2022/6/20 (更新日:2024/3/4)
swiper.jsの使い方:高機能なスライダーの使い方を解説します【初心者用】

Webサイトをコーディングしていて、高機能なスライダーを作ろうとした時に戸惑うことはありませんか?
高機能なスライダーはその都度コーディングすることはありません。
スライダーライブラリを組み込み、設定することで好みのスライダーを作るのが一般的です。
初心者でも容易にスライダーライブラリを組み込み、設定する方法を解説します。
ここでは、有名なswiper.jsという高機能JavaScriptライブラリの使い方を解説します。
目次
1.初心者でもわかる高機能なスライダーの使い方:swiper.jsの使い方
2.swiper.jsを使う準備:Get Started の選択から始まります。
3.swiper.jsを使ってスライダーらしい画面を指定します。
4.swiper.jsを使って自動で画像がスライドするスライダーを指定します。
5.swiper.jsを使って自動で画像がフェードするスライダーを指定します。
6.swiper.jsを使って複数の画像が洒落た感じに変化するスライダーを指定します。
7.swiper.jsのDemosに載っているスライダーを活用する方法
8.swiper.jsの設定でわからなくなったらAPIで確認してください。
9.まとめ
1.初心者でもわかる高機能なスライダーの使い方:swiper.jsの使い方

1-1.swiper.jsの特徴
swiper.jsは、容易にスライダーを作れる、高機能なJavaScriptライブラリです。
オプションの設定をするだけで望みのスライダーを作ることができます。
良い点
- 自分でコーディングしないでライブラリを指定するだけでスライダーが作れる。
- いろいろなスライダーをオプションの設定でカスタマイズできる。
- スライダーの種類が豊富で、かつ充実したdemo機能を使って確認して選べる。
- レスポンシブに対応している。
- 有名なswiperなので、日本語の参考記事が豊富。
- jQuery対応ではないので汎用性がある。
改善したい点
- 公式ドキュメントが英語で理解しにくい為とっつき難い。
- スライダーのコーディング内容を理解できない。
公式ドキュメントを細かく読まずに、sliderが使えように説明していきます。
1-2.swiper.jsの公式サイト
設定の手順がマニュアルにまとめられています。
使い方に迷ったら参照してください。
1-3.swiper.jsの初期画面と出来ること
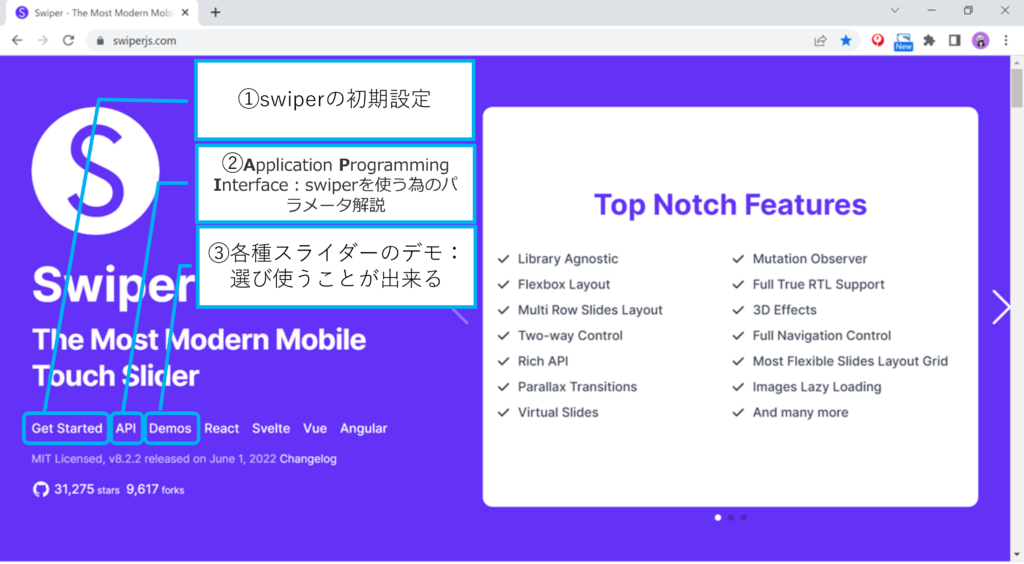
公式サイトの初期画面

