2021/10/11 (更新日:2022/9/10)
スタイルをcssの代わりにsassで表現するときの、コードの書き方とメリット【初心者向け】

cssでスタイルを書く時に混乱して書き難いと感じることはありませんか?
何故Sass: Syntactically Awesome StyleSheetなのか?
スタイルをCSSに比べて、開発効率が向上するSassをご説明します。
①Sassのメリットと目的を説明します。
②スタイルをcssの代わりに、Sassのわかり易いコードの書き方を説明します。
書き方を理解すれば、Sassで効率的に開発ができるようになります。
私も、煩雑なコードを頭を整理してスッキリ書くために、Sassで書くようにしました。
目次
1.スタイルをcssの代わりにsassで表現するときの、コードの書き方とメリット
2.Sassでコードを書く前に準備する項目
3.Sass記法とScss記法のどちらを使いますか?
4.Sassでスタイルをネストすることでわかり易く表す書き方
5.Sassでは変数を定義して共通の値として使えます
6.Sassでは@extendで定義したスタイルを継承して使い回せます
7.Sassではmixinで定義した関数の引数を@includeで呼び出して使い回せます
8.@importを使うことにより、別ファイルのscssを取り込めます
9.まとめ
【ここでお知らせ】
LibSass(現在のSass)からDartSassに移行していくことになります。
DartSassでの変更項目をまとめた記事は下記を参照ください。
初心者がLibSassをDartSassに移行する方法【@useと@forwardを使いこなす】
1.スタイルをcssの代わりにsassで表現するときの、コードの書き方とメリット

Sassは「Syntactically Awesome StyleSheet」の略です。
日本語では「構造的に すばらしい スタイルシート」でCSSを拡張した言語のことです。
1-1. 特徴的な項目
①要素に対して子要素をネストしてスタイルを表現する
②変数を定義して共通の値として使う
③スタイルを定義して使い回す
④引数を持つ関数を定義して使い回す
⑤SCSSの別ファイルを取り込んで使う
*Sassと同時によく使われるBEMについては、ここでは説明しません。
命名規則を定義するBEMを知りたい方は、こちらから
1-2. メリットとデメリット
(1) メリット
作業の効率化ができる
・わかり易い表現でスタイルをイメージしながら記述できる
・作成後時間が経ってもコードをHTMLと対照し解釈し易い
・他人も理解し易い
・スタイル,変数/定数を定義して使い回せる
・別ファイルも使い回せる
(2) デメリット
・変数名を考える
・Sassの文法を覚える
・Sass⇒CSS変換のための環境を準備(ツールのインストール)
・CSSで修正をすると、その後はSassが使えない、Sassに戻れない
2.Sassでコードを書く前に準備する項目

Sassでスタイリングするには、
Sassを編集する「エディタ」と、CSSに変換する「コンパイラ」が必要です。
最も簡単なやり方を紹介します。
「VSCode:Visual Studio Code 」で、Sass(Scss)をコンパイルする方法です
エディタはVSCodeを既に使っているのを前提で説明します。
*Visual Studio Codeをダウロードする方はこちらから
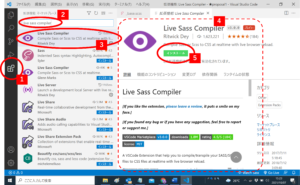
2-1. VSCodeにプラグイン「live sass compiler」をインストールする

1.「拡張機能」をクリック
2.「live sass compiler」を検索
3. 「live sass compiler」 が表示
⇒クリックして選択
4. 「live sass compiler」 が表示
5.インストールをクリック
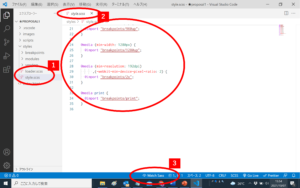
2-2. scssファイル(ex. Style.scss)を作成して「Watch Sass」をクリックする

インストールできたら動作させます
1.CSSと同様の手順で、
scssファイルを作成します
2.例、style.scssにコードを記入
⇒この段階では、まだcssに未変換
3.「Watch Sass」をクリック
⇒この段階で変換されます
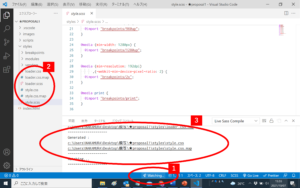
2-3. sassファイルをcssファイルに変換したのを確認する

1.CSSに変換される
⇒「Watching」が表示
2.「style.scss」に加え、
「style.css」「style.css.map」が表示
3.CSSへ変換時のデバック結果表示
バグが有る場合、[3]部の左上の
「問題」にバグ数が表示 ⇒ 修正
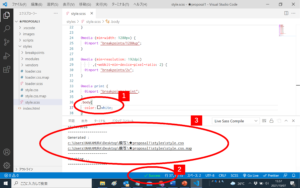
2-4. scssファイルを更新すると、自動でcssファイルに変換する

ファイルを更新時、
CSSへ自動で変換します
1.「color:white;」と修正
⇒自動で変換が始まり
2.その間の表示、
「Watching」⇒「Success」
3.Sass記法とScss記法のどちらを使いますか?

