2023/5/27 (更新日:2023/5/28)
positionプロパティの使い方とposition:absoluteで高さがなくなる場合の対処方法

要素の位置を決めるCSSのpositionプロパティを使うときに迷うことがありませんか?
理解していると思っていても少し考えてしまうことがありませんか?
少し混乱して確認したいときに参照できるように、positionプロパティを整理しました。
Positionプロパティの使い方と、position:absolute;で高さがなくなっていしまうときの対処方法について説明します。
目次
- positionの使い方とposition absoluteで高さがなくなる場合の対処
- position:relative;の使い方
- position:absolute;の使い方
- position:static;の使い方
- position:fixed;の使い方
- position:absolute;で高さがなくなる場合の対処方法
- まとめ
1.positionの使い方とposition:absoluteで高さがなくなる場合の対処方法

通常、要素は、左から右へ、上から下に、配置されるように設計されています。
positionは、要素を自由に好きな場所に配置できる便利なプロパティです。
「top」「bottom」「left」「right」で場所を指定することができます。
1-1.position:absoluteで高さがなくなる場合の対処方法
position:absolute;を使ったときに、absoluteを指定した要素の親要素の高さがなくなってしまうことがあります。
position:absolute;を指定した要素は、基準となる要素に対して浮いて配置されているようなイメージです。”あくまでイメージ”
従って、基準となる親要素上では、要素がなくなったかのように認識してしまいます。
対処としては、position:absolute;を指定した要素の存在&その高さを、親要素に認識させる処理をします。
具体的な方法は、本文6.で説明します。
1-2.positionプロパティの概要
CSSで、positionプロパティを記述することにより、要素の位置を制御できます。
基準に対し上下左右の距離を「top」「bottom」「left」「right」を使い指定します。
CSS内の記述
position:static;(デフォルト)
効果
要素を通常の文章フローに従い配置
position:relative;
自分が配置される通常の文章フローの位置に対して、要素(=自分)を相対的な位置に配置
position:absolute;
親要素(positionプロパティがrelative, absolute, fixedの要素)に対して、子要素(=自分)を自由な位置に配置
position:fixed;
ブラウザウィンドウ(=ビューポート)に対して、要素(=自分)を配置します。スクロールしても動かず、常に固定された位置に表示されています。
positionプロパティの具体的な使い方を以下で説明します。
2.position:relative;の使い方

通常の文章フローに基づいた左上の位置を基準に、相対的な位置で自要素を配置することができます。
移動したい要素に、position:relative;を指定し、
topプロパティと、leftプロパティで移動先の相対位置を指定します。
**px、**%で指定します。
具体例
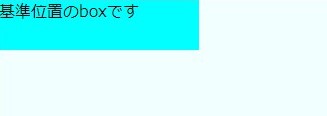
幅:200px、高さ:50pxの.boxクラスを、基準位置から、上から20px、左から50pxに配置する場合
基準位置のbox
html
<div class="box">基準位置のboxです</div>CSS
.box {
width:200px;
height:50px;
background-color: aqua;
}結果

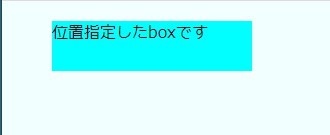
➤次に、基準位置から移動させます!
位置指定したbox
html
<div class="box">位置指定したboxです</div>CSS
.box {
width:200px;
height:50px;
background-color: aqua;
position: relative;
top: 20px;
left: 50px;
}結果

3.position:absolute;の使い方

親要素(relativeか、absoluteか、fixedがついた一番近い要素)の左上基準に、位置を指定し配置することができます。
(.parentクラス)の親要素に、position:relative;を指定し、
(.childクラスの)子要素に、position:absolute;を指定し、topプロパティと、leftプロパティで位置を指定します。
**px、**%で指定します。
具体例
幅:300px、高さ:200pxの.parentクラスの中で、
幅:200px、高さ:50pxの.childクラスを、
親要素(.parentクラス)の基準位置から、上から50px、左から100pxに配置する場合
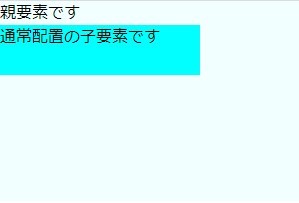
通常の配置の子要素
html
<div class="parent">
親要素です
<div class="child">位置指定した子要素です</div>
</div>CSS
.parent {
background-color: azure;
width: 300px;
height: 200px;
}
.child {
width:200px;
height:50px;
background-color: aqua;
}結果

➤次に、子要素に、absoluteを使い位置指定します。
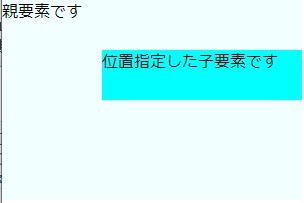
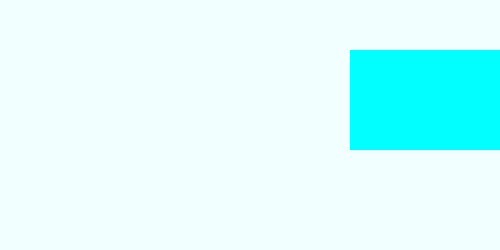
位置指定した子要素
html
<div class="parent">
親要素です
<div class="child">位置指定した子要素です</div>
</div>CSS
.parent {
background-color: azure;
position: relative;
width: 300px;
height: 200px;
}
.child {
width:200px;
height:50px;
background-color: aqua;
position: absolute;
top: 50px;
left: 100px;
}結果

