2020/12/31 (更新日:2023/9/4)
ホームページのトップページの作り方を、失敗しないためのヒントをまじえて初心者にわかりやすく解説します。

ホームページのトップページを確実に仕上げる作り方を知っていますか?
やり直しが少なく効率的で、常識的なWeb開発者が行っている手順です。
始めにトップページのデザインを設計図となるワイヤフレームに描いて決めることから始めます。
私のブログのトップページを例に実際に行なった作り方を説明していきます。
初心者であれば、回を重ねるごとにその有益性が理解できると思います。
最後まで読んでください。
■もくじ
1. ホームページのトップページの作り方を、初心者にわかりやすく解説します。
2. ホームページのトップページのワイヤフレーム(完成イメージ)
3. ホームページのトップページのコーディング(html,css)
1.ホームページのトップページの作り方を、初心者にわかりやすく解説します。

Web開発者の基本的な作業手順を説明いたします。
よほど慣れた開発者でない限り、ほぼお決まりのルーチンとして行なわれます。
フロントページの作業手順
手順1)トップページの企画で重要な作業ですが、独自のデザインを作成します。
手順2)独自のトップページのデザインをワイヤフレームに記入することで、企画の細部まで明確化します。
ワイヤフレームは、Webの設計図に当たります。
手順3)html,cssでコーディングして具現化します。
今回は、ホームページ(ブログ)のトップページに一般的に書かれている項目についてWordPressを前提に説明してあります。
コーディングの結果もCodePenで表示しました。
WordPressでない場合も内容は同様になります。
ホームページのトップページの基本になる作り方を説明しました。地味ですが大変大切な手順です。
作成方法をマスターすれば、wordpress で自分好みのホームページを作成できます。
今まで以上にホームページを楽しむことができるのでお勧めします。
2.ホームページのトップページのワイヤフレーム(完成イメージ)

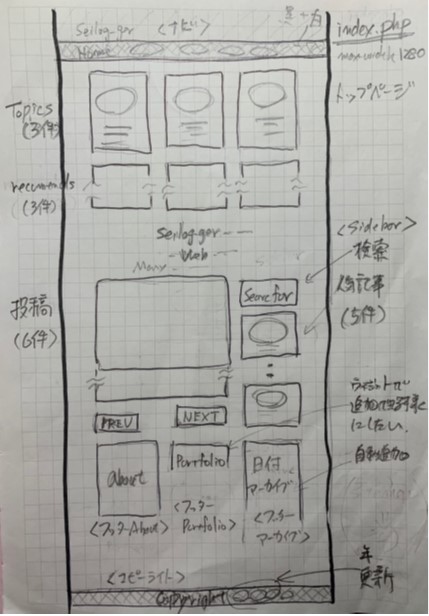
途中で迷わないように、始めに完成した時のホームページのトップページ構成(=ワイヤフレーム)を描くことをお勧めします。
手書きで作成したトップページのメモを載せます。
私のホームページ(ブログ)の目標にあうように、意味のある部品構成を考えました。
ワイヤフレームを制作するツールとしては、AdodeXDが有名です。
しかし、初心者で自作であれば手書きで問題有りません。

- ブログ名 :最上部にブログのタイトル
- ナビ :サイト内ナビゲーション
- Topