2021/2/1 (更新日:2023/9/6)
WordPressのファイルやデータをアップロードしてインターネットに公開しましょう!

WordPressで自作したテーマはインターネットに公開したいですね?
WordPressのファイルをアップロードして公開する方法を説明いたします。
ファイルをアップロードするときに必要な、データのバックアップ手順やWordPressの管理画面の設定方法も説明します。
■もくじ
1.WordPressのファイルやデータをアップロードしてインターネットに公開しましょう!
2. WordPressのファイルをバックアップする方法
3. WordPressのファイルのアップロードする方法
4. WordPressのよく使う管理画面の設定方法
1.WordPressのファイルやデータをアップロードしてインターネットに公開しましょう!

自作したテーマなどのWordPressのファイルをアップロードする手順を下の順で説明します。
(1) 危機管理のため、WordPressのファイルなどのバックアップデータをとります。
(2) 自作したテーマなどのWordPressのファイルをまとめてフォルダを作ります。
(3) インターネット上のWordPressの管理画面のから準備したフォルダをアップロードします。
(4) インターネットに公開する前に、管理画面のからWordPressの必要事項を設定します。
*WordPressのファイルやフォルダをバックアップする前に
WordPressで既にブログを運営している人をターゲットに説明しています。
WordPressをこれから始める方で、Wordpressのブログの始め方について興味のある方はこちらを参照ください。
2.WordPressのファイルをバックアップする方法
2-1. WordPressのファイルやフォルダをバックアップする時の基本
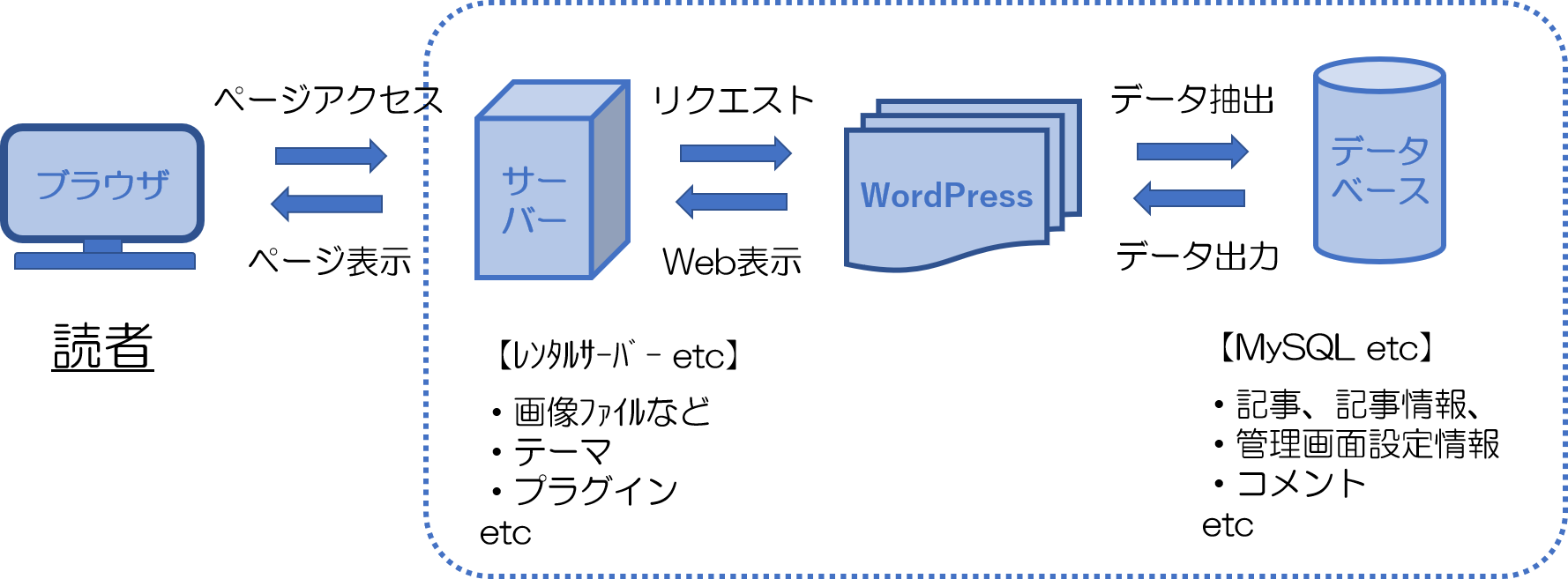
WordPressの場合、ユーザーがページをアクセスする度にデータベースからデータを読出しHTMLファイルが作られます。

2-2. WordPressのファイルやフォルダのバックアップする内容
WordPressは「テーマ」「プラグイン」「メディア」「データベース」で構成されていますので、それぞれをバックアップする必要があります。
- テーマ:ホームページのデザイン(見た目)
- プラグイン:SEO対策や画像圧縮などの拡張機能
- メディア:WordPressにアップロードした画像やPDFなどのデータ
- データベース:ブログ記事や固定ページなどのコンテンツデータ
2-3. WordPressのファイルやフォルダのバックアップを取るタイミング
(1) wordpressの更新(バージョンアップ)前
・テーマやプラグインが使えなくなる可能性があるため
(2) テーマをカスタマイズする前
・不測の事態(レイアウト崩れ)が起きる可能性があるため
万が一失敗したらサーバー会社に連絡してみてください。
サーバー会社によっては、連絡すればバックアップを復元できます。
Xserver , Mixhostは自動バックアップ機能があるようなのですが、過信しないほうが良いのでバックアップをしましょう。
2-4. バックアップを取る方法
バックアップする方法は幾通りもあります。
今回は、確実でシンプルなプラグイン:BackWPupをダウンロードします。
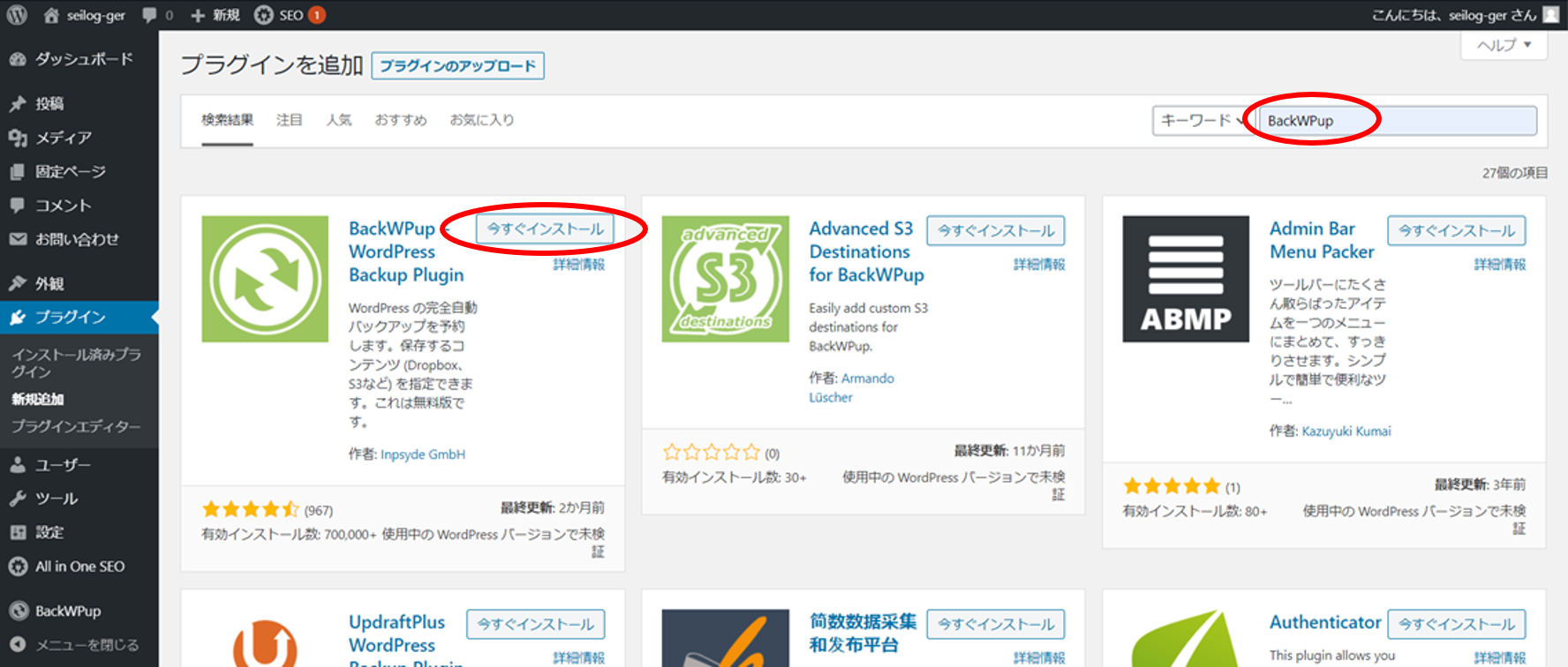
・右上のキーワードに「BackWPup」を記入して、検索します。
・「backWPup」のプラグインが表示されたら、(今すぐインストール)をクリックします。
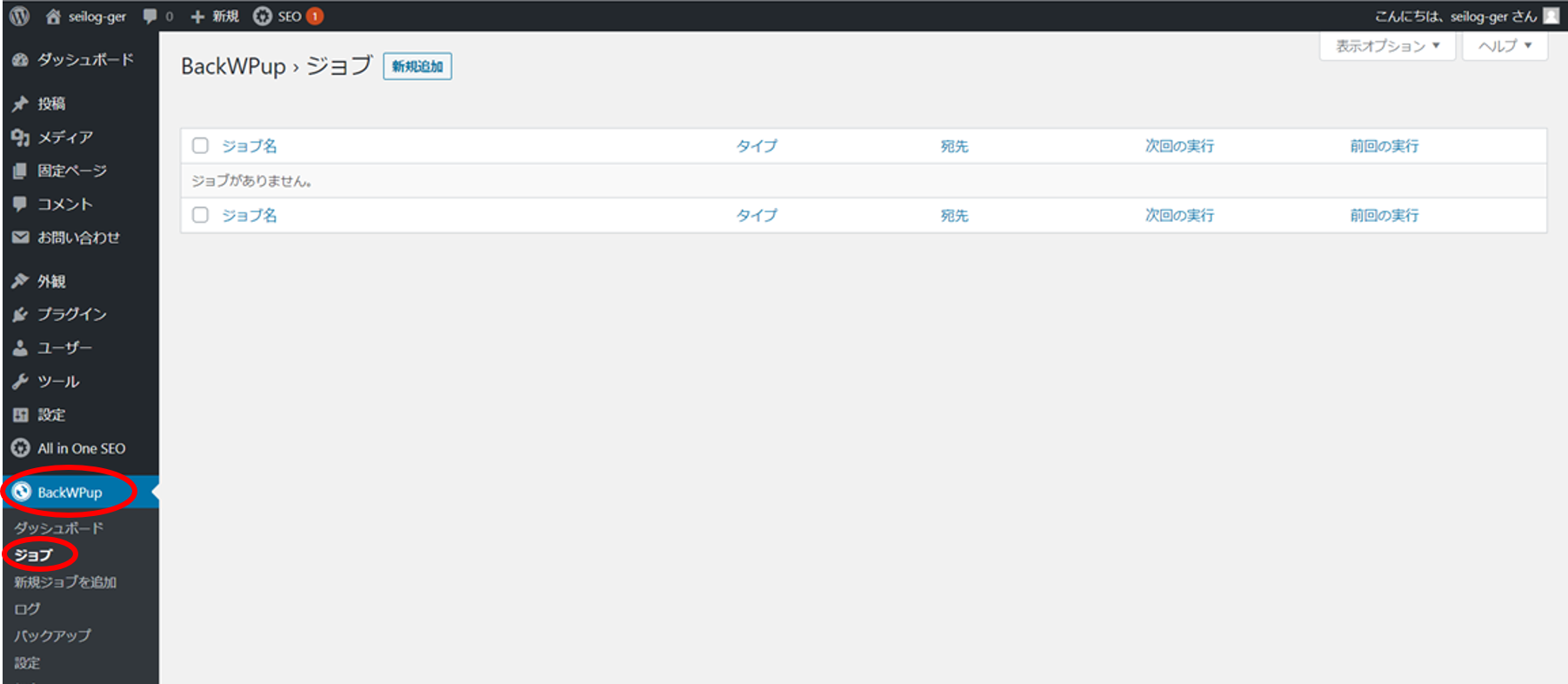
・インストールが完了すると、WordPressの管理画面の左側のサイドバーに「BackWPup」が表示されます。