主に以下の3つの項目を参照するとスライダーが作成できます。
①Get Started:swiperの初期設定情報
②API(Application Programming Interface):swiperをコントロールするパラメータの説明
③Demos:代表的なスライダーのデモ画面。コードも参照できるので活用可能。
次章から内容を説明していきます。
2.swiper.jsを使う準備:Get Started の選択から始まります

使用前の準備
・JavaScriptライブラリの読込みの記述
・スライダーのhtmlのレイアウト
・スライダーのCSSスタイリング
・スライダーのジャバスクリプトを初期化
を設定すれば準備は完了です。
”Get Started”をクリックして実際に始めましょう
2-1.参照するJavaScriptライブラリを読み込む
(1)CDNでライブラリを読み込む方法
(2)ライブラリをダウンロードしてそれをローカルに読み込む方法
の2つの方法があります。
(1)CDNでライブラリを読み込む方法
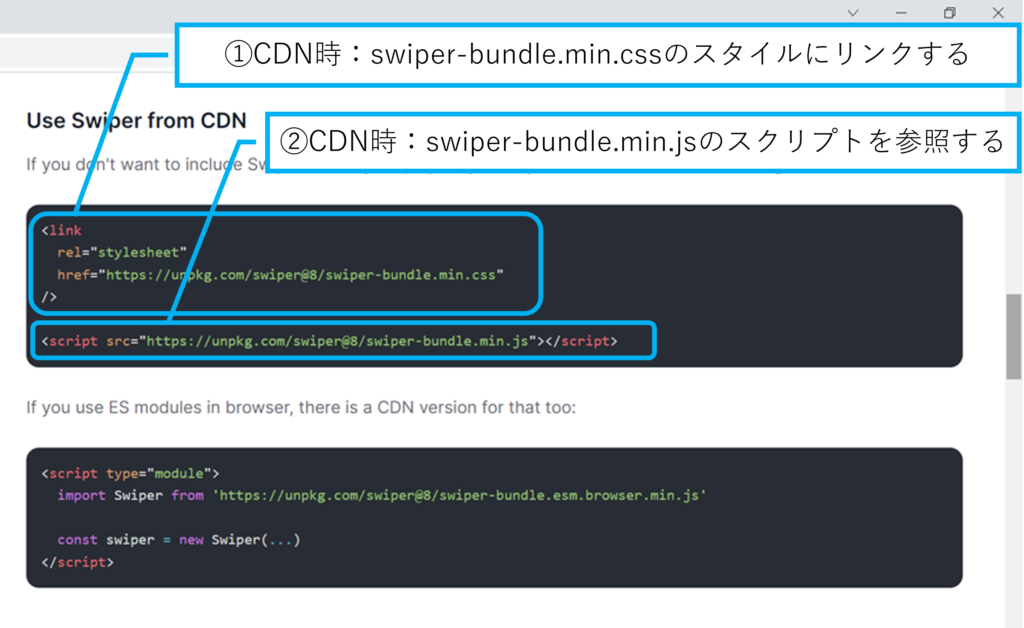
「 Use Swiper from CDN 」からhtmlファイルにコピーします。

