2020/10/8 (更新日:2024/3/4)
みんなが使うnavbarとちょっと洒落たnavbarをcssとhtmlでつくれます

siteを作る時に必ず利用する “navbar” を時間かけずにすぐ作りたい時とじっくりいつもと違う感じに作りたい時は有りませんか?
ここでは、bootstrapの手法でcssとhtmlを使ってすぐに “navbar” を作る方法と、ちょっと一味違う “navbar” を作る方法を説明します。
あなたのサイトでさっそく使ってください。
■もくじ
1.みんなが使う “navbar” をbootstrapですぐにつくれます。
(1) みんなが使う ”navbar” 左寄せ のイメージ作りと準備
(2)html、cssの基本的な入力フォーム
(3) html、cssのコーディングと結果
2.じっくり感のあるちょっと洒落た “navbar” をhtml,cssでつくれます。
(1) navbar左右でヘッダー固定のイメージ作りと準備
(2) html、cssの基本的な入力フォーム
(3)navbar・ロゴのスタイル調整
*注意する項目(ベンダープレフィックスとtransform)
(4) html、cssのコーディング(codepenと実際の違い)
3.navbarまとめ
みんなが使うnavbarとちょっと洒落たnavbarをcssとhtmlでつくれます。

1.みんなが使う “navbar” をbootstrapですぐにつくれます。
主題のテーマを作るのに時間をかけたいけれど、‘navbarもきちんと確実に作りたい時は良くありますね。
そのような時は、bootstrap を使って navbar をつくるのがお勧めです。
(1) みんなが使う ”navbar” 左寄せのイメージ作りと準備

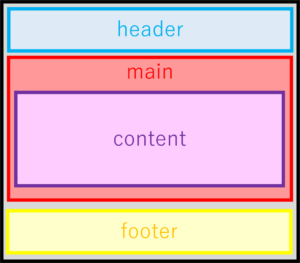
まず全体構成ですが、headerのところにレスポンシブ対応ができるnavbarをつくります。
項目には、[Home][お問い合わせ][アクセス][採用情報][ENGLISH][サイトマップ]を記述します。
(2)html、cssの基本的な入力フォーム
実際にコードを書いていきましょう。
今回は完成度の高いnavbarを最短時間で作るために、bootstrapを使います。
<head>内には、webの情報が書かれています。
●meta charset:文字エンコーディング ”UTF-8″
●meta name=”viewport”:レスポンシブ対応を表す
●title:ブラウザのタブに表示されるタイトル
●<!–Bootstrap CSS–><link~~~:BootsrtrapのCSSを使う時の宣言でBootstrapのサイトからコピーする定型
●<link rel=”stylesheet” href=”style.css”>:CSSのシートを参照する宣言
<body>内に、内容を記述します。
</body>の直前に以下の記述を追記してください。
●<!– Optional JavaScript –>以下
:jQuery及びpopperというbootstrapの動作を実現するために必要な宣言で、Bootstrapのサイトからもコピーできる定型。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>navbar_practise</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>(3) html、cssのコーディングと結果
<body>の中身をbootstrapのフォーマットで記述します。
BootstrapのHPから、Documentation > Components > Navbar を選択して使いたいフォーマットを Copy してきます。
[Home][お問い合わせ][アクセス][採用情報][ENGLISH][サイトマップ]を修正、追加削減してください。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link" href="#">お問い合わせ一覧</a>
<a class="nav-link" href="#">アクセス</a>
<a class="nav-link" href="#">採用情報</a>
<a class="nav-link" href="#">ENGLISH</a>
<a class="nav-link" href="#">サイトマップ</a>
</div>
</div>
</nav>また、(stylesheet.css) でスタイルを整えます。
.nav-item{
padding-left: 20px;
}
.nav-link{
padding-left: 20px; }表示はこのようになります。切り替わりが見難い場合は、画面下の倍率を 0.5× にしてください。
See the Pen navbar_1st by Seiji Nakamura (@sjnkmr_777) on CodePen.
2.じっくり感のあるちょっと洒落た “navbar” をhtml,cssでつくります。
定形ではない navbar をつくるのは、html,cssを使って表現することになります。
色々なやり方があると思いますが、私のやり方を紹介します。
参考にしてください。
(1) navbar左右でヘッダー固定のイメージ作りと準備
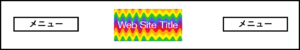
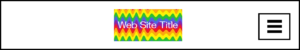
PCの時は、サイトのロゴを真ん中にして両側にナビを表示します。
スマホの時はレスポンシブ対応しメニューアイコンで表示して、クリックすると別ページでナビを表示します。




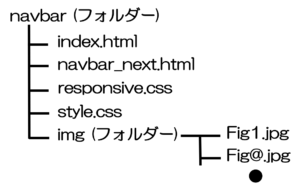
ファイル構成は、
表紙ページ(index.html)、
レスポンシブ対応でのナビ表示ページ(navbar_next.html)、
スタイル(stylesheet.css)、
レスポンシブ対応(responsive.css)、
イメージフォルダ(img)
その他の準備:
ロゴのimgと
ページを閉じるimg
が必要になります。