・「ジョブ」をクリックすると、この画面になります。
これでインストールが完了です。

2-5. バックアップを取る手順
「新規ジョブを追加」をクリックしジョブを追加していきます。
バックアップするファイルは、①File backup、②Database backupの2つです。
File backupはファイルが大きい場合があるので、Dropboxに保存することにします。
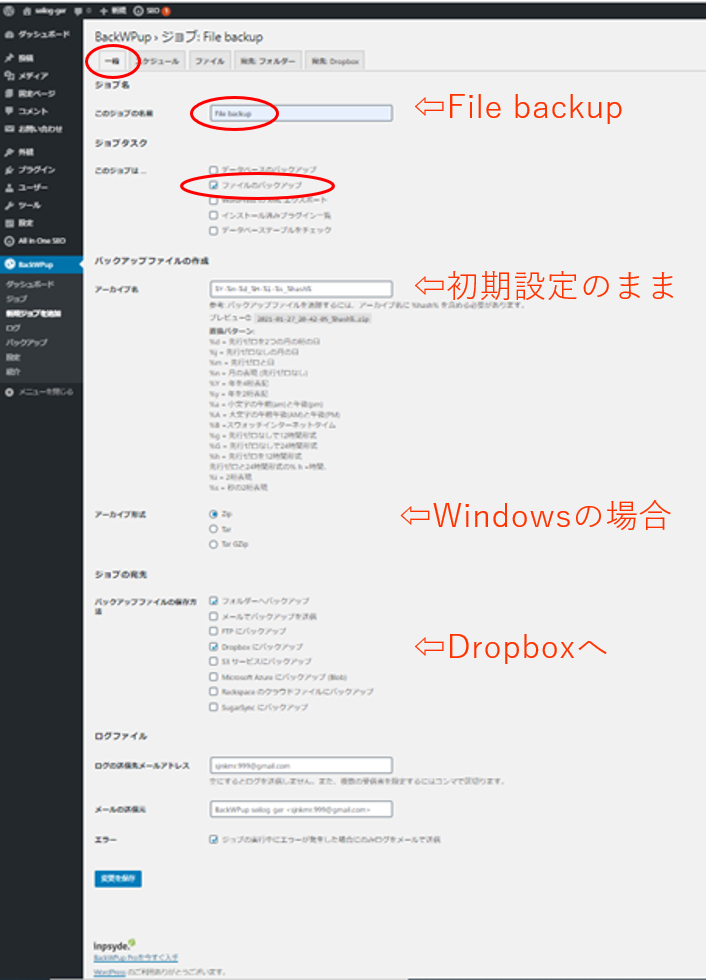
(1) ファイルのバックアップ:「File backup」方法
一般の設定
アーカイブ名は初期設定のままで良いです。設定したら(変更を保存)します。

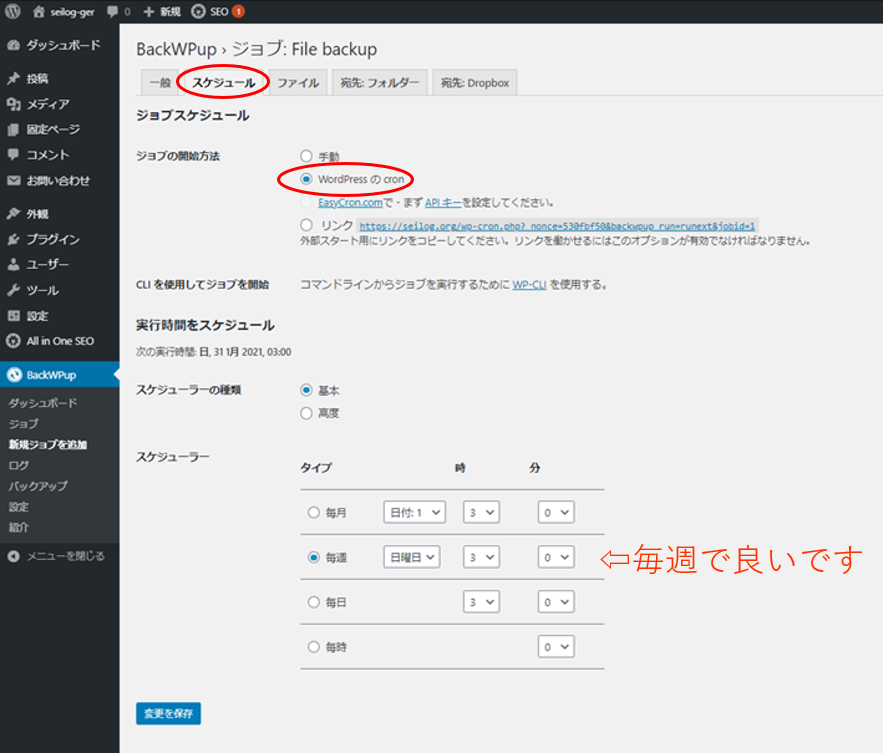
スケジュールの設定
スケジュールは毎週で良いと思います。設定したら(変更を保存)します。