①スタイルシートを読み込む
スタイル部分をhtmlのheadタグ内の一番下の部分にコピーします。
*Swiper-bundle.minのminとは、余分な処理を取り除いた最小化されたファイルの意味です。
②ジャバスクリプトを読み込む
ジャバスクリプト部をhtmlのbodyタグ内の下の部分にコピーします。
(2)ライブラリをダウンロードしてから読み込む方法
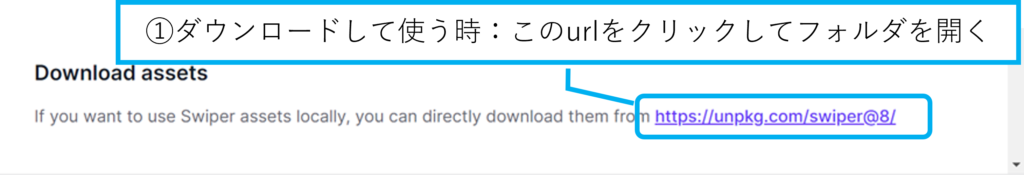
「 Download assets 」から参照するライブラリをダウンロードして参照します。
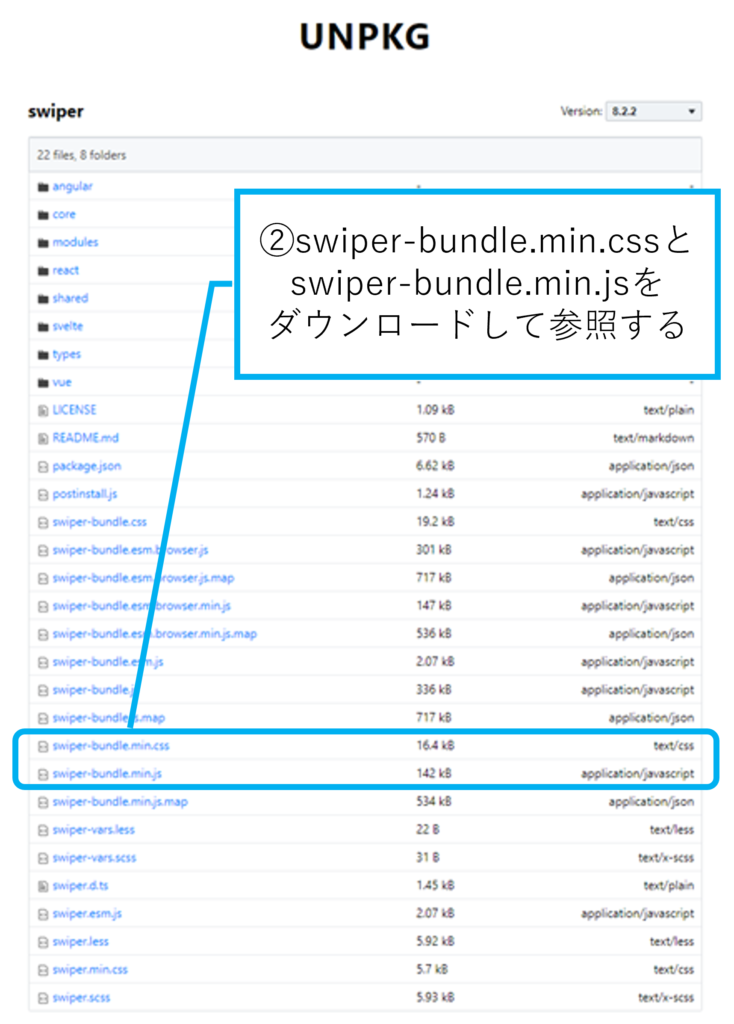
①ライブラリを開きます。
保存してあるフォルダのurl をクリックしてライブラリ一覧を開きます。

②一覧から参照するライブラリを選んでダウンロードする。
開いたライブラリ一覧(下表)から、
swiper-bundle.min.cssとswiper-bundle.min.jsをhtmlと同層にダウンロードします。

③Htmlファイルから直接ダウンロードファイルを参照します。
Headタグで <link rel=”stylesheet” href=” swiper-bundle.min.css “/>
Bodyタグで <script src=” swiper-bundle.min.js “></script>
として直接ファイルを参照する設定をします。
2-2.HTMLレイアウトを決める
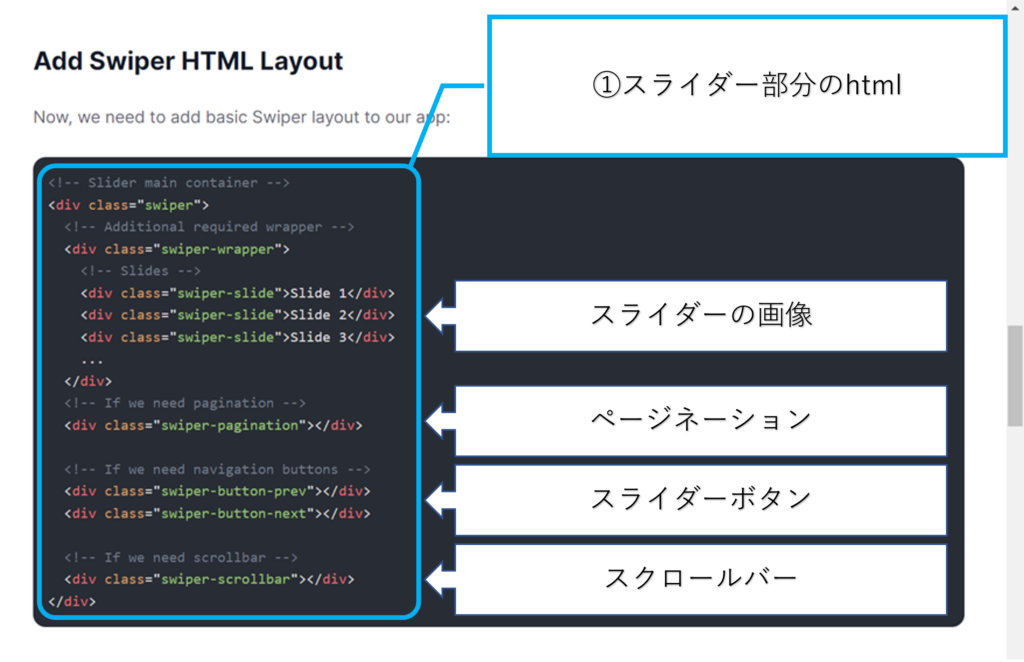
「 Add Swiper HTML Layout 」からレイアウトをコピーします。
①スライダー部分のhtmlをbodyタグにそのままコピーします。
(画像部分は画像枚数・参照先などを必要に応じて修正します。)

