2023/4/1 (更新日:2023/4/1)
「align-items:center;」「vertical-align:middle;」line-heightで要素を上下中央に配置するcssの方法

CSSを使い、要素を上下中央に配置する時に迷うことは有りませんか?
align-items:center;、vertical-align:middle;、line-heightを使い分けて上下中央配置できるように使い方を整理しました。
HTML,CSSの基礎ですが、迷うことがあるのでまとめました。
目次
- line-heightの使い方の基礎
- 「align-items:center;」の使い方の基礎
- 「vertical-align:middle;」の使い方の基礎
・そのままinlineに指定した場合
・display: inline-blockを指定する
・display: table-cellを指定する - 「transform」の使い方の基礎
- まとめ
1.line-heightの使い方の基礎

行の高さを設定し、テキストの行間を設定するために使用します。
重要ポイント
通常、font-sizeより大きな値を指定する。
行の高さ指定すると、行の上下中心に文字が表示される。
*複数行の場合、文字の塊が上下中央に配置されるわけではありません。
*ブロックの高さ height の調整も必要に応じおこないます。
HTML
<div class="sample">
sample
</div>divタグ(ブロック要素)の中に、文字の行があります。
CSS
.sample{
background-color: yellow;
border: 2px solid black;
text-align: center;
font-size: 30px;
line-height: 3;
}文字の大きさが30pxの場合
line-height:3;を指定すると、行の高さが「30px ✖ 3」の90pxになります。
高さ90pxの行の上下中央に文字を表示します。
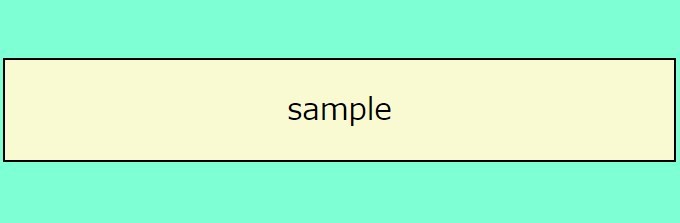
結果

2.「align-items:center;」の使い方の基礎

横並びのブロック要素の中心線を上下の中心線に揃える。
(flexboxで要素の上下配置を指定できます。)
重要ポイント
中央配置したい要素の親要素
・親要素に、display:flex; align-items:center;を指定します。
・ブロック要素でなくてはいけません。
中央配置したい要素(= 子要素)
・子要素は、ブロック要素か、インラインブロック要素でなくてはなりません。
HTML
<div class="sample">
<div class="inner">
sample
</div>
</div>.smapleというブロック要素の親要素の中の、
.innerというブロック要素の子要素に、
文字などが配置されます。
CSS
.sample{
background-color: yellow;
border: 2px solid black;
height: 100px;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
}親要素 .sample に指定します。
display:flex; flexコンテナを指定
justtify-content:center; 子要素の左右中央配置(必要に応じ)
align-items:center; 子要素の上下中央配置
子要素の中央配置が決まります。
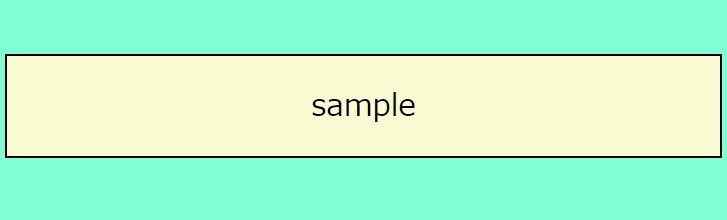
結果

3.「vertical-align:middle;」の使い方の基礎

インライン要素の画像や文章などの位置を上下中央に揃え、レイアウトを見やすくする
重要ポイント
ブロック要素には指定することができません。
「inline」,「table-cell」に指定できます。
3-1. そのまま inline に指定した場合
親要素の baseline + x-height の半分に要素の中央を揃える
*厳密に上下の中心とは限りません。
vertical-align:middle; を指定すると、小文字の「x」の高さにした時の上下中央に配置します。
HTML
<div class="sample">
<span class="base">X x</span><span class="middle">sample</span>
</div>親要素 .sample の中に、大文字X と、小文字x そして、sample という子要素を記入します。
CSS
.sample{
background-color: yellow;
border: 2px solid black;
font-size: 20px;
}
.base{
font-size:80px;
background-color:bisque
}
.middle{
vertical-align: middle;
background-color:white;
}一番目の子要素 .base を、
高さ80pxで表現し、
二番目の子要素 .middle に、
vertical-align:middle; を指定すると、
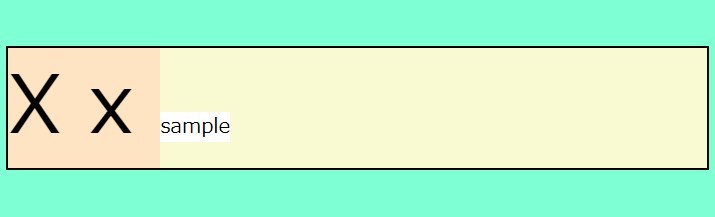
高さ20pxの文字列は、高さ80pxの小文字xのベースラインから、小文字 x の高さの半分の位置に、中央を揃えます。
分りづらいですが、厳密に中央ではありません。
結果

