2020/11/12 (更新日:2021/5/13)
ナビを階層にして、cssとhoverを使って必要なナビを表示する

沢山の項目を的確に参照できるナビメニューを作りたい時はありませんか?
ここでは、多くのメニューを分類して階層化して、必要な時に必要なメニューを参照できる構造のナビメニューの作り方を説明します。
3つの大分類、3つの中分類、2つ以上の小分類のナビメニューの構成を課題とします。
色々な場面でご活用ください。
■もくじ
1. cssでナビの階層を決める
2.ナビの大分類メニューをhoverすると小中分類メニューがcssで表示される
3.ナビの全部のメニューをcss・hoverで表示する
4.ナビをhoverした時にナビメニューをドロップダウンにより表示する【参考】
5.まとめ
ナビを階層にして、cssとhoverを使って必要なナビを表示する

1. cssでナビの階層を決める
(1) cssで作るナビの階層
沢山のナビメニュー(案内機能)を設定するには、内容に応じて分類し階層化する方法が考えられます。
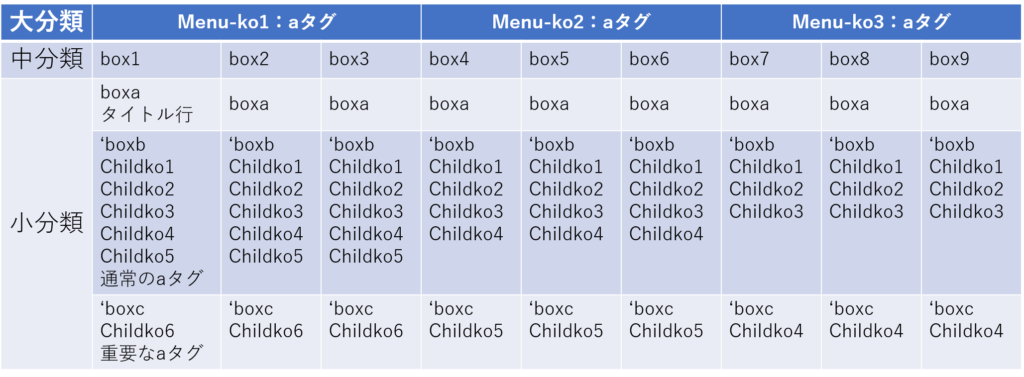
ここでは、大分類メニューから中分類メニューにそして最終的には小分類メニューで目的のナビ:aタグを選択出来る階層を検討します。
大分類メニュー:3項目 ⇒ 中分類メニュー:3項目/大分類
⇒ 小分類メニュー:(通常のaタグ数件、:重要なaタグ1件)/中分類