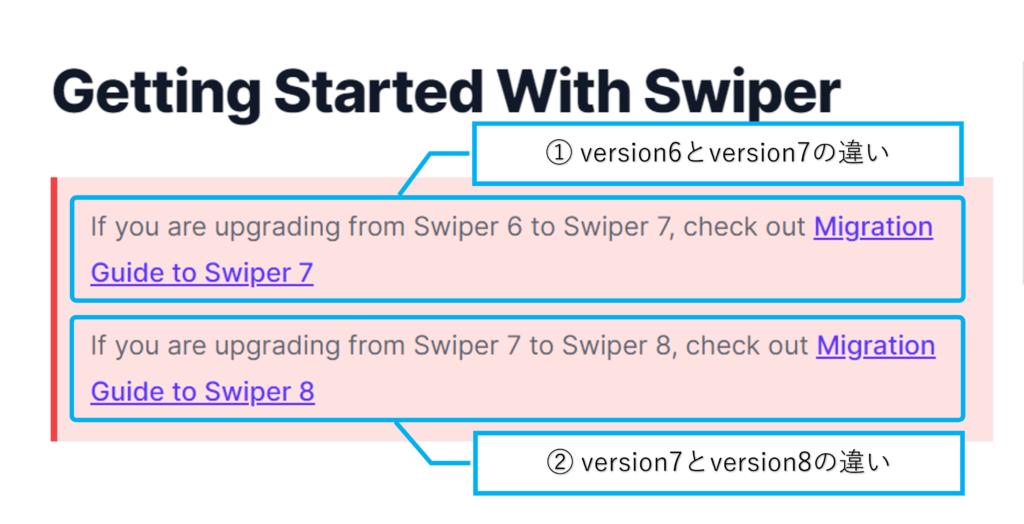
*今回はSwiper7:version7仕様対応で説明しています。
他のversionの対応を参照したい場合は
「 Migration Guide to Swiper7 」「 Migration Guide to Swiper8 」
をクリックして変更内容の確認が必要です。

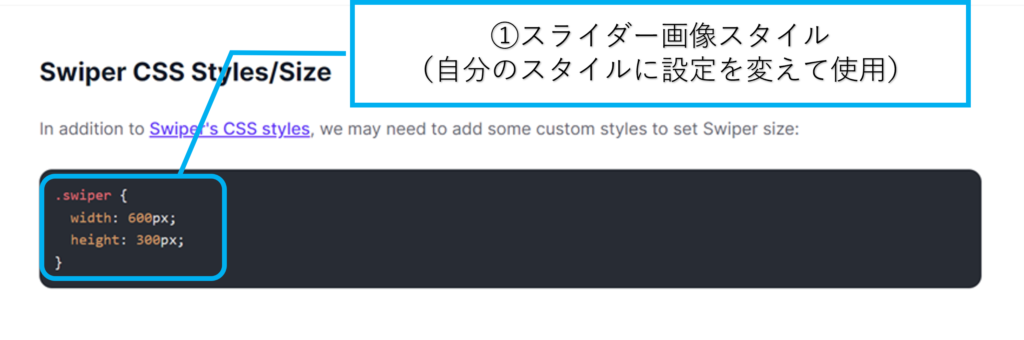
2-3.スライダーのスタイルを決める
「 Swiper CSS Styles/Size 」からスタイルをコピーする。
style.css / style.scss等を新たに作り、CSSファイルはheadタグで読み込んでください。
①スライダー画像スタイルをCSS/SCSSファイルにコピーします。