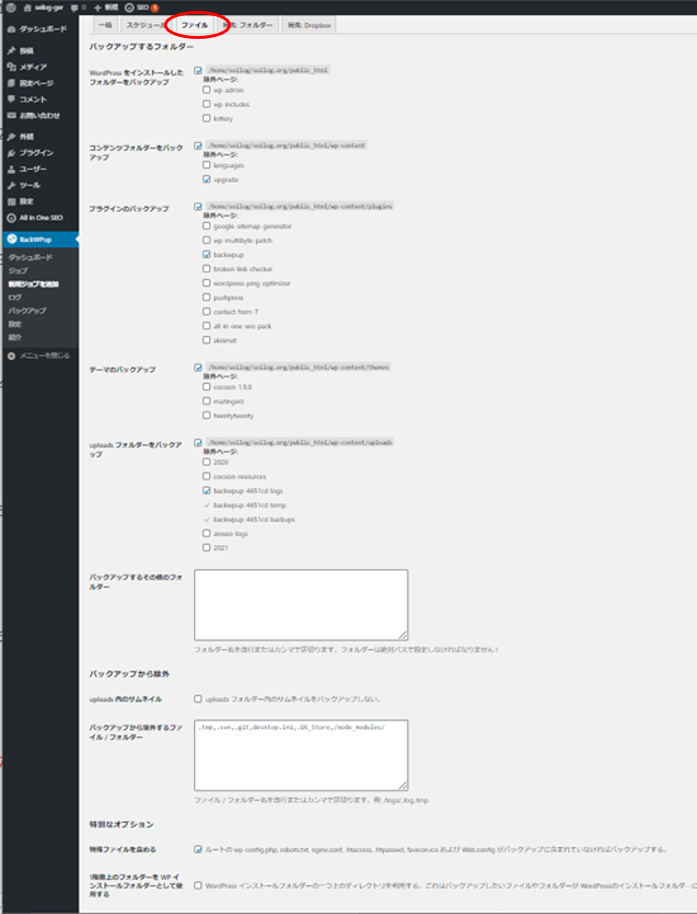
ファイルの設定

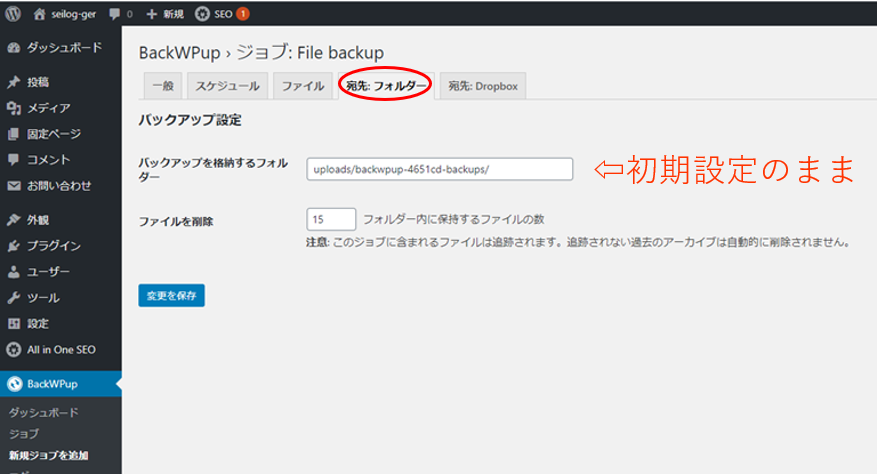
宛先:フォルダーの設定

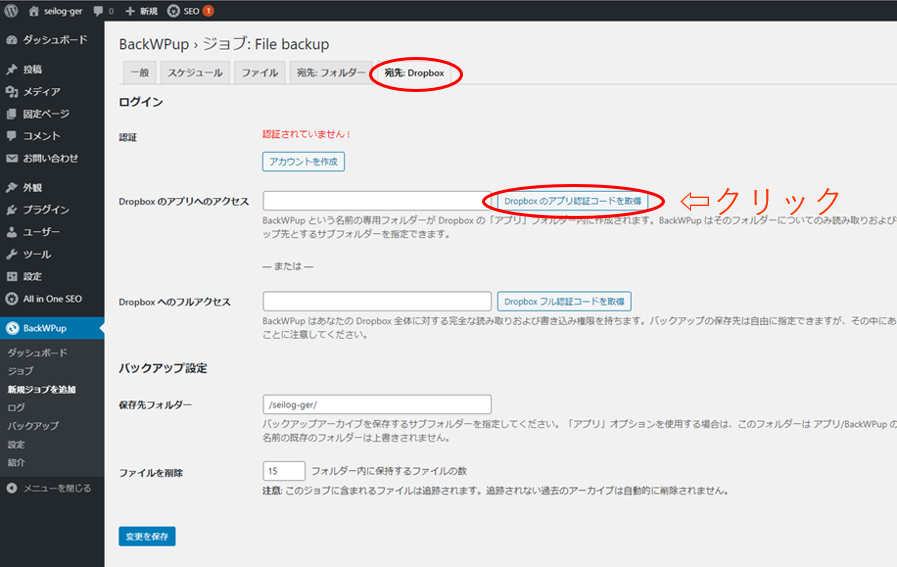
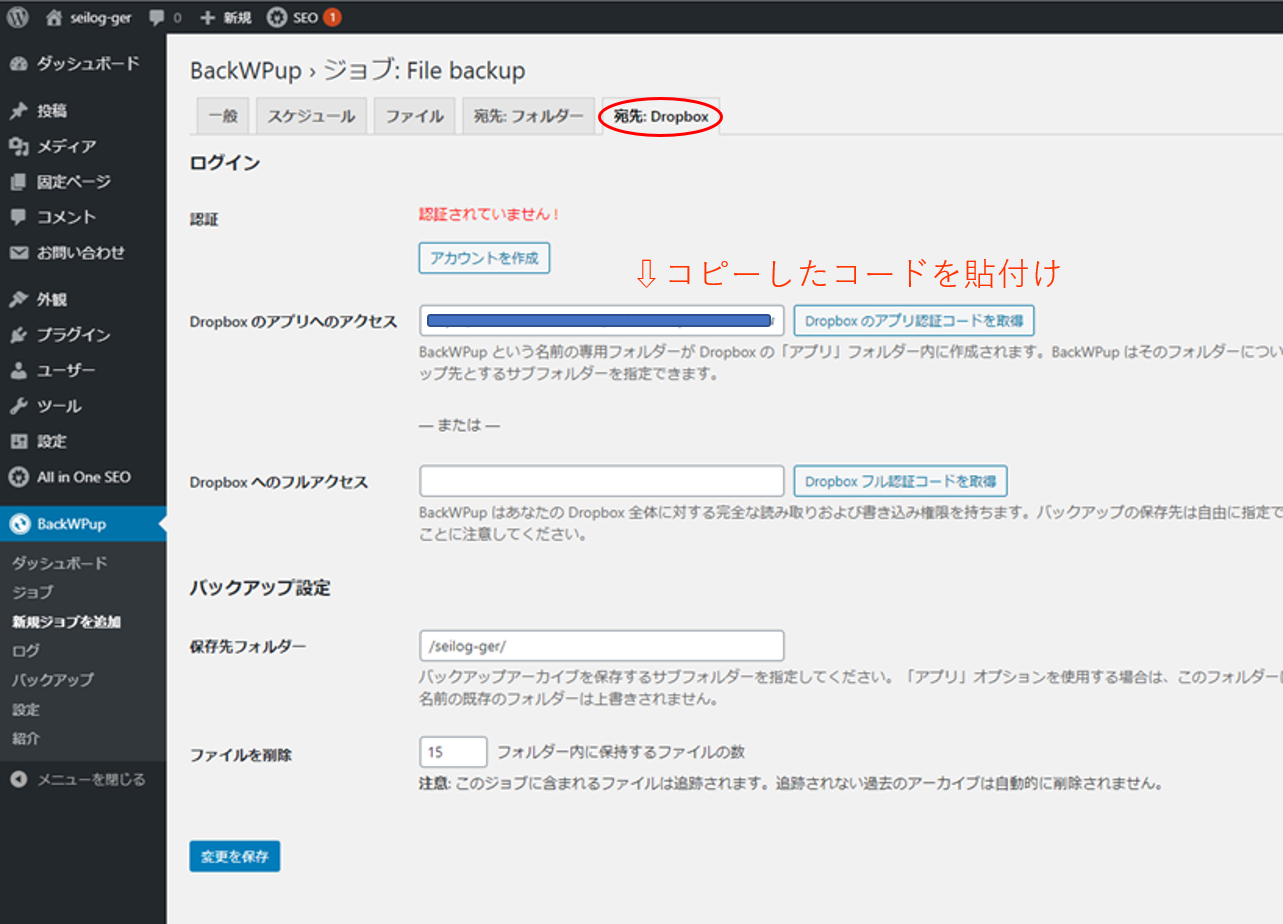
宛先:Dropboxの設定
Dropboxと連携します。
「アプリ認証コードを取得」をクリックしてください。下記で作成できます。