Sassはファイルの拡張子として、Sass記法とScss記法の2つの記法があります。
一般的にはCSSをネストして表したScss記法を使用しています。
ここでは、Scss記法を説明します。
*Scss記法のスタイルの書き方はCSSとほぼ変わりません。
その為、違和感なく使用でき一般的に使われます。
*Sass記法はコードを書く際に「{…}」を使わず、文末に「;」も付けません。
インデントを主としている簡単な記法です。
4.Sassでスタイルをネストすることでわかり易く表す書き方

4-1. 子セレクタをネストする表現
親要素に対して子要素を入れ子で書いて、スタイルを表現します
子孫セレクタのネストは波括弧「{ }」の中に次のセレクタのルールを記述します。
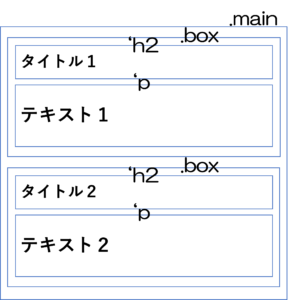
ワイヤフレーム

HTML
<div class="main">
<div class="box">
<h1>タイトル1</h1>
<p>テキスト1</p>
</div>
<div class="box">
<h1>タイトル2</h1>
<p>テキスト2</p>
</div>
</div>SCSS
.main{
.box{
margin:20px;
border:1px solid lightblue;;
h1{
font-size:24px;
border:1px solid lightblue;;
padding:5px;
}
p{
font-size:28px;
border:1px solid lightblue;
padding:5px 15px;
}
}
}CSS
.main .box {
margin: 20px;
border: 1px solid lightblue;
}
.main .box h1 {
font-size: 24px;
border: 1px solid lightblue;
padding: 5px;
}
.main .box p {
font-size: 28px;
border: 1px solid lightblue;
padding: 5px 15px;
}4-2. 「&」 アンパサンドの記述
「&」 を記述することで親セレクタの参照が出来ます。
疑似要素やホバーなどを記述する場合に、ネストで書くことができるため読みやすくなります。
hoverにアンパサンドを使用する例を下記します。
HTML
<div class="main">
<div class="content">
<a href="">リンク</a>
</div>
</div>SCSS
.main{
.content{
padding:20px;
}
a{
color:red;
&:hover{
color:aquamarine
}
}
}CSS
.main .content {
padding: 20px;
}
.main a {
color: red;
}
.main a:hover {
color: aquamarine;
}4-3. 特定クラスの指定
(1) 「>」を使ってセレクタを指定
「>」は親要素の直下のセレクタを指します。
.main 直下の pタグの文字サイズが30pxになります。
HTML
<div class="main">
<div class="contents">
<div class="team1">
<h1>テーマ1</h1>
<p class="text1">
<span>テキスト1</span>
</p>
</div>
</div>
<p class="text2">テキスト2</p>
</div>SCSS
.main{
padding-left: 20px;
.contents{
padding:20px;
}
span{
color:cadetblue
}
> p{
font-size:30px;
}
}CSS
.main {
padding-left: 20px;
}
.main .contents {
padding: 20px;
}
.main span {
color: cadetblue;
}
.main > p {
font-size: 30px;
}(2) セレクタの掛け合わせで特定
&とbig,smallの間にスペースを無くすことで個別指定ができます。
HTML
<div class="main">
<button class="button big">大きなボタン</button>
<button class="button small">小さなボタン</button>
</div>scss
button{
border:1px solid black;
padding:5px 20px;
text-align:center;
&.big{
font-size:20px;
}
&.small{
font-size:10px;
}
}css
button {
border: 1px solid black;
padding: 5px 20px;
text-align: center;
}
button.big {
font-size: 20px;
}
button.small {
font-size: 10px;
}<注意>
変数・ネストなどは便利ではあるけれど、
やりすぎると複雑で見難いコードになります。
ネストは「2階層程度まで」で使うのが良いでしょう
5.Sassでは変数を定義して共通の値として使えます

「変数名: 値」で値を変数に格納し、再利用ができます。
変数を使うには変数名の頭に「$」をつけ.scssの始めで定義します。
変数は、{}内で参照します。
HTML
<div class="paragram">
<p class="maintitle">タイトル</p>
<p class="subtitle">サブタイトル</p>
<p class="article">文章</p>
</div>SCSS
$maincolor:blue;
$subcolor:tomato;
.maintitle{
color:$maincolor;
}
.subtitle{
color:$subcolor;
}
.article{
color:$subcolor;
}CSS
.maintitle {
color: blue;
}
.subtitle {
color: tomato;
}
.article {
color: tomato;
}6.Sassでは@extendで定義したスタイルを継承して使い回せます