ここも希望のスタイルになるように、必要に応じ修正してください。
例えば、width:100%;
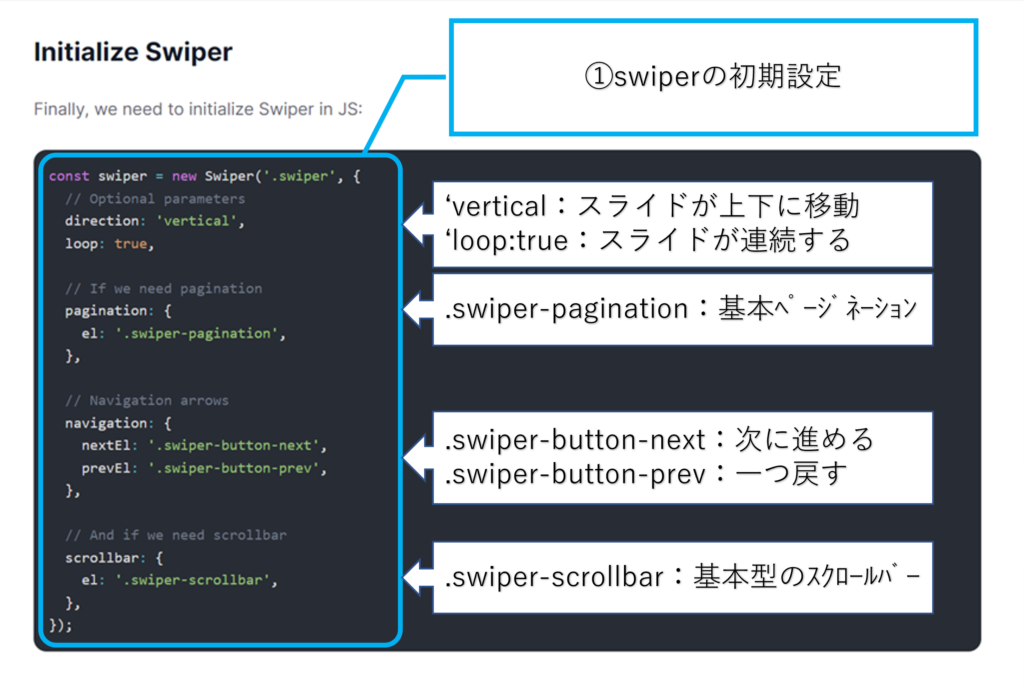
2-4.ジャバスクリプトを初期化
「 Initialize Swiper 」でSwiperというオブジェクトをインスタンス化
main.jsを新たに作り、bodyタグの一番最後(重要)で読み込んでください。
①ジャバスクリプトの初期設定部をmain.jsへコピーします。

以上で基本的な設定が終了しました。
2-5. 「 Get Started 」の初期設定結果のコーディング
以上をまとめて、初期設定したコードを下に記述します。
(1)index.htmlのコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script src="main.js"></script>
</body>
</html>(2)style.cssのコード
.swiper {
/* width: 600px; */
width:100%;
height: 300px;
}(3)main.jsのコード
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});2-6. 初期設定のままのスライダー
始めは下の動作の様になります。
画像を設定していないので、矢印ボタンをクリックすると文字が移動します。
See the Pen slider-default by Seiji Nakamura (@sjnkmr_777) on CodePen.
*画面上部の[HTML][CSS][JS][Result]をクリックすると、プログラミングコードおよび結果が表示されます。
ここまで設定ができていれば、あとは好みのsliderのスタイルにするだけです。
3.swiper.jsを使ってスライダーらしい画面を指定します

