 ’widget initで呼び出す’ | function arphabet_widgets_init() { register_sidebar( array( ’name’ => ‘Home right sidebar’, ’id’ => ‘home_right_1’, ’before_widget’ => ‘<div>’, ’after_widget’ => ‘</div>’, ’before_title’ => ‘<h2 class=”rounded”>’, ’after_title’ => ‘</h2>’, ) ); } add_action( ‘widgets_init’, ‘arphabet_widgets_init’ ); | 7. |
| 4 | サイドバーを定義して ID を返す | register_sidebar( $args ); | 7. |
添付4)頻繁に使う表現
(index.php,single.php,archive.php,page.php,serchfor.php)
| No | 内容 | よく使う使い方 | 参照場所 |
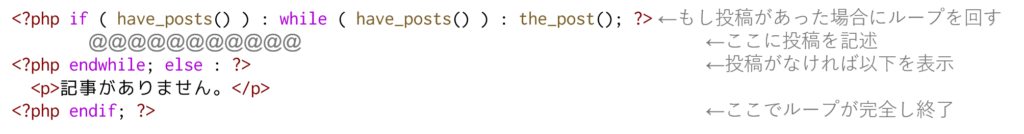
| 1 | 記事一覧を取得する 7.も参考に参照ください | <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else : ?> <p>記事がありません。</p> <?php endif; ?> | 2-1 5. 6. |
| 2 | 前のページを表示する | <?php previous_posts_link(); ?> | 2-2 |
| 3 | 次のページを表示する | <?php next_posts_link(); ?> | 2-2 |
| 4 | 検索窓の設定 | <?php get_search_form( $echo ); ?> | 7-4. |
| 5 | wp head’アクションをスタート | <?php wp_head(); ?> | 8. |
| 6 | ’wp footer’アクションをスタート | <?php wp_footer(); ?> | 8. |
| 7 | query posts | query_posts() を呼び出したあとは、条件分岐タグも置き換えられてしまいます。query_posts() を使う場合は、用が済んだら必ず wp_reset_query() を呼び出してください。 |
9-2.最終コード
(1)index.php【<head>~ナビメニュー】
コードの順序 (1)⇨(2)⇨(3)⇨(4)⇨(5)
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<!--cssの更新内容を反映するために必要-->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); echo '?' . filemtime( get_stylesheet_directory() . '/style.css'); ?>" type="text/css" />
<title>seilog-ger</title>
<?php wp_head(); ?>
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-md-8 col-12">
<?php if ( is_home() ) { ?>
<h1 class="pt-3">seilog-ger</h1>
<?php } else { ?>
<div class="h1 pt-3">seilog-ger</div>
<?php } ?>
</div>
<div class="col-md-4 col-12 mt-5 text-secondary">
[ URL:seilog.org ] Writtern by Seiji Nakamura
</div>
</div>
</div>
</header>
<!--グローバルナビゲーション-->
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container">
<a class="navbar-brand text-white" href="<?php echo home_url(); ?>">Home</a>
<button class="navbar-toggler bg-white" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<?php
$defaults = array(
'menu_class' => 'navbar-nav',
'container' => false,
'link_before' => '<span class="nav-item text-white px-5">',
'link_after' => '</span>',
'theme_location' => 'gloval-navigation',
);
wp_nav_menu( $defaults );
?>
</div>
</div>
</nav>
(2)index.php【トピック記事、リコメンド記事】
<main class="bg-light">
<div class="container">
<!--トピック記事-->
<div class="row py-1">
<!--タグでの表示-->
<?php $top_query = new WP_Query( 'tag=topics' ); ?>
<?php if ( $top_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $top_query->have_posts() ) : $top_query->the_post(); ?>
<div class="col-md-4 col-12 border border-black-50">
<div class="pt-4 pb-2 text-secondary text-center">
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block pb-1 px-2 mt-2 mr-2 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="text-center px-2 mb-1">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
<!--リコマンド記事-->
<div class="row py-1">
<!--タグでの表示-->
<?php $top_query = new WP_Query( 'tag=recomends' ); ?>
<?php if ( $top_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $top_query->have_posts() ) : $top_query->the_post(); ?>
<div class="col-md-4 col-12 border border-black-50">
<div class="pt-4 pb-2 text-secondary text-center">
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block pb-1 px-2 mt-2 mr-2 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="text-center px-2 mb-1">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
</div>
(3)index.php【中間コメント、投稿記事】
<!--site中間コメント-->
<div class="p-3 my-3 text-center text-secondary">