(2) html、cssの基本的な入力フォーム
(index.html)
表紙ページになります。注意点は、
●スタイル(stylesheet.css)、レスポンシブ対応(responsive.css)とlinkをはります。
●レスポンシブ対応の時にメニューアイコンをAwesomeから呼び出すために、<head>にコードを挿入します。
●クリックした時に(navbar_next.html)に移行するようにaタグでコードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navbarの使い方</title>
<link rel="stylesheet" href="stylesheet.css">
<link rel="stylesheet" href="responsive.css">
<!-- CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css"/>
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<img class="logo" src="img/fig.png">
</div>
<!-- メニューアイコン -->
<div class="menu-icon">
<a href="navbar_next.html" class="navbar_char"><span class="fas fa-bars"></span></a>
</div>
<!-- 通常の nav menu -->
<div class="header-left">
<a href="#">ホーム</a>
<a href="#">お問い合わせ一覧</a>
<a href="#" class="login">アクセス</a>
</div>
<div class="header-right">
<a href="#">サイトマップ</a>
<a href="#">ENGLISH</a>
<a href="#">採用情報</a>
</div>
</div>
</header>
</body>
</html>(navbar_next.html)
レスポンシブ対応でのナビ表示ページになります。注意点は、
●「メニュー」部分の「✖」印をimgで表現している所ですが、ここはAwesomeを使っても良いかと思います。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Progate</title>
<link rel="stylesheet" href="stylesheet.css">
<link rel="stylesheet" href="responsive.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" />
</head>
<body>
<div class="wrap_menu">
<div class="container">
<div class="menu_second">
<div class="menu_title">
メニュー
<a href="index.html">
<img class="close" src="img/fig2.png" alt="閉じる">
</a>
</div>
<div class="navbar_nav2 ">
<div class="navbar_item2 item_1st">
<a href="#">ホーム</a>
</div>
<div class="navbar_item2">
<a href="#">お問い合わせ一覧</a>
</div>
<div class="navbar_item2">
<a href="#">アクセス</a>
</div>
<div class="navbar_item2">
<a href="#">採用情報</a>
</div>
<div class="navbar_item2">
<a href="#">ENGLISH</a>
</div>
<div class="navbar_item2">
<a href="#"">サイトマップ</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>(responsive.css)
今回はスマホ向けのレスポンシブ対応です。
●スマホの場合は、メニューアイコンを表示して、PCで表示しているナビメニューを消すコードを書いています。
/* スマホ向けレイアウト */
@media all and (max-width: 670px) {
/* header-rightクラスのdisplayをnoneに指定 */
.header-left {
display: none;
}
.header-right {
display: none;
}
/* menu-iconクラスのdisplayをblockに指定 */
.menu-icon {
display: block;
}
}(3)navbar・ロゴのスタイル調整
(stylesheet.css)
スタイルを決めているところです。
一番のポイントは、ロゴ(クラス:header-logo)を、headerを親に対して位置を決めているところです。
●<header>:position:relative;位置を決める基準、
position:fixed;位置固定で移動しない、
z-index:10;表示優先度が高い
●<.header-logo>:position:absolute;headerからの位置を決める、
left:50%;top:50%;位置、
-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);要素の表示位置(X方向の距離,Y方向の距離)を移動させる。
*注意する項目:ここで、-webkit-の行は、ベンダープレフィックスというものです。
:CSS3で採用される予定の機能が各ブラウザで先行実装されていますが、それらの機能を動作させるには、 現状ではGoogle Chromeではプロパティや値の先頭に-webkit-などのベンダープレフィックスを付ける必要があります。という理由で私には既に対応できているか不明なので付けています。
●<.header-left>:メニューの半分を、float:left;で左寄せしています。
●<.header-right>:メニューの半分を、float:right;で右寄せしています。
●<.menu-icon>:PCの場合(通常)は、display:none;で消しています。
●<.navbar_item2>:(navbar_next.html)のメニューの表示の指定。
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;}
/* headerの設定 */
header {
height: 70px;
width: 100%;
background-color: rgba(34, 49, 52, 0.9);
position :fixed;
top: 0;
z-index: 10;
position :relative;
}
/* ロゴを中央配置 */
.header-logo {
position:absolute;
left:50%;
top: 50%;
-webkit-transform : translate(-50%,-50%);
transform : translate(-50%,-50%);}
.logo{
display: block;
width: 100px;
height:50px;
}
/* 左寄せ */
.header-left {
width:35%;
font-size: 10px;
float: left;
margin-right: 25px;
}
.header-left a {
line-height: 70px;
padding: 0 10px;
color: white;
float: left;
}
/* 右寄せ- */
.header-right {
width:35%;
font-size: 10px;
float: right;
margin-left: 25px;}
.header-right a {
line-height: 70px;
padding: 0 10px;
color: white;
float: right;
}
.navbar_char{
color: white;
}
/* menu-iconのCSS */
.menu-icon {
float: right;
font-size: 25px;
padding: 15px 25px;
/* 通常はdisplayをnoneに指定 */
display: none;}
/* 以下は、menu-icon で表示のメニュー */
.wrap_menu{
margin: 0;
padding: 15px 0 15px 0;
background-color: lightgrey;
height:auto;
}
/* メニュータイトル */
.menu_title{
padding: 15px 20px;
background-color: azure;
font-size: 20px;}
.close{
height:20px;
float:right;
}
/* メニューの内容 */
.navbar_item2{
padding: 15px 20px;
background-color: white;
border-bottom:2px solid lightgray;}
.item_1st{
border-top: 2px solid lightgray;
}(4)html、cssのコーディング(codepenと実際の違い)
表示はこのようになります。実際とCodepenは違いがあります。
実際は、(navbar_next.html)は別ページに表示されますが、codepenでは、同一ページに表示しました。
Codepenの機能上の問題か私のスキル不足のためですのでご了承ください。
See the Pen navbar_3rd by Seiji Nakamura (@sjnkmr_777) on CodePen.
3.navbarまとめ
navbarの作り方を二通り説明してきました。場面の状況に合わせて使い分けて見てください。
少しでも実務の参考になればと説明してきました。皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。舌足らずで説明不足の所はお許しください。また、真面目に記載していますが保証はできませんことご了承ください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.