画像を使ったアニメーションするスライダーの基本的な設定手順を説明します。
ナビゲーションボタンをクリックしてマニュアルでスライドのページをめくる基本パターンです。
3-1.画像の設定
Step1:
・htmlと同層にimagesフォルダを作りスライドに使う画像をダウンロード
Step2:
・swiper-slideクラスにスライド画像を読み込む
index.html
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/slide-1.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-2.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-3.jpg" alt="#"></div>
</div>3-2.表示方法をJavaScriptのオプションパラメータで指定
const swiper = new Swiper(‘.swiper’,
の後の { }内で、オプションパラメータで表示方法を設定できます。
(1)画像の表示方法
Step1:
・「direction:’vertical’,=スライドの上下移動」部を消す。
「direction:’horizontal’ は、スライドの水平移動」
horizontalがデフォルトです。
Step2:
・「loop:true,は、画像を連続表示」
(2)ページネーション
・「pagination:{ }, =ページネーションを表示」を消す。
(3)ナビゲーションボタン
・「navigation:{ }, =ナビゲーションボタンの表示」を残す。
(4)スクロールバー
・「scrollbar:{ } =スクロールバーを表示」 を残す。
main.js
const swiper = new Swiper('.swiper', {
// direction: 'vertical',
direction: 'horizontal',
loop: true,
// pagination: {
// el: '.swiper-pagination',
// },
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
});3-3.スライドのスタイルを指定
Step1:
・「.swiper{ }」でスライドのスタイルを指定します。
Step2:
・「img{ }」で画像を中心揃えで表示する指定をします。
style.css
.swiper {
max-width:800px;
width: 100%;
height: 400px;
}
img{
width:100%;
object-fit:cover;
}3-4.カスタマイズしたマニュアルで動くスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-manual by Seiji Nakamura (@sjnkmr_777) on CodePen.
*画面上部の[HTML][CSS][JS][Result]をクリックすると、プログラミングコードおよび結果が表示されます。
4.swiper.jsを使って、自動で画像がスライドするスライダーを指定します。

スライドのページが自動で移動するスライダーの指定方法を説明します。
一箇所、記述を追加するだけでスライドが自動で移動します。
4-1.画像の設定【追加部分】
Step1:
・direction: ‘horizontal’, は、スライドの水平移動、デフォルトです。
Step2:
・speed:2000, スライドが切り替わるのにかかる時間mse cを指定します。
Step3:
・autoplay:{delay:2000}, 次のスライドに切り替わるまでの遅れ時間mse cを指定します。
main.js
const swiper = new Swiper('.swiper', {
direction: 'horizontal',
loop: true,
speed:2000,
autoplay:{
delay: 2000
},
});スライドボタンをクリックしてマニュアルでスライドのページをめくる機能は保持されています。
4-2.自動でスライドが動くスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-auto by Seiji Nakamura (@sjnkmr_777) on CodePen.
5.swiper.jsを使って自動で画像がフェードするスライダーを指定します。

スライドのページを自動でフェードアウト/フェードインするスライダーの説明をします。
一箇所、記述を追加するだけでスライドが自動でフェードするようになります。
5-1.画像の設定【変更部分】
Step1:
・effect:’fade’, スライドがフェードイン・フェードアウトする指定
main.js
const swiper = new Swiper('.swiper', {
effect:'fade',
loop: true,
speed:2000,
autoplay:{
delay: 2000
},
});5-2.自動でスライドがフェードするスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-auto-fade by Seiji Nakamura (@sjnkmr_777) on CodePen.
6.swiper.jsを使って複数の画像が洒落た感じに変化するスライダーを指定します。