4.position:static;の使い方

positionプロパティのデフォルトのCSSプロパティです。
positionプロパティを指定しない場合は全て position:static; となります。
この場合、通常の文章のフローに従い要素を配置します。
上から下へ、左から右へ配置されていきます。
位置を指定する top, bottom, left, rightプロパティは記入しても効果ありません。
5.position:fixed;の使い方

ページのビューポート* の左上基準に、要素を固定した位置に配置することができます。
*ビューポート:見えている画面
固定した位置に配置する.fixed-boxクラスの要素に、position:fixed;を指定。
ビューポート左上を基準に、top, bottom, left, rightプロパティで相対位置を指定できます。
**px、**%で指定します。
画面をスクロールしても、fixed指定した要素は、ビューポート内の固定された位置に留まります。
他の要素と重なる場合は、z-indexプロパティを使い重なり具合を調整します。
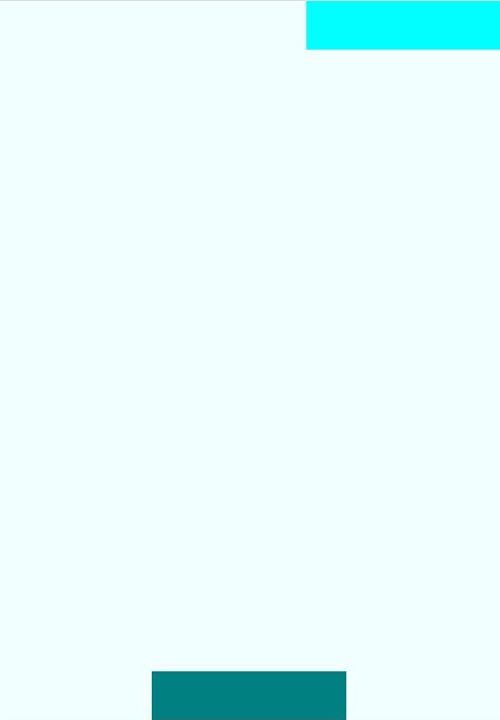
具体例
ビューポートの中でポートビューを基準に、
幅:200px、高さ:50pxの.fixed-boxクラスを、
.top-rightクラスを右上に、.bottom-centerクラスを下の中央に固定する場合
どちらのクラスも常に表示されるように、z-indexで調整します。
html
<div class="parent">
<div class="fixed-box top-right"></div>
<div class="fixed-box bottom-center"></div>
</div>CSS
.parent{
background-color: azure;
height:100vh;
z-index: 1;
}
.fixed-box {
width:200px;
height:50px;
position: fixed;
z-index: 100;
&.top-right{
background-color: aqua;
top:0;
right:0;
}
&.bottom-center{
background-color:teal;
bottom:0;
left:50%;
transform:translateX(-50%);
}
}結果

6.position:absolute;で高さがなくなる場合の対処方法

親要素に position:relative; 、子要素に position:absolute; をつけて配置する場合、
親要素に子要素の高さはなくなります。
当然ですね、子要素はあっちの場所に行ってしまうのだから。
具体例
6-1.親要素の高さがなくなるとは
子要素に position:absolute; をつけて、親要素の高さがなくなる
通常の子要素・親要素
html
<div class="parent">
<div class="child"></div>
</div>CSS
.parent {
background-color: tomato;
}
.child {
width: 30%;
height:100px;
background-color: aqua;
}結果

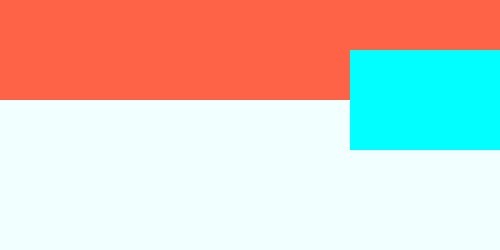
➤次に、position:absolute; で子要素の位置指定すると、親要素(紅色)の高さがなくなる
子要素の位置指定をすると、
親要素の高さがなくなる。
html
<div class="parent">
<div class="child"></div>
</div>CSS
.parent {
position: relative;
background-color: tomato;
}
.child {
position: absolute;
top: 50px;
right: 0;
width: 30%;
height:100px;
background-color: aqua;
}結果:親要素(紅色)無くなる

6-2.要素に高さを指定する対策
対策:親要素に必要な高さ(子要素の高さ等)を指定
html
<div class="parent">
<div class="child"></div>
</div>CSS
.parent {
position: relative;
background-color: tomato;
height:100px;
}
.child {
position: absolute;
top: 50px;
right: 0;
width: 30%;
height:100px;
background-color: aqua;
}結果

親要素に高さ指定をすることで、
子要素とは別に高さ(紅色)が復活する
*height:100px; の代わりに pudding-bottpm:100px; で高さを確保する方法もあります。
7.まとめ

positionプロパティの使い方とposition:absoluteで高さがなくなる場合の対処方法について解説しました。
自由に要素を配置できると、ホームページ作成でできる幅が増えるので参考にしてください。
positionプロパティとz-indexプロパティの関わりに興味のある方はこちらを参照ください。
positionプロパティとz-indexプロパティを使って思い通りのレイアウトを表示します。実際のコードを確認!
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2023 All Rights Reserved.