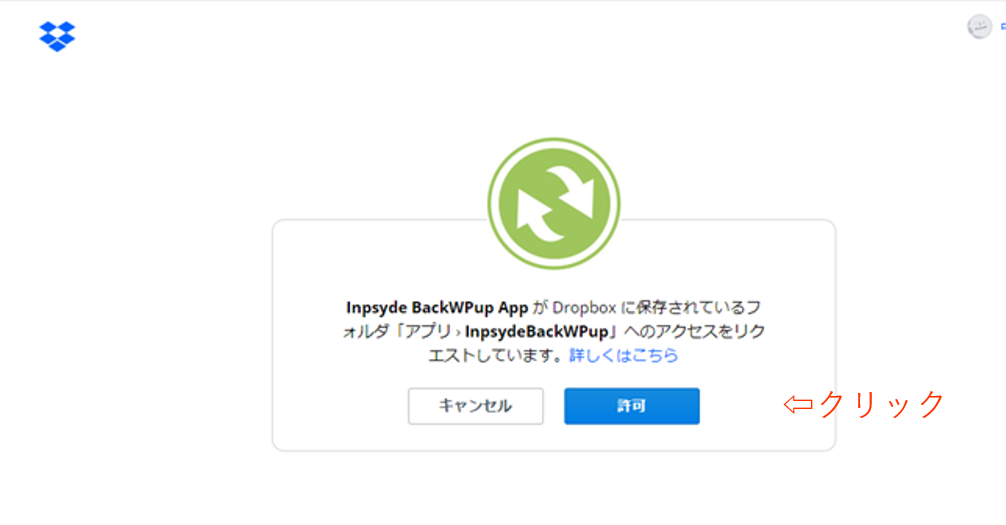
Dropboxと連携の設定
許可ボタンをクリックします。

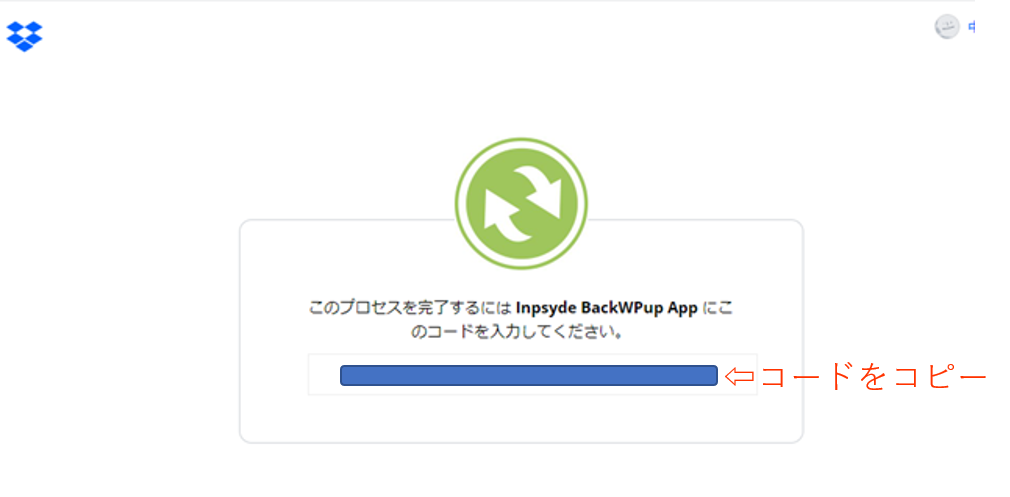
認証コードが表示されますので、コピーをしてください。

コピーしたコードを貼り付けて「変更を保存」してください。

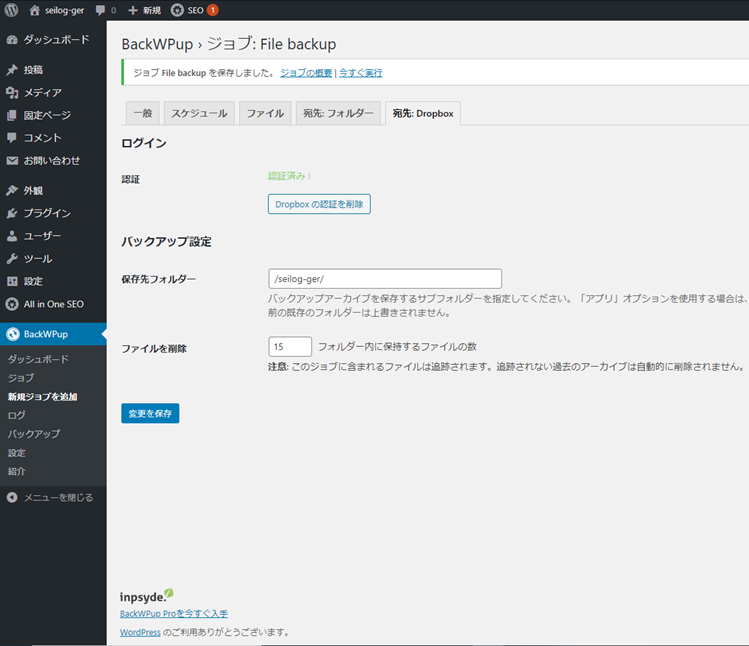
連携が完了するとこの画面となります。
バックアップデータは定期的に管理(削除)するほうが良いと思います。

(2) データベースのバックアップ:「Database backup」方法
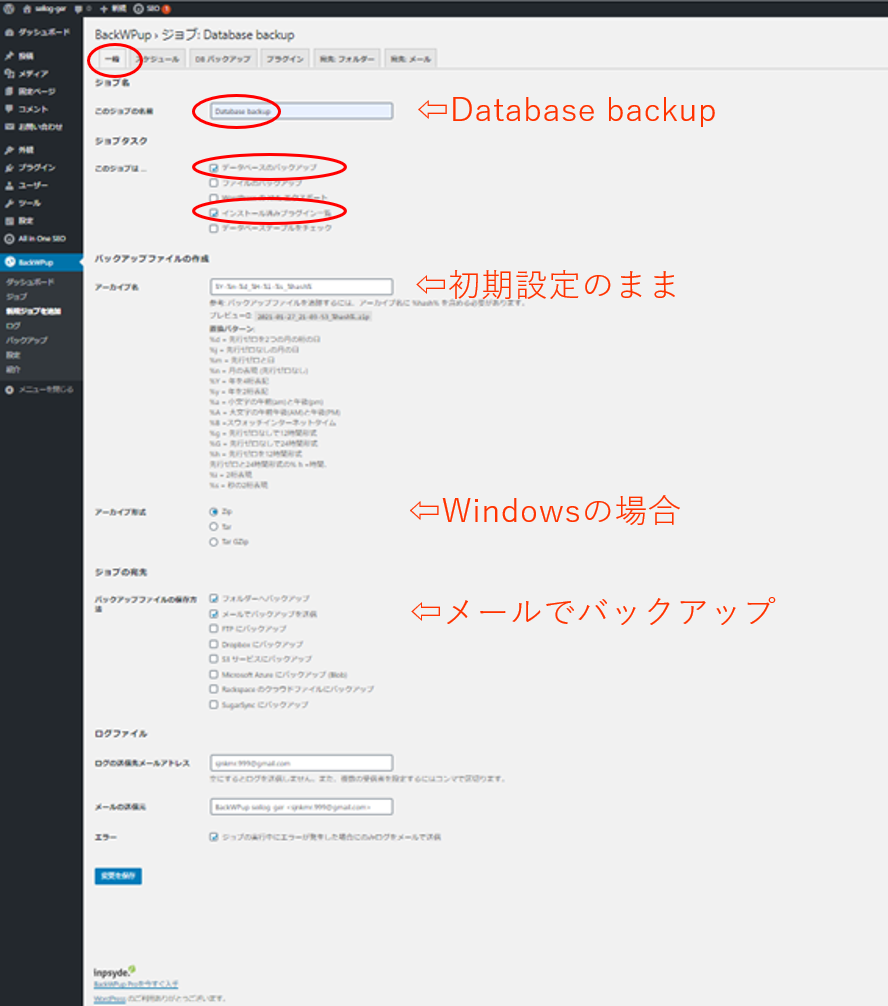
一般の設定

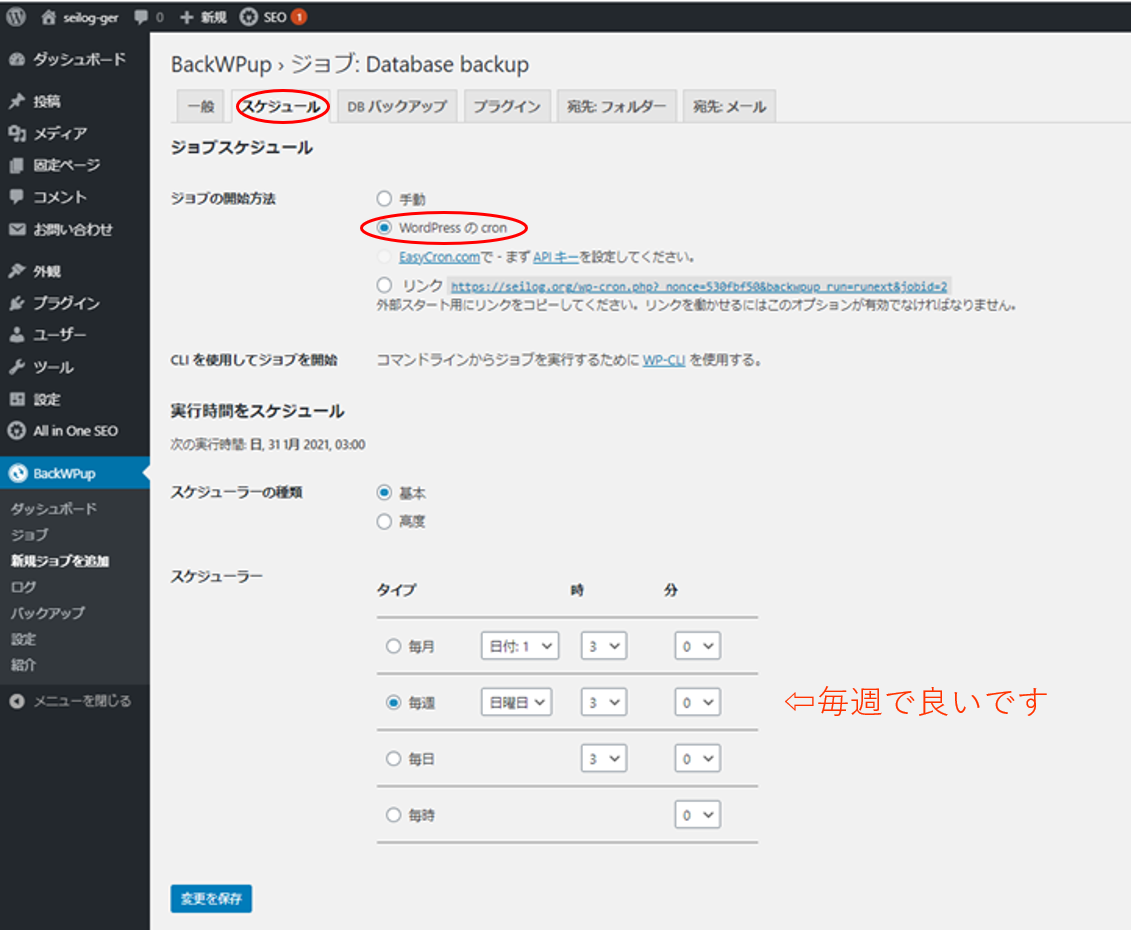
スケジュールの設定
毎週で良いと思います。
投稿の頻度が多い人は毎日でも良いです。