@extendを使って、定義しているスタイルを継承できます。
コンパイルすると、セレクタがグループ化されます。
記事の最大幅を、各記事に継承します。
scss内で、継承元( .content-width )を作成します。
各記事のスタイルに継承( @extend .content-width; )を記述します。
css内で、 .top-newsと .newsクラスに( .content-width )のスタイルが当てられています。
HTML
<div class="main">
<div class="top-news">
<p>内容</p>
</div>
<div class="news">
<p>内容</p>
</div>
</div>SCSS
.content-width {
width: 90%;
margin: 0 auto;
max-width: $contentMaxWidth;
}
.top-news{
@extend .content-width;
color:red;
}
.news{
@extend .content-width;
color:blue;
}CSS
.content-width, .top-news, .news {
width: 90%;
margin: 0 auto;
max-width: 1070px;
}
.top-news {
color: red;
}
.news {
color: blue;
}7.Sassではmixinで定義した関数の引数を@includeで呼び出して使い回せます

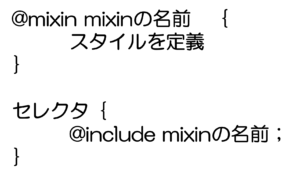
@mixinとは、
よく利用するCSSのスタイルを@mixin example{}の形式で 定義して、
利用したい位置で@include exampleで呼び出す 機能です

7-1. 基本の使い方
HTML
<div class="mixinBox">
<div class="mixinBox1">Box1</div>
<div class="mixinBox2">Box2</div>
<div class="mixinBox3">Box3</div>
</div>SCSS
@mixin baseBox{
border:2px solid red;
color:red;
padding:20px;
}
.mixinBox1{
@include baseBox;
}
.mixinBox2{
@include baseBox;
}
.mixinBox3{
@include baseBox;
}css
.mixinBox1 {
border: 2px solid red;
color: red;
padding: 20px;
}
.mixinBox2 {
border: 2px solid red;
color: red;
padding: 20px;
}
.mixinBox3 {
border: 2px solid red;
color: red;
padding: 20px;
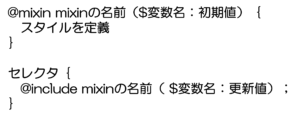
}7-2. 引数を使ったmixinの使い方
mixinには、「値」を「引き渡す」引数も使えます
・変数の頭に、「$」をつけて設定
・@mixin内の引数は初期値を設定
・@mixinの参照時に引数を書かない
⇒初期値が使われます

HTML
<div class="mixinBoxstyle">
<div class="mixinBoxstyle1">Box1</div>
<div class="mixinBoxstyle2">Box2</div>
<div class="mixinBoxstyle3">Box3</div>
</div>SCSS
@mixin baseBoxstyle($borderSize:1px,$borderType:solid,$borderColor:black,$fontColor:black){
border:$borderSize $borderType $borderColor;
color:$fontColor;
padding:20px;
}
.mixinBoxstyle1{
@include baseBoxstyle($borderSize:2px,$borderType:solid,$borderColor:red,$fontColor:red);
}
.mixinBoxstyle2{
@include baseBoxstyle($borderSize:2px,$borderType:dashed,$borderColor:blue,$fontColor:blue);
}
.mixinBoxstyle3{
@include baseBoxstyle($borderSize:10px,$borderType:double,$borderColor:green,$fontColor:green);
}CSS
.mixinBoxstyle1 {
border: 2px solid red;
color: red;
padding: 20px;
}
.mixinBoxstyle2 {
border: 2px dashed blue;
color: blue;
padding: 20px;
}
.mixinBoxstyle3 {
border: 10px double green;
color: green;
padding: 20px;
}8.@importを使うことにより、別ファイルのscssを取り込めます

変数だけを定義するファイルを作って、
スタイルを定義するファイルから読み込むなどができます。
読み込む方のファイル名は_variables.scssのように先頭に”_”を付けます。
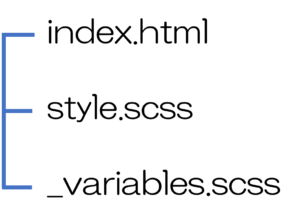
.htmlファイルと.scssファイル構成

<style.scssファイルで_variables.scssを取り込み変数を参照>
①_variables.scssファイルに変数を定義
②style.scssで変数を参照

9.まとめ
スタイルをsassで表現する手順を説明しました。
少しでもWebsite作成の参考になればと説明してきました。
皆様が活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
舌足らずで説明不足の所はお許しください。
また、改良項目・修正項目がございましたらご指摘いただけたら幸いです。
Copyright – Seiji Nakamura, 2021 All Rights Reserved.