<p class="h2">seilog-ger [URL:seilog.org]</p><br>
<p class="h2"> - Web Site - </p>
<p class="h2">MANY KINDS OF KNOW-HOWS AND INTERESTS</p>
<p class="h2">BEGIN WITH ELECTRIC VEHICLE</p>
<p class="h2">THANK YOU FOR VISITING MY SITE</p>
</div>
<div class="row py-3">
<!--投稿記事-->
<div class="col-md-8 col-12">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!--記事内容-->
<div class="pt-5 pb-3 text-secondary text-center border border-black-50">
<!--date-->
<p><?php the_time('Y/n/j'); ?></p>
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder"><?php the_title(); ?></h2>
<!--thumbnail-->
<div class="mx-2 px-3 py-3">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img class="img-fluid" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="サムネイルがないです">
<?php endif; ?>
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-5 rounded">
<?php the_category( ' ' ); ?>
</p>
</div>
<!--discription-->
<div class="px-4 text-left">
<p><?php the_excerpt(); ?></p>
</div>
<!--read more buton-->
<div class="py-3">
<a href="<?php the_permalink(); ?>">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!--ページネーション-->
<div class="float-left py-1">
<?php previous_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">⇦ PREV PAGES</div>'); ?>
</div>
<div class="float-right py-1">
<?php next_posts_link('<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">NEXT PAGES ⇨</div>'); ?>
</div>
</div>
(4)index.php【サイドバー】
<!--サイドバー-->
<div class="col-md-4 col-12">
<?php dynamic_sidebar( 'sidebar_widget01' ); ?>
<!--検索-->
<!--人気記事function-->
<!-- -->
<div class="py-5 text-center">
<h4 class="d-inline-block py-3 border-bottom text-secondary">人気記事</h4>
</div>
<!--人気記事の情報を取得する-->
<?php $popular_query = new WP_Query(
array(
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5
)
);?>
<!--人気記事5件を表示させます-->
<?php if ( $popular_query->have_posts() ) : ?>
<?php while ( $popular_query->have_posts()) : $popular_query->the_post(); ?>
<!--個別の投稿概要-->
<div class="m-4 pt-4 pb-2 text-secondary text-center bg-white">
<!--thumbnail-->
<div class="m-2">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('', array('class' => 'img-fluid' ) ) ; ?>
<?php else: ?>
<img class="img-fluid" width="100%" src="<?php echo get_template_directory_uri(); ?>/img/no-image.png" alt="">
<?php endif; ?>
</div>
<!--title-->
<h2 class="h5 px-3 pb-3 font-weight-bolder"><a class="text-secondary" href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div>
<!--個別投稿後尾-->
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
<!--人気記事function最後尾-->
</div>
</div>
</div>
(5)index.php【フッター】
<footer>
<div class="container">
<div class="row">
<!--about-->
<div class="col-md-4 col-12 mb-3 text-secondary">
<div class="container border">
<?php dynamic_sidebar( 'footer_widget01' ); ?>
<!--About-->
</div>
</div>
<!--portfolio-->
<div class="col-md-4 col-12 text-center text-secondary">
<div class="pb-3">
<h4 class="d-inline-block py-3 border-bottom">Portfolio</h4>
</div>
<?php
$defaults = array(
'menu_class' => 'list-unstyled',
'container' => 'false',
'link_before' => '<div class="p-3 text-secondary">',
'link_after' => '</div>',
'theme_location' => 'footer-navigation',
);
wp_nav_menu( $defaults );
?>
</div>
<!--searchfor archives-->
<div class="col-md-4 col-12 text-secondary">
<div class="pb-4">
<?php dynamic_sidebar( 'footer_widget02' ); ?>
</div>
</div>
</div>
</div>
<!--コピーライト-->
<div class="bg-dark text-white text-center p-3">
Copyright - Seiji Nakamura, <?php echo date("Y"); ?> All Right Reserved.