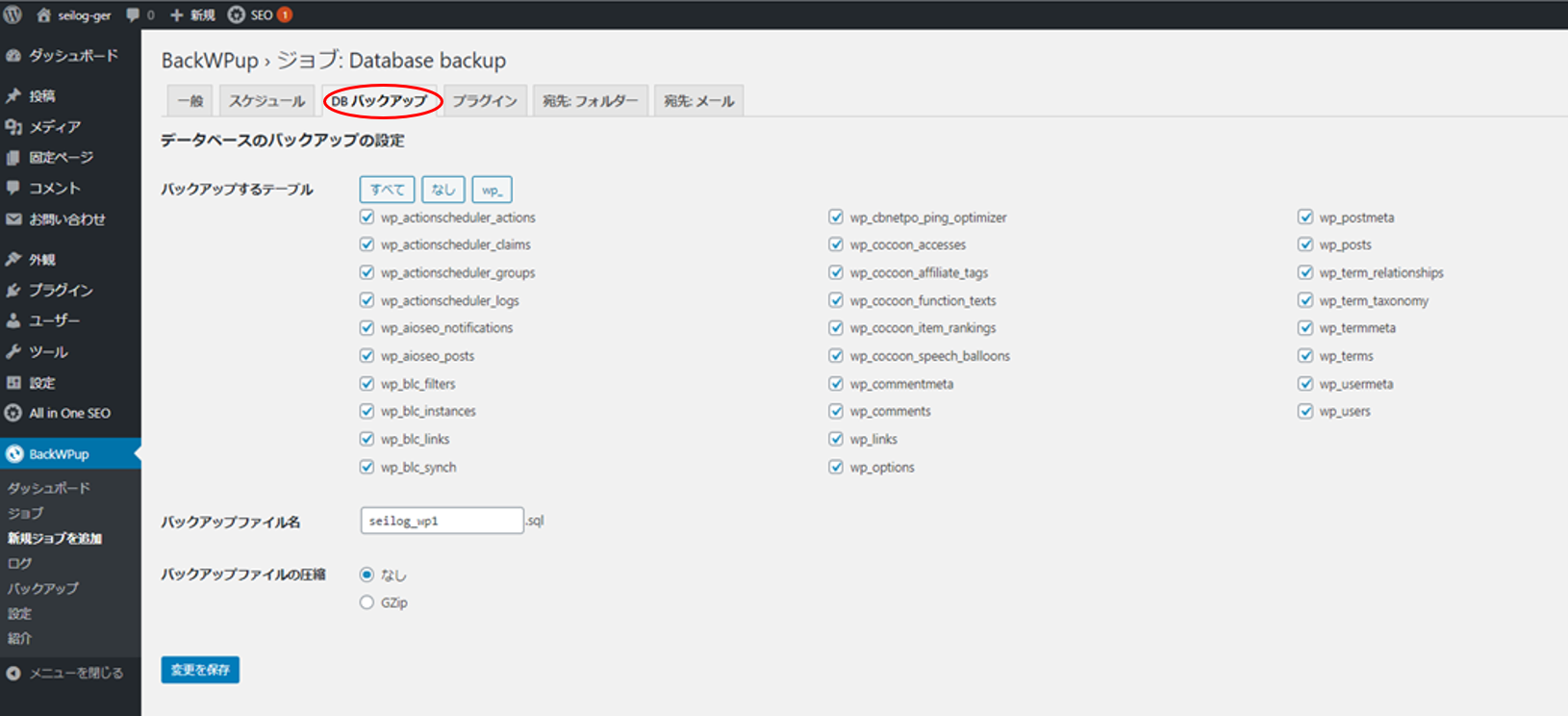
DBバックアップの設定

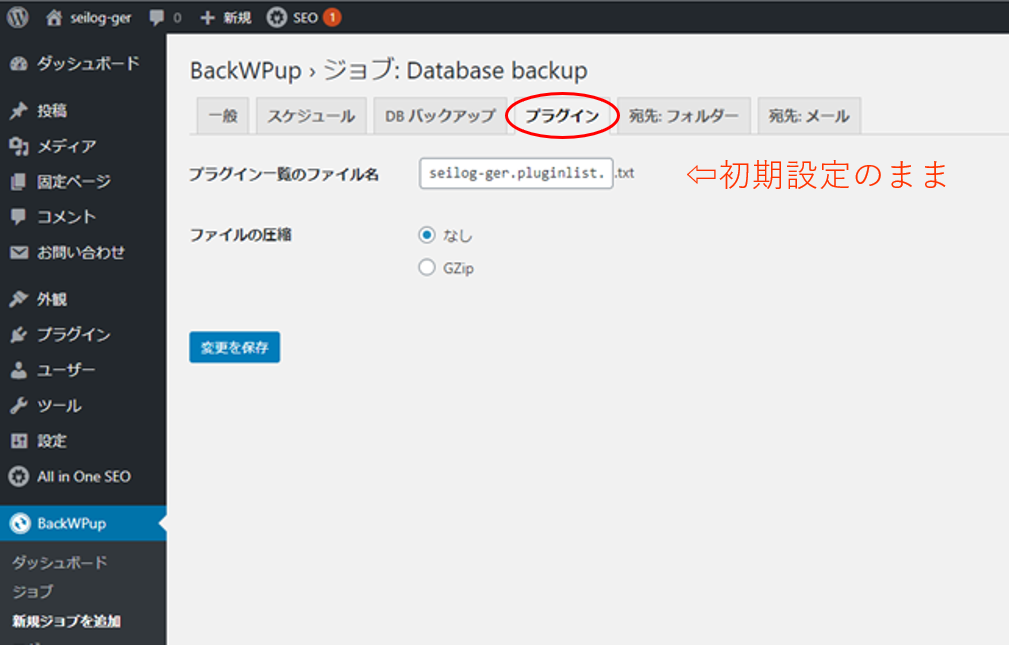
プラグインの設定

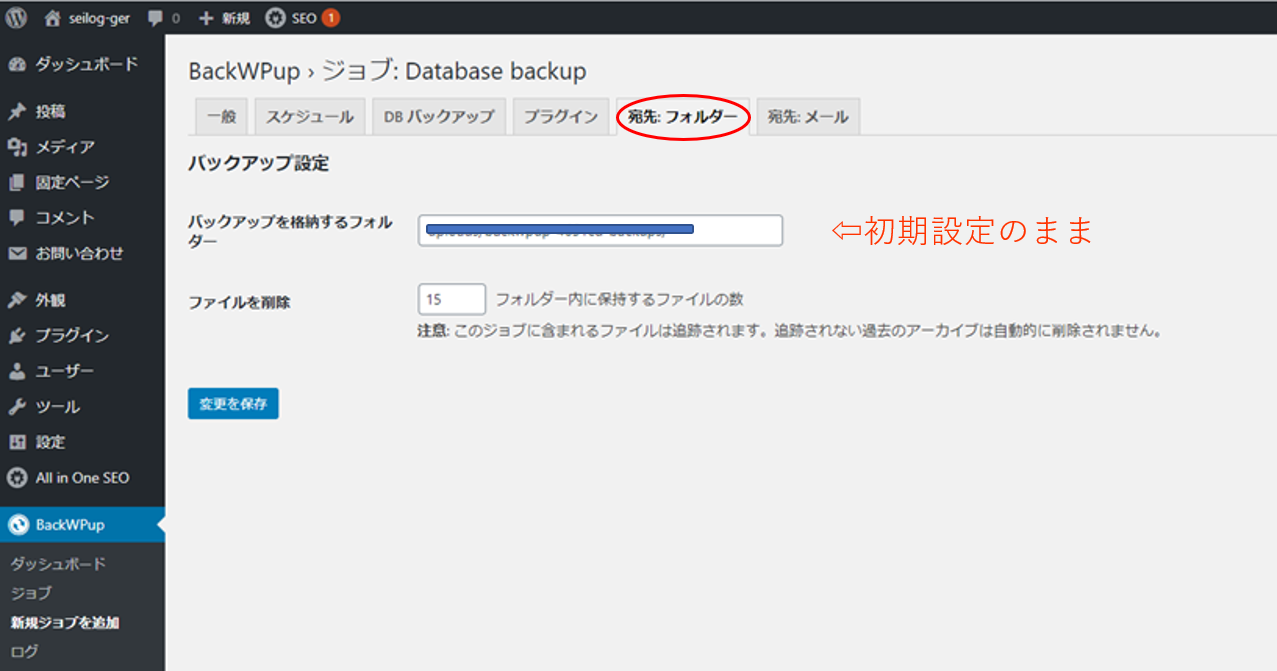
宛先:フォルダーの設定

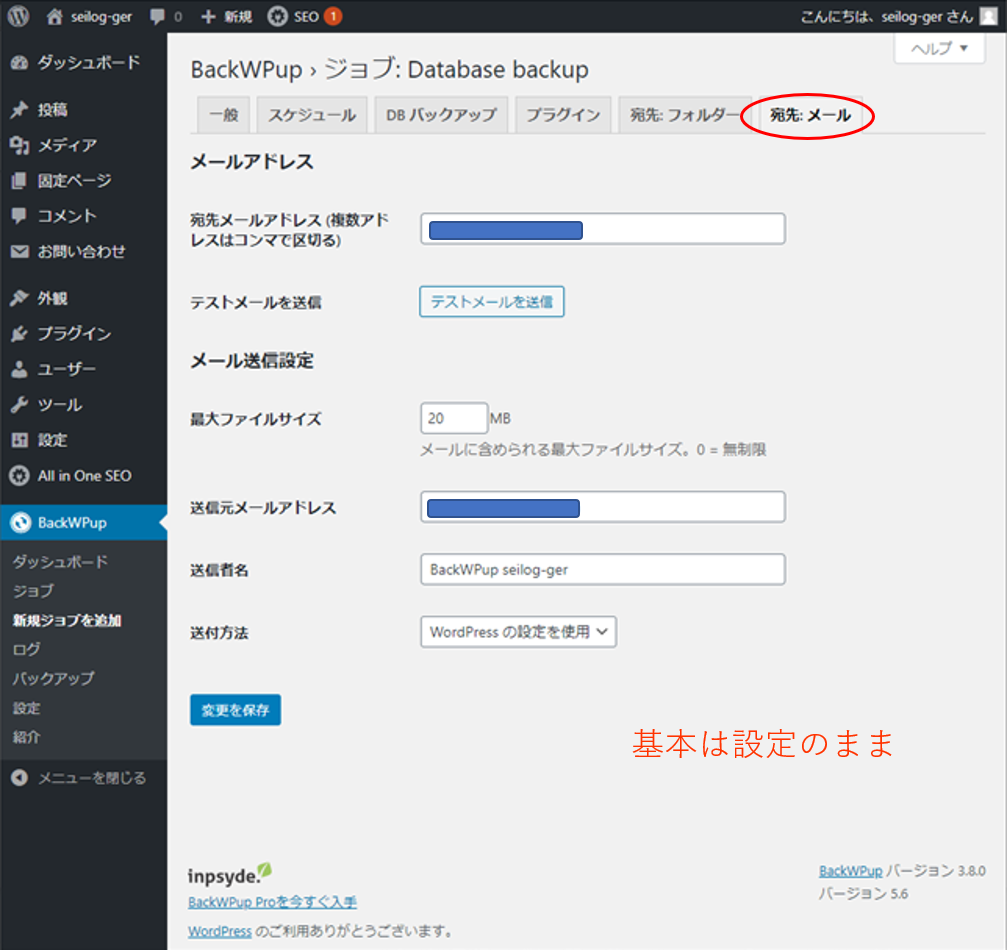
宛先:メールの設定

3.WordPressのファイルのアップロードする方法
今まで、LocalbyFlywheelで開発してきたWordPressの自作テーマを、インターネット上に公開します。
3-1. 自作のテーマのZipファイルをつくります
自作のテーマを製作してきたフォルダ:seiloggerXのパスは、
LocalbyFlywheel内の
「 Local Sites > seiloggerx > app > public > wp-content > themes > seiloggerX 」
になります。
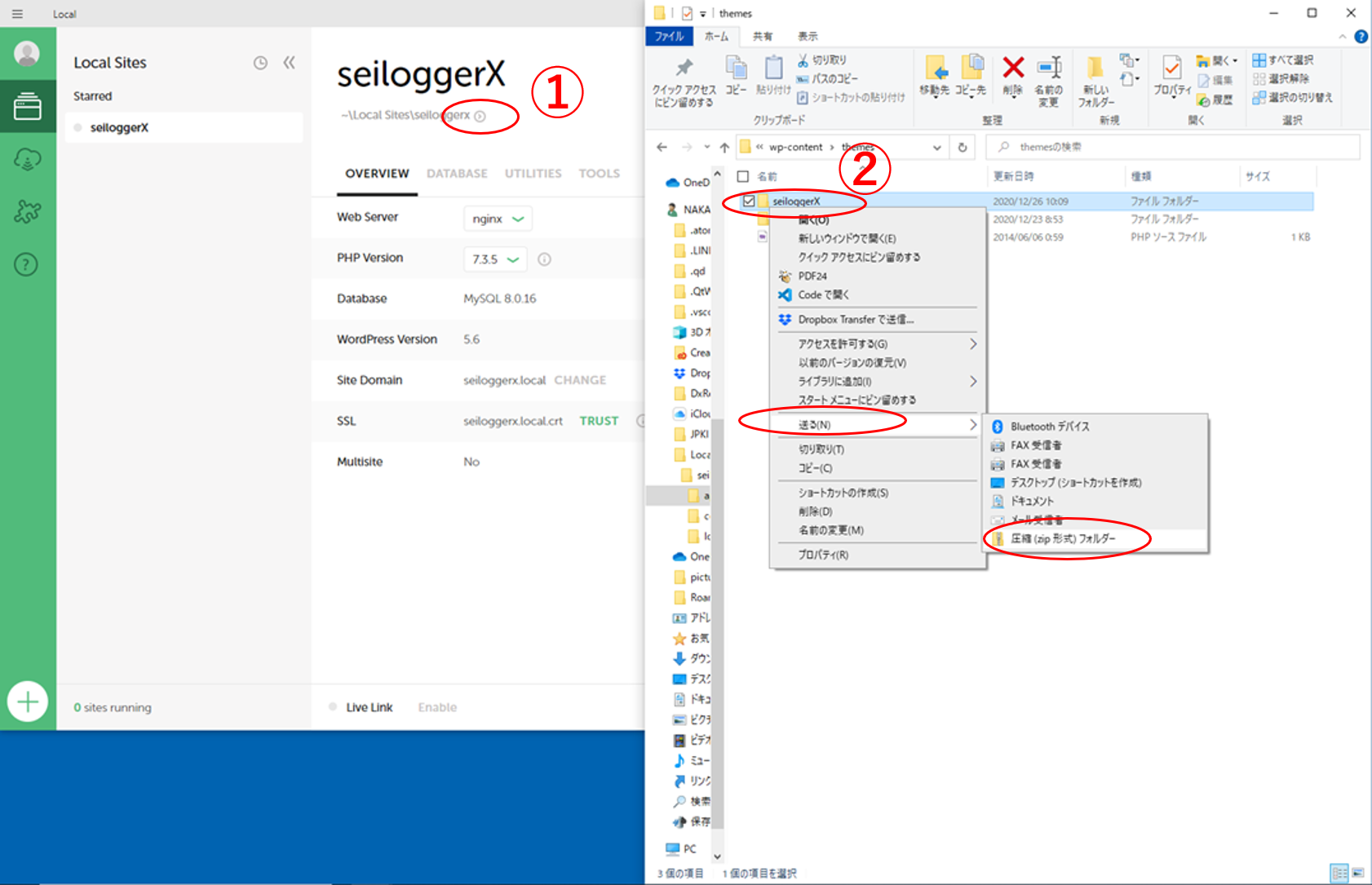
seiloggerXのzipファイルをつくります。
・LocalbyFlywheelを立上げます