3-2. display: inline-blockを指定する
ブロック要素を親要素に対して上下中央に配置する方法
重要ポイント
中央配置したい要素(= 子要素)
・ブロック要素をインラインブロック要素に指定をします。
・「vertical-align:middle;」を指定します。
HTML
<div class="sample">
<div class="sample1">sample1</div>
<div class="sample2">sample2</div>
</div>親要素 .sample の中に、sample1 と、sample2 という子要素を記入します。
CSS
.sample{
font-size: 20px;
background-color: yellow;
border: 2px solid black;
}
.sample1{
display:inline-block;
height:100px;
vertical-align: middle;
background-color: bisque;
}
.sample2{
display:inline-block;
vertical-align: middle;
background-color:white;
}親要素 .sample の中に、中央寄せしたい子要素 .sample1 と .sample2 を設定します。
子要素 sample1,sample2 に、display:inline-block; vertical-align:middle; を指定します。
.sample1 では、height:100px;がブロックの高さいっぱいに広がっています。
.sample2 では、height の指定がないので、文字列が親要素の高さの上下方向の中央に位置します。
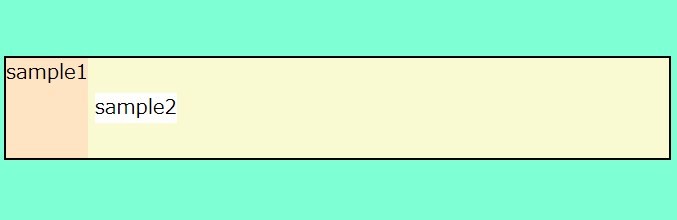
結果

*実際には、子要素は一つだったり、親要素に高さを持たせたり、適用を工夫してください。
3-3. display: table-cellを指定する
テーブルセルを使って表扱いにして、上下中央寄せをおこないます。
重要ポイント
親要素の高さが十分ある時に、
中央配置したい要素(= 子要素)
・「display:table-cell;」を指定します。
・「vertical-align:middle;」を指定します。
HTML
<div class="sample">
<div class="inner">
sample
</div>
</div>高さのある、ブロック要素 .sampleの中の、
子要素 .inner に、文字列 sampleを書く
CSS
.sample{
background-color: yellow;
border: 2px solid black;
height: 100px;
text-align: center;
font-size: 30px;
display: table;
width:100%;
}
.inner{
display:table-cell;
vertical-align: middle;
}親要素 .sample に、
display:table; を指定して、表<table>扱いにします。
子要素 .inner に、
display:table-cell; を指定して、表のセル扱い ‘td’ にします。
vertical-align:middle; で表同様、上下中央配置ができます。
結果

4.「transform」の使い方の基礎

中央寄せする要素の左上を起点として要素の位置を調整します。
ここでは、上下左右中心の指定を説明します。
重要ポイント
親要素
・「position:relative;」を指定します。
中央配置したい要素(= 子要素)、
・「position:absolute;」を指定します。
・「top:50%;」「left:50%;」を指定します。
・「transform: translateY(-50%) translateX(-50%);」を指定します。
(「-webkit- transform: translateY(-50%) translateX(-50%);」)
親要素の左上隅を基準に、子要素の左上隅を上から50%(top: 50%;)・左から50%(left: 50%;)の位置に移動
移動した後、transform で、Y軸 X軸方向に要素の大きさの半分ずつを戻して中心に配置します。
HTML
<div class="sample">
<div class="inner">
sample
</div>
</div>親要素 .sample の中の、子要素 .inner に、文字列 sample を記入します。
CSS
.sample{
background-color: yellow;
border: 2px solid black;
height: 100px;
font-size: 30px;
position: relative;
}
.inner{
position: absolute;
top:50%;
left:50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}親要素 .sample に、
position:relative; を指定し、配置の基準を宣言します。
子要素 .inner に、
position:absolute;を指定します。
top:50%; left:50%; 子要素の左上隅を親要素の上下左右中心に移動します。
transform: translateY(-50%) translateX(-50%); 文字列の大きさを、Y軸方向、X軸方向に、半分づつ戻します。
結果

*上下中心配置のみ行う場合は、top:50%; translateY(-50%) のみを適用ください。
左右中央配置に興味がある方は、下記を参照ください。
「margin:0 auto;」「text-align:center;」flexboxで要素を左右中央に配置するcssの方法
5.まとめ

HTML,CSSで、要素を上下中央配置する方法をまとめました。
「line-height」「align-items:center;」「vertical-align:middle;」「transform」はそれぞれ使い方に特徴があります。
特徴を理解して使って貰えたら幸いです。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2023 All Rights Reserved.