6-1.画像の設定【変更部分】
(1)ジャバスクリプト設定
Step1:
effect:’coverflow’, coverflowという洒落た表示
Step2:
centeredSlides: true, スライドがセンター揃え
Step3:
slidesPerView: 1, 一画面に一スライド
Step4:
breakpoints: {
1024: {slidesPerView: 2,} 1024px以上で2スライド表示
},
Step5:
autoplay:{
delay: 2000, 2秒毎に自動で画像が切り替わる
disableOnInteraction: false マウスで選択した後もautoplayされる
},
Step6:
pagination: ページネーション削除
navigation: ナビゲーションボタン削除
scrollbar: スクロールバー削除
main.js
const swiper = new Swiper('.swiper', {
loop: true,
effect: 'coverflow',
centeredSlides: true,
slidesPerView: 1,
speed:2000,
breakpoints: {
1024: {
slidesPerView: 2,
}
},
autoplay:{
delay: 2000,
disableOnInteraction: false
},
// pagination: {
// el: '.swiper-pagination',
// },
// navigation: {
// nextEl: '.swiper-button-next',
// prevEl: '.swiper-button-prev',
// },
// scrollbar: {
// el: '.swiper-scrollbar',
// },
});(2)CSSスタイル
Step1:
overflow: hidden; スライダーの範囲外は表示しない
Step2:
.swiper-slide>img{ } スライドの画像を中央を中心にいっぱいに表示
style.css
.swiper {
max-width:1200px;
}
.swiper-slide {
height: 400px;
overflow: hidden;
}
.swiper-slide>img {
width: 100%;
height: 100%;
max-width: 100%;
object-fit: cover;
}(3)HTMLレイアウト
Step1:
slide-4,slide-5,slide-6 画像を増やす
Step2:
swiper-pagination ページネーションを削除
swiper-button-prev ページボタンを削除
swiper-button-next ページボタンを削除
swiper-scrollbar スクロールバーを削除
index.html
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="images/slide-1.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-2.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-3.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-4.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-5.jpg" alt="#"></div>
<div class="swiper-slide"><img src="images/slide-6.jpg" alt="#"></div>
</div>
<!-- If we need pagination -->
<!-- <div class="swiper-pagination"></div> -->
<!-- If we need navigation buttons -->
<!-- <div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> -->
<!-- If we need scrollbar -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>6-2.自動でスライドがフェードするスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-auto-coverflow by Seiji Nakamura (@sjnkmr_777) on CodePen.
7.swiper.jsのDemosに載っているスライダーを活用する方法

