2023/12/5 (更新日:2023/12/7)
CSSの擬似要素の使い方!::beforeと::afterに限定して、よく使うケースをコーディング例を使い説明します。

CSSの疑似要素、::before擬似要素、::after擬似要素は使いこなせていますか?
CSSの擬似要素を使えば、htmlは煩雑な表現ではなくシンプルな表現になります。
ここでは、CSSの疑似要素、::before擬似要素、::after擬似要素に限定して使い方を解説致します。
実際によく使われるケースのコーディング内容を示して解説致します。
コーディング例をベースに修正しながら応用して使うこともできます。
ご活用ください。
目次
- CSSの擬似要素の使い方!::beforeと::afterに限定して説明します。
- CSSで擬似要素を使うメリット・デメリット
- CSSの擬似要素 ::beforeと::afterに限定して、よく使うケースをコーディング例を使い説明します。
- まとめ
1.CSSの擬似要素の使い方!::beforeと::afterに限定して説明します。

CSSで使う疑似要素とは、htmlには直接記述しないで、指定の要素に対してCSSで擬似的に要素を指定しスタイルを適用する表現方法です。
1-1. CSSの擬似要素の基本的な表記方法
::before擬似要素、::after擬似要素は、指定した要素の子要素の直前、直後に擬似的に内容を挿入するときに使用します。
疑似要素を使うと、htmlの記述が不要になります。
疑似要素では、::before、::afterを使いhtml上の指定の要素の前後に文字通り擬似的に要素を定義します。
疑似要素の内容は、contentプロパティに記述して表示することができます。
従って、必ず content プロパティは指定する必要があります。
contentプロパティでは、文字列、記号、画像、音声などを指定できます。
理解するために、<span>タグなどで、htmlに直接テキストなどの内容を記述する場合を想定します。
テキストを 『 』 で囲むコーディングを例にします。
【htmlで表現する場合】は、htmlのみでコーディングするため、htmlが煩雑になります。
【CSSの疑似要素で表現する場合】は、『』についてはCSSにコーディングするため、htmlはシンプルで見やすくなります。
【htmlで表現する場合】
コーディング結果

html
<p><span>『 </span>普通のコーディング<span> 』</span></p>CSS
なし
【CSSの疑似要素で表現する場合】
コーディング結果

html
<p>疑似要素のコーディング</p>CSS
p::before {
content: '『 ';
color: red;
}
p::after {
content: ' 』';
color: red;
}疑似要素の場合は、htmlの表現がシンプルになり、CSSでスタイルの表現を定義する手法です。
1-2. CSSで擬似要素を使う場合の注意事項
::before擬似要素、::after擬似要素を使うときの注意事項
【注意1】
この擬似要素は、デフォルトがインライン要素です。
インライン要素の場合は、「display:block」「display:inline-block」などの指定が必要です。
【注意2】
::before擬似要素、::after擬似要素は、各1回ずつの計2個しか使えません。
同じ疑似要素を2回定義すると下に書いてある疑似要素が優先されます。
【注意3】
この疑似要素は、<img><br><input>など閉じタグのない要素には使えません。
【注意4】
この疑似要素は、htmlに記述されていないのでhtmlに反映されていません。
そのため検索エンジンは認識しないので、SEO上のキーワードに使用しても効果がありません。
SEO上のキーワードには使用しないでください。
【注意5】
必ず、contentを指定してください。
空の場合も、””と指定してください。
2.CSSで擬似要素を使う場合のメリット・デメリット

CSSの疑似要素の使い方はさまざまです。
メリット、デメリットと上述した注意事項を理解し使うことが大切です。
【メリット1】
Htmlに記述しないでスタイル表現ができるので、htmlが最小限の表現になり見やすくhtmlがシンプルに表現できます。
【メリット2】
専門的には、htmlが煩雑ではなくなり検索エンジンがキーワード検索しやすくなるためSEO対策上の効果が向上する。と言われています。
【デメリット1】
専門的には、キーワードを疑似要素内に記述すると検索エンジンが検索できずSEO効果が悪化します。
3.CSSの擬似要素 ::beforeと::afterに限定して、よく使うケースをコーディング例を使い説明します。

CSSの擬似要素の代表的な使い方をコーディング内容も含め説明します。
3-1. CSSの疑似要素にテキストを使う場合
疑似要素に、テキストを記述する例
コーディング結果