・①をクリックして、seiloggerxフォルダを開きます。
・seiloggerxフォルダから、
app > public > wp-content > themes
の順にフォルダをクリックし開き、seiloggerXを表示させます。
・表示させたseiloggerX:②を右クリックして、
・送るから、圧縮(zip形式)フォルダーを選択しクリックします。

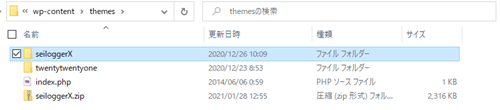
・themesフォルダー内に、seiloggerXのzipファイルができます。
・seiloggerXのzipファイルは、デスクトップに移動させておきます。

3-2. 自作のテーマをアップロードします
現在運営しているWordPressの管理画面から、自作テーマをアップロードします。
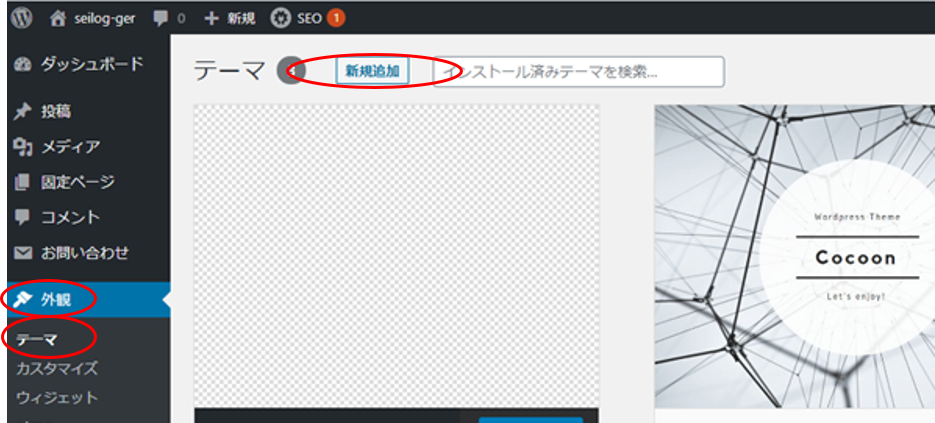
WordPressの管理画面の左側の、外観のテーマをクリックします。
このような画面が表示されますので、画面上部の「新規追加」をクリックします

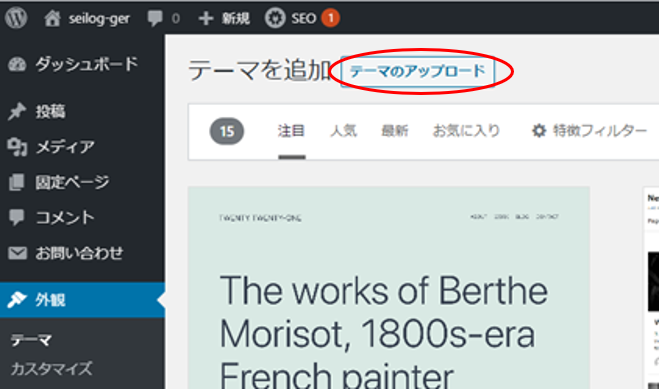
「テーマを追加」画面が表示されます。
・画面上部の「テーマのアップロード」をクリックします。