</div>
</footer>
</main>
<!-- Optional JavaScript -->
<!-- Option 2: jQuery, Popper.js, and Bootstrap JS-->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<?php wp_footer(); ?>
</body></html>
(6)functions.php
<?php
/* サムネイル */
add_theme_support('post-thumbnails');
/*メニュー機能オン*/
register_nav_menus(
array(
'gloval-navigation' => 'グローバル',
'footer-navigation' => 'フッター',
)
);
/*人気記事表示の為のファンクション*/
//カスタムフィールドに入っているアクセス数を返す = 書き出し用
function get_post_views( $postID ) {
$count_key = 'post_views_count';
//'post_views_count'を定義する
$count = get_post_meta( $postID, $count_key, true );
//カスタムフィールドを取得したい投稿のID、取得したいカスタムフィールドの名前の(キー)の文字列、trueは単一の値を返す
if ( $count == '' ) {
//カウントが零の場合
delete_post_meta( $postID, $count_key );
//投稿から指定したキー(もしくはキーと値)を持つカスタムフィールドをすべて削除
add_post_meta( $postID, $count_key, '0' );
//指定した投稿や固定ページへカスタムフィールド(「メタデータ」とも呼ばれます)を追加
}
return $count.'Views';
//カウント数を返す
}
//アクセス数の保存 『post_views_count』というカスタムフィールド カウントアップ用
function set_post_views( $postID ) {
$count_key = 'post_views_count';
$count = get_post_meta( $postID, $count_key, true );
if ( $count == '' ) {
delete_post_meta( $postID, $count_key);
//投稿から指定したキー(もしくはキーと値)を持つカスタムフィールドをすべて削除
add_post_meta( $postID, $count_key, '0' );
//指定した投稿や固定ページへカスタムフィールド(「メタデータ」とも呼ばれます)を追加
} else {
//singleをつくってから追加する
if(!is_user_logged_in()){
//ログインしているユーザー(自分)をpv数の対象外にする
$count++;
update_post_meta( $postID, $count_key, $count );
//カウントアップしてからすでに存在しているカスタムフィールドの値を更新
}
}
}
add_action('init' , 'set_post_views');
/*ウィジェットの登録 サイドバー、フッターABOUT、フッターArchive */
function my_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー',
'id' => 'sidebar_widget01',
'before_widget' => '<div class="p-4 bg-white">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'フッターAbout',
'id' => 'footer_widget01',
'before_widget' => '<div class="text-center">',
'after_widget' => '</div>',
'before_title' => '<h4 class="d-inline-block py-3 mb-5 border-bottom">',
'after_title' => '</h4>' ,
) );
register_sidebar( array(
'name' => 'フッターArchive',
'id' => 'footer_widget02',
'before_widget' => '<div class="h5">',
'after_widget' => '</div>',
'before_title' => '<h4 class="d-inline-block py-3 mb-5 border-bottom">',
'after_title' => '</h4>' ,
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
(7)style.css
/*
Theme Name: seiloggerX
Theme URI:
Description:
Version: 1
Author: SEIJI
Author URI:
*/
.category-select{
background-color: tomato !important;
color:yellow !important;
}
.category-select>a{
text-decoration: none;
color:yellow;
}
*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
10. まとめ
Wordpressでブログを作成するために、トップページをWordpress化する手順を説明いたしました。
少しでも参考になれば幸せです。
皆様が活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.