①記事などの文章を記述する領域(緑色)、ラベル(黄色)で表示します。
➁ラベル(黄色)を文章(緑色)の領域の左上に固定して表示します。
コーディング内容
html
<h2 class="text">この記事にラベルをつけます。</h2>CSS
.text{
width:500px;
height:100px;
padding-top:50px;
padding-left:20px;
background-color:lightgreen;
border: 2px solid green;
position:relative;
}
.text::before{
content:"ラベル";
width:100px;
height:30px;
text-align:center;
vertical-align:middle;
background-color:lightyellow;
border:2px solid yellow;
position:absolute;
top:0;
left:0;
}コーディング手順
①htmlでは、文章だけを記述します。
➁CSSで擬似要素に、「ラベル」とテキストを記述します。
content に、ラベルと記述します。
③文章の要素 .text を基準 relative にします。
④疑似要素 .text::before の位置を absolute で指定します。
3-2. CSSの疑似要素を空のボックスで使う場合
背景色赤色上をホバーすると、白色が背景色上に中空で浮き上がってくる場合
コーディング結果
See the Pen 擬似要素 by Seiji Nakamura (@sjnkmr_777) on CodePen.
①背景色を赤色で表示します。
➁赤色をホバーしている時だけ中に白色が浮き上がってきます。
コーディング内容
html
<div class="box"></div>CSS
.box{
background-color:red;
position: relative;
width:500px;
height:100px;
}
.box:hover{
cursor: pointer;
}
.box:hover.box::before {
content: "";
background-color: white;
width: 460px;
height: 60px;
position: absolute;
top: 20px;
left: 20px;
}コーディング手順
①htmlでは、divタグを定義するだけです。
➁divタグ .box の背景色を赤色に表示します。
③白色の領域を擬似要素で表示するため、content を空に指定します。
④divタグ .box を基準 relative にします。
⑤疑似要素 .box::before の位置を absolute で指定します。
⑥ホバーしたとき、疑似要素を表示させます。
3-3. CSSの疑似要素に画像を使う場合
疑似要素の画像を左側に配置、右側に文章を配置する場合
2通りのコーディング方法を説明します。
方法1:疑似要素に画像を読み込んで表示する方法
方法2:疑似要素は空で、背景に画像を読み込む方法
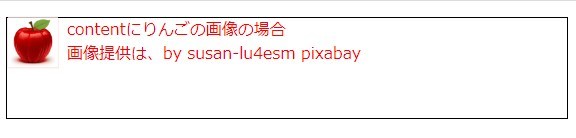
(1) CSSの疑似要素に画像をそのまま取り込む場合【方法1】
コーディング結果

①左側にりんごの画像を表示します。
➁文章の左側にスペースを取ります。
コーディング内容
html
<p class="apple">contentにりんごの画像の場合<br>画像提供は、by susan-lu4esm pixabay</p>CSS
.apple{
color:red;
width:500px;
height:100px;
position:relative;
padding-left: 60px;
border: 1px solid black;
}
.apple::before{
content: url(./fig2.jpg);
vertical-align: middle;
transform: scale(0.078);
border: 1px solid red;
position: absolute;
top:-300px;
left: -295px;
}コーディング手順
①htmlには、apple に文書のみ記述します。
➁CSSの疑似要素 .apple::before の content に画像を読み込みます。
③画像の大きさを transform:scale( ); で調整します。
④.apple を基準 relative にします。
⑤疑似要素 .apple::before の位置を absolute で指定します。
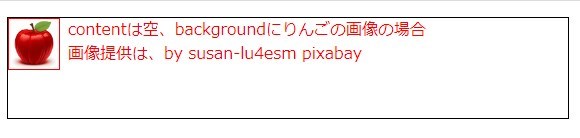
(2) CSSの疑似要素を空にしbackgroundに画像を取り込む場合【方法2】
コーディング結果

①左側にりんごの画像を表示します。
➁文章の左側にスペースを取ります。
コーディング内容
html
<p class="apple">contentは空、backgroundにりんごの画像の場合<br>画像提供は、by susan-lu4esm pixabay</p>CSS
.apple{
color:red;
width:500px;
height:100px;
border:1px solid black;
position: relative;
padding-left: 60px;
}
.apple::before{
content: "";
width: 50px;
height: 50px;
background: url(./fig2.jpg);
background-repeat: no-repeat;
background-size: contain;
margin-right: 8px;
border:1px solid red;
position: absolute;
top: 0px;
left: 0px;
}コーディング手順
①htmlには、apple に文書のみ記述します。
➁CSSの疑似要素 .apple::before の content は空にします。
③背景に画像を指定します。
④画像の大きさは、疑似要素の width,height で指定します。
⑤.apple を基準 relative にします。
⑥疑似要素 .apple::before の位置を absolute で指定します。
4.まとめ

CSSの疑似要素、::before擬似要素、::after擬似要素に限定して使い方を解説致しました。
実際によく使われるケースのコーディング内容を解説致しました。
参考にしてもらえれば幸いです。
最後まで読んでいただきありがとうございます。
極力正確に伝えるように心がけました。
足りない部分、適切でない部分、補足などが有りましたらご指摘等お願いいたします。
Copyright–Seiji Nakamura, 2023 All Rights Reserved.