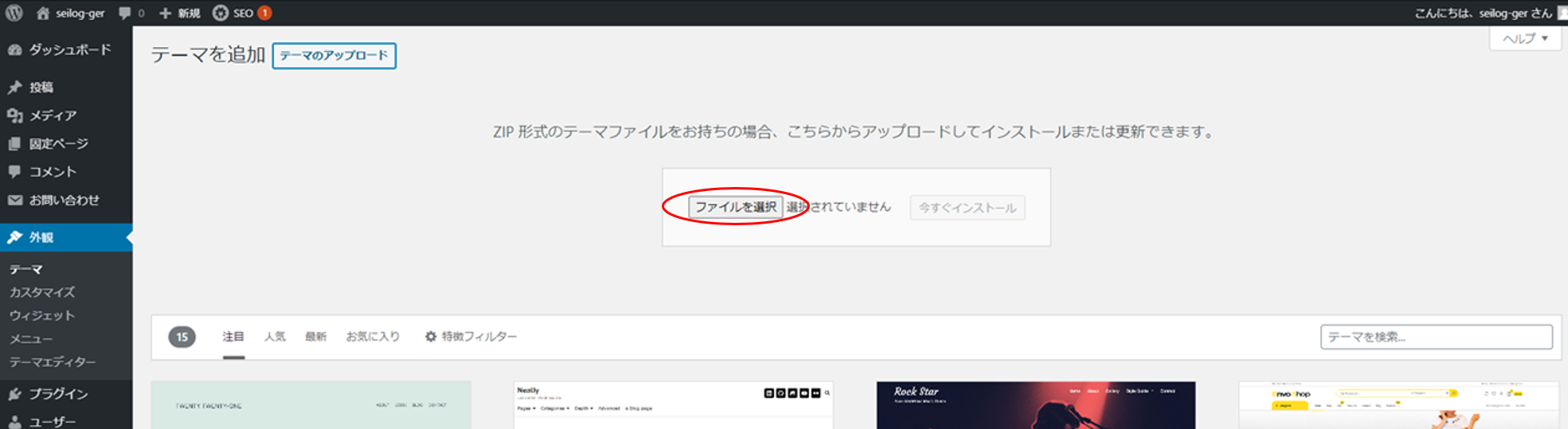
・画面中央の「ファイルを選択」をクリックしてください。
・デスクトップに保存した、zip形式の自作テーマ:seiloggerXファイルを選択します。

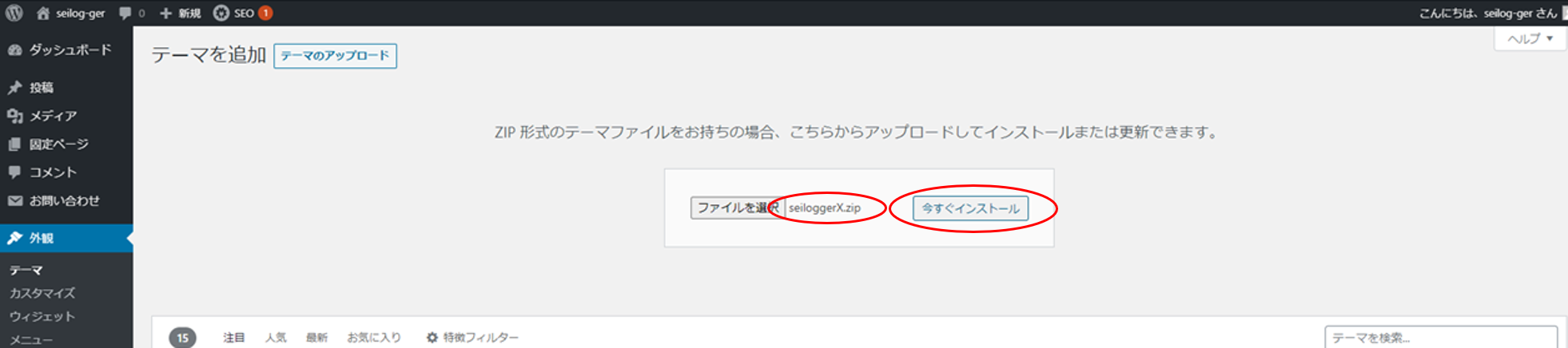
ファイルの選択が終了したら、自作テーマ:seiloggerXが表示されます。
・表示されたら、「今すぐインストール」をクリックします。

これで完了です。
4.WordPressのよく使う管理画面の設定方法
Localbyflywheelで設定した時と同じように、管理画面の設定をおこないます。
既に設定してあれば再設定は必要ありません。
設定を変更したり追加が必要な項目を対応しましょう。
*この章の設定内容は、「トップページをWordPress限定タグや関数を使って編集!WordPressに組み込みます。」で説明した内容になります。
わかりにくい場合は、そちらを参照ください。
4-1.ウィジェット機能を追加
(1) フッターへの自己紹介欄の追加
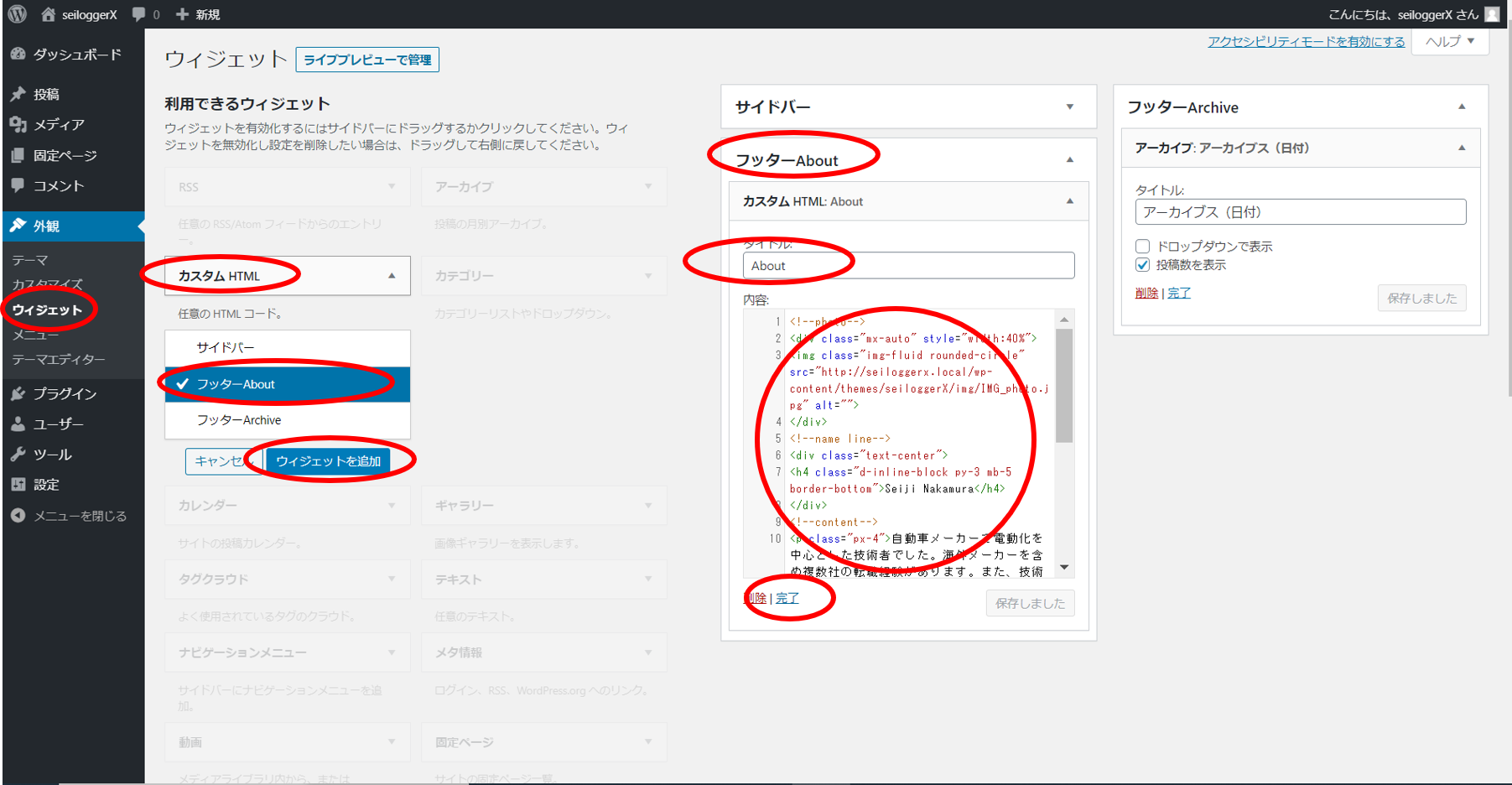
①(ダッシュボード)>(外観)>(ウィジェット)をクリックして表示されるウィジェット画面から追加します。
②画面左側の(カスタムHTML)>(フッターAbout) >(ウィジェットを追加)をクリック
③画面中央の(フッターAbout)を開き、(カスタムHTML)の枠内を 記入します。
内容:は、以前HTMLで作成したコードの<?php ?>を除き、HTMLの部分を左詰めでコピーします。
④タイトル:に(About)と記入。
⑤左下の(完了)をクリックして設定完了です。

(2) フッターへの日付アーカイブ目次の追加
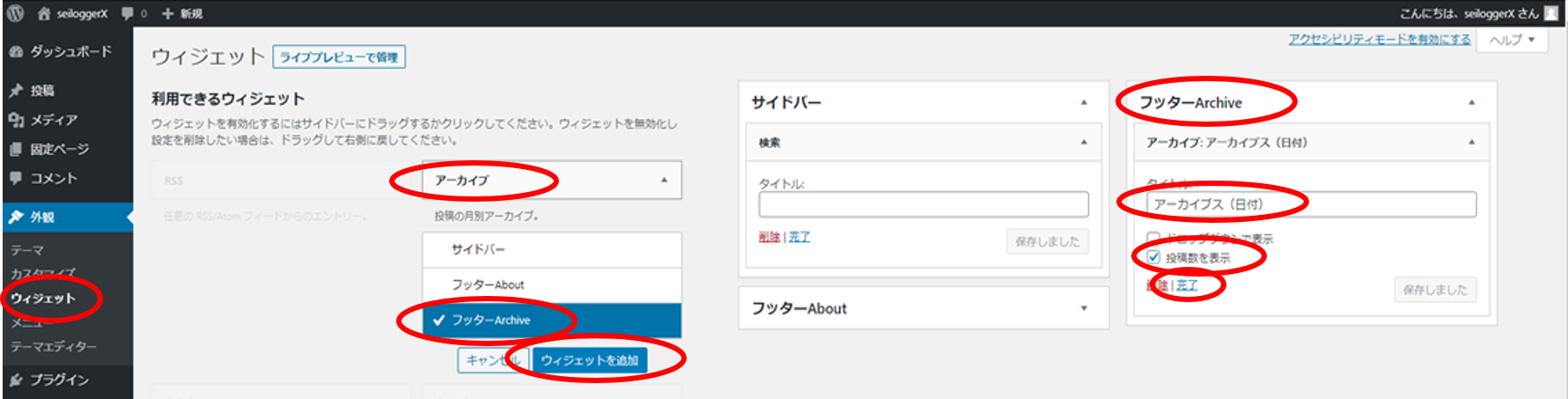
①(ダッシュボード)>(外観)>(ウィジェット)をクリックして表示されるウィジェット画面から追加します。
②画面左側の(アーカイブ)>(フッターArchive)>(ウィジェットを追加)をクリック
③画面右側の(フッターArchive)を開き、タイトル:に(アーカイブス(日付))を記入
④(投稿数を表示)にチェックし左下の(完了)をクリック