Demosに載っていて便利な例を数件紹介します。
【html】,【css】,【js】の主なコードを添付しておきます。
‘Demos’をクリックして始めましょう
Demosで実際にコードを確認する場合は「Core」をクリックすると参照できます。
7-1.Scroll container
限られたスペース内で文章をスクロールして表示したい時の表現
文章表示のスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-Scroll_container by Seiji Nakamura (@sjnkmr_777) on CodePen.
(1)index.html
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<h4>Scroll Container</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus,
ex eu sagittis faucibus, ligula ipsum sagittis magna, et imperdiet
省略
lorem hendrerit venenatis sollicitudin ut dui. Quisque rhoncus nibh
in massa pretium scelerisque.
</p>
</div>
</div>
<div class="swiper-scrollbar"></div>
</div>
<!-- Swiper JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="main.js"></script>
</body>(2)style.css
スタイルは好みで設定してください。
.swiper {
width: 60%;
height: 500px;
margin:30px auto;
border:1px solid gray;
}
.swiper-slide {
font-size: 18px;
height: auto;
box-sizing: border-box;
padding: 30px;
}(3)main.js
const swiper = new Swiper(".mySwiper", {
direction: "vertical",
slidesPerView: "auto",
freeMode: true,
scrollbar: {
el: ".swiper-scrollbar",
},
mousewheel: true,
});7-2.Thumbs gallery loop
Thumbs gallary loopのスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-Thumbs_gallery_loop by Seiji Nakamura (@sjnkmr_777) on CodePen.
(1)index.html
上段のswiperを class=”mySwiper2″で、
下段のswiperを class=”mySwiper”でレイアウトします。
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="swiper mySwiper2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-1.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-2.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-3.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-4.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-5.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-6.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-7.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-8.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-9.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-10.jpg" />
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<div thumbsSlider="" class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-1.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-2.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-3.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-4.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-5.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-6.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-7.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-8.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-9.jpg" />
</div>
<div class="swiper-slide">
<img src="https://swiperjs.com/demos/images/nature-10.jpg" />
</div>
</div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="main.js"></script>
</body>(2)main.js
画面上段:slide間隔10pxで、1slides/1画面を連続で表示
ページネーションボタンを表示
画面下段:slide間隔10pxで、4slides/1画面を連続で表示
thumbsは、上段と下段を連動する指定
const swiper = new Swiper(".mySwiper", {
loop: true,
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
});
const swiper2 = new Swiper(".mySwiper2", {
loop: true,
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper,
},
});(3)style.css
好みのスタイルを設定してください。
.swiper {
max-width: 1080px;
width: 80%;
margin: 0 auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.mySwiper2 {
height:300px;
width: 80%;
}
.mySwiper {
height: 80px;
box-sizing: border-box;
padding: 10px 0;
}
.mySwiper .swiper-slide {
width: 25%;
height: 100%;
opacity: 0.4;
}
.mySwiper .swiper-slide-thumb-active {
opacity: 1;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}7-3.Parallax
Parallaxのスライダー
*画面下部の[0.5×]をクリックすると見やすくなります。
[1×] [0.5×] [0.25×] を選択すると結果の表示倍率が変わります。
See the Pen slider-Parallax by Seiji Nakamura (@sjnkmr_777) on CodePen.
(1)index.html
背景の class=”parallax-bg”に、画像を設定
class=”swiper-slide”に、文字列を設定
スライドボタンを設定する、レイアウトになっている。
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="--swiper-navigation-color: #fff; --swiper-pagination-color: #fff" class="swiper mySwiper">
<div class="parallax-bg" style="
background-image: url(images/slide-1.jpg);
" data-swiper-parallax="-23%"></div>
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="title" data-swiper-parallax="-300">Slide 1</div>
<div class="subtitle" data-swiper-parallax="-200">Subtitle</div>
<div class="text" data-swiper-parallax="-100">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
中央省略
tincidunt ut libero. Aenean feugiat non eros quis feugiat.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="title" data-swiper-parallax="-300">Slide 2</div>
<div class="subtitle" data-swiper-parallax="-200">Subtitle</div>
<div class="text" data-swiper-parallax="-100">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
中央省略
tincidunt ut libero. Aenean feugiat non eros quis feugiat.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="title" data-swiper-parallax="-300">Slide 3</div>
<div class="subtitle" data-swiper-parallax="-200">Subtitle</div>
<div class="text" data-swiper-parallax="-100">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam
中央省略
tincidunt ut libero. Aenean feugiat non eros quis feugiat.
</p>
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="main.js"></script>
</body>(2)main.js
const swiper = new Swiper(".mySwiper", {
speed: 600,
parallax: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});(3)style.css
.swiper {
position: relative;
max-width:1060px;
width: 100%;
/* width: 80%; */
/* height: 100%; */
/* background: #000; */
}
.swiper-slide {
font-size: 18px;
color: #fff;
box-sizing: border-box;
padding: 40px 60px;
}
.parallax-bg {
position: absolute;
left: 0;
top: 0;
width: 130%;
height: 100%;
height: 400px;
background-size: cover;
background-position: center;
}
.swiper-slide .title {
font-size: 41px;
font-weight: 300;
}
.swiper-slide .subtitle {
font-size: 21px;
}
.swiper-slide .text {
font-size: 14px;
max-width: 400px;
line-height: 1.3;
}8.swiper.jsの設定でわからなくなったらAPIで確認してください

API:Application Programming Interfaceでは、
HTMLレイアウト
CSSスタイル
ジャバスクリプトのパラメータ
ナビゲーションなどのモジュール
等の、swiperを活用するための説明が載っています。
作成時に疑問が生じた場合は、APIで確認するようにしてください。
‘API’をクリックして始めましょう
8-1.Paginationの例
Pagination例で紹介します。
APIの説明してあるとおりにオプションを記入すると、
希望のスライダーになります。
ご希望に合わせて、APIから設定を探して記入していきましょう。
(1)Paginationを分数で表示する場合
main.js
type: “fraction” を追記します。
const swiper = new Swiper(".swiper", {
pagination: {
el: ".swiper-pagination",
type: "fraction"
},
});(2)Paginationをスライドバーで表示する場合
main.js
type: “progressbar” を追記します。
const swiper = new Swiper(".swiper", {
pagination: {
el: ".swiper-pagination",
type: "progressbar"
},
});9.まとめ

slider.jsのパラメータを設定してスライダー動かす方法を解説しました。
コーディングすることなく綺麗なスライダーを作ることができるのでぜひ活用してください。
あなたのサイトのイメージを一新することができると思います。
(bootstrapによる)sliderに関する類似の記事も参照ください。
*初心者でもcssとhtmlを使ったスライダーでスライドショーを作れます!
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2022 All Rights Reserved.