大分類:「Menu-ko1」のナビメニューを表示します。
複雑なので、分類の領域が解りやすいように、色を付けて表示します。
最終的に、小分類メニュー:Childko1~Childko6のaタグを選択すると求めている情報を参照できるナビです。
*HTML,CSS,Result,1×,0.5×で表示が変わります.
See the Pen accordion_display1 by Seiji Nakamura (@sjnkmr_777) on CodePen.
(2)ナビの階層を作る注目ポイント
●中分類階層のナビの位置を決めるcss
.konav li { position : relative ; } :大分類を基準にします。 #box1 { }
#box2 { position : absolute ; top : 2rem ; left : 100% ; }
#box3 { position : absolute ; top : 2rem ; left : 200% }
:基準に対して中分類の位置を決めています。
●小分類階層のナビのフォーマットを作るcss
.boxa { padding : 0.5rem ; }
.boxb { padding : 0.5rem ; }
.boxc { padding : 0.5rem ; }
.boxb li a { text-align : left ; }
.boxc li a { text-align : left ; }
:小分類は、classを使って、共通のフォーマットになる様に決めています。
2. ナビの大分類メニューをhoverすると小中分類メニューがcssで表示される
(1)ナビをhoverして表示する方法
初期状態では、ナビメニューは大分類メニューのみが表示されています。
大分類メニューの上にポインターを移動すると、対応している中分類メニューと小分類メニューが表示されます。
表示されている間に、小分類メニューのaタグを選択すると目的の案内を見ることが出来ます。
一方、ポインターを全メニューの上から外すと、表示されていた中分類メニュー・小分類メニューは消えてしまいます。
【Menu-ko1】の場合 *Menu-ko1をhoverしてください
See the Pen accordion_display3 by Seiji Nakamura (@sjnkmr_777) on CodePen.
(2)ナビをhoverして表示する時の注目ポイント
●ナビメニューの階層の初期状態
#box1 { display : none ; }
#box2 { display : none ; }
#box3 { display : none ; }
:中分類・小分類は表示しません。
●ナビメニューの大分類階層上にポインターを移動した時
$(function() {
//マウスを乗せたら発動
/* id="menu1"を設定して Menu-ko1のみで動作する様にした。 */
$('#menu1').hover(function() {
$('#box1').css('display', 'block');
$('#box2').css('display', 'block');
$('#box3').css('display', 'block');
//ここにはマウスを離したときの動作を記述
}, function() {
$('#box1').css('display', 'none');
$('#box2').css('display', 'none');
$('#box3').css('display', 'none');
});
}); :jQueryを使って、大分類メニュー【Menu-ko1】にhoverした時に、中分類メニュー#box1,#box2,#box3を表示します。
一方、hoverを外した時は、再度中分類メニュー#box1,#box2,#box3の表示を消します。
3.ナビの全部のメニューをcss・hoverで表示する
(1)他のナビメニューの大分類にもhoverを適用する
【Menu-ko1】と同様に、【Menu-ko1】【Menu-ko1】についてもhoverにより、それぞれ専用の中分類・小分類メニューを表示できるようにします。
*Menu-ko1,Menu-ko2,Menu-ko3をhoverしてください
See the Pen accordion_display4 by Seiji Nakamura (@sjnkmr_777) on CodePen.
(2) ナビメニューの全部のメニューをcss・hoverで表示される時の注目ポイント
#box4 { position : absolute ; top : 2rem ; left : -100% }
#box5 { position : absolute ; top : 2rem ;; }
#box6 { position : absolute ; top : 2rem ; left : 100% }
:Menu-ko2を基準に中分類の位置を決めています。
#box7 { position : absolute ; top : 2rem ; left : -100% }
#box8 { position : absolute ; top : 2rem ;; }
#box9 { position : absolute ; top : 2rem ; left : 100% }
:Menu-ko3を基準に中分類の位置を決めています。
4.ナビをhoverした時にナビメニューをドロップダウンにより表示する【参考】
(1)Hoverの時に、cssだけでナビメニューをドロップダウン表示する例
色々なドロップダウンの表し方がありますので、希望に合わせて修正をしてください。
ここでは、【Menu-ko1】のドロップダウン表示を参照ください。
*Menu-ko1をhoverしてください
See the Pen accordion_dropdown by Seiji Nakamura (@sjnkmr_777) on CodePen.
(2)hoverの時にナビメニューをドロップダウン表示する時の注目ポイント
●ナビメニューの階層の初期状態
:中分類・小分類は表示しません。
以前 #box1 { display : none ; }
#box2 { display : none ; }
#box3 { display : none ; }
今回#box1{ height : 0 ; overflow : hidden ; transition : 0.5s ; }
#box2{ height : 0 ; overflow : hidden ; transition : 0.5s ; }
#box3{ height : 0 ; overflow : hidden ; transition : 0.5s ; }
.boxa { height : 0 ; overflow : hidden ; transition : 0.5s ; }
.boxb { height : 0 ; overflow : hidden ; transition : 0.5s ; }
●ナビメニューの大分類階層上にポインターを移動した時
:hoverした時に、上記の中分類・小分類メニューがドロップダウンして表示されます。
‘cssに追加
#konav > li : hover #box1 { height : 21rem ; overflow : visible ; }
#konav > li : hover #box2 { height : 21rem ; overflow : visible ; }
#konav > li : hover #box3 { height : 21rem ; overflow : visible ; }
#konav > li : hover .boxa { height : 2rem ; overflow : visible ; }
#konav > li : hover .boxb { height : 12.5rem ; overflow : visible ; }
‘jsを削除
jQueryで作成した部分は全て削除します。
5.まとめ
階層のナビを参照しながら使える様に、少しでも実務の参考になればと説明してきました。
皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、真面目に記載していますが保証はできませんことご了承ください。
Copyright–Seiji Nakamura, 2020 All Rights Reserved.