(3) サイドバーへ検索窓の設定
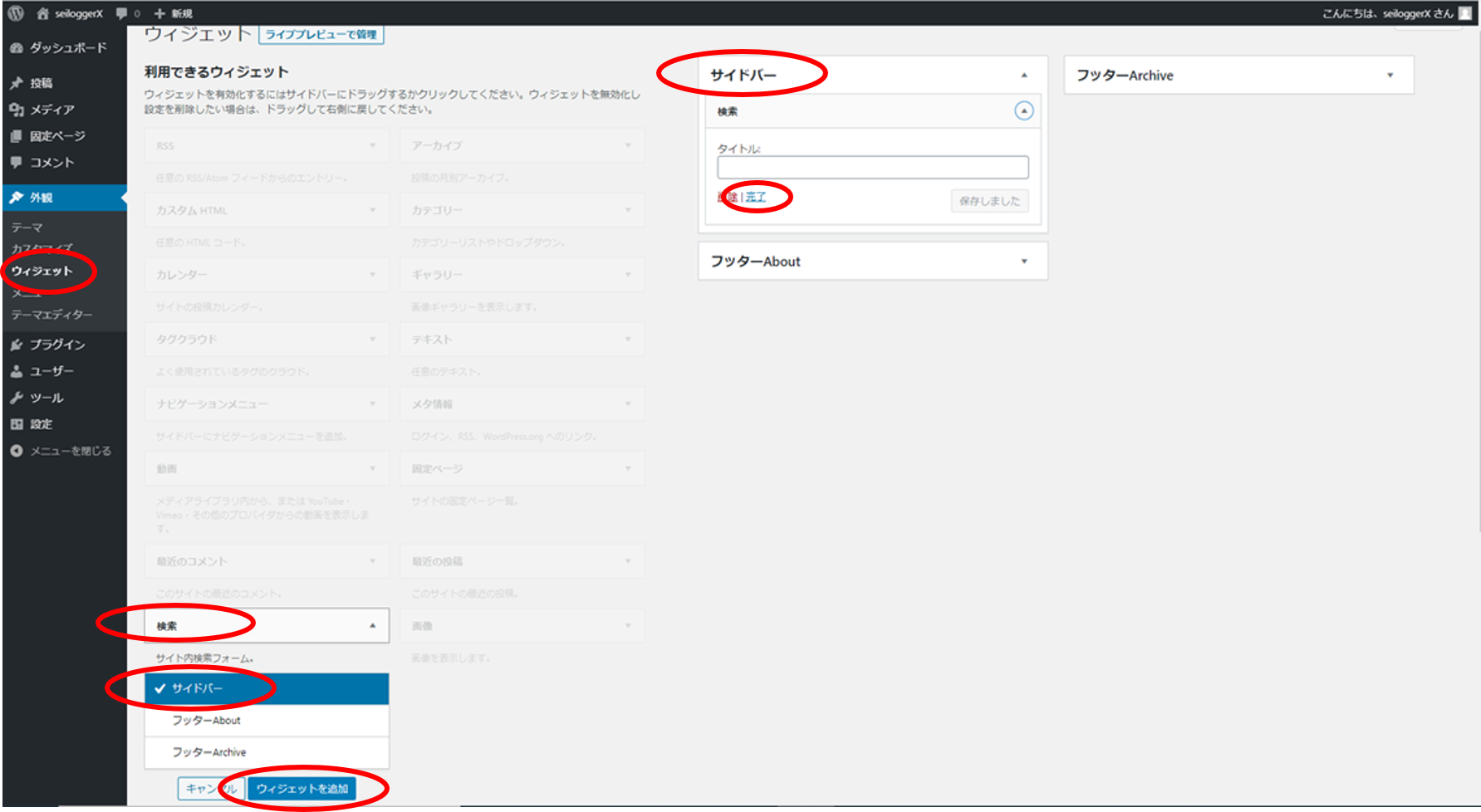
①(ダッシュボード)>(外観)>(ウィジェット)をクリックして表示されるウィジェット画面から追加します。
②画面左側の(検索)>(サイドバー)>(ウィジェットを追加)をクリック
③画面中央の(サイドバー)を開き、左下の完了をクリック

4-2.フッターにPortfolioを表示する設定
ダッシュボードからメニューの設定をします。
例として、実在しないお寿司屋さんというサイト作成をPortfolioに表示させます。
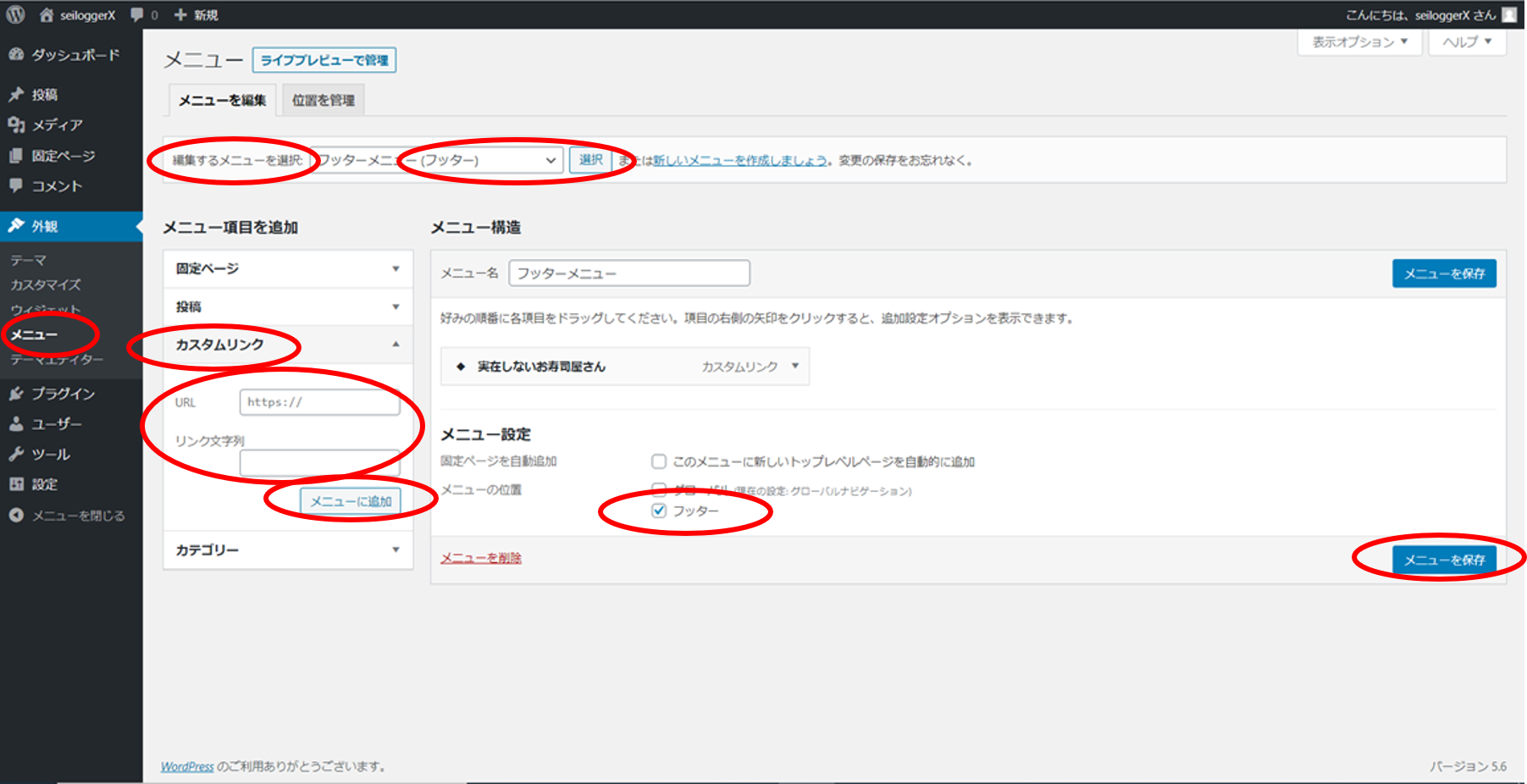
Step1:「(外観)>(メニュー)を選択してクリック」
Step2:「(編集するメニューを選択)>(フッター)を選択」
Step3:「(カスタムリンク)をクリック>URLに(参照したいURLをコピーする)>リンク文字列に(実在しないお寿司屋さん)と記入>(メニューに追加)をクリック」
Step4:「メニュー設定はフッターにチェック>(メニューを保存)をクリック」

*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
5.まとめ
Local by Flywheelで作成したWordPressのファイルをアップロードする手順を説明しました。
無料のWordPressのプラグインを使いファイルをバックアップする手順、管理画面の設定方法も説明しました。
皆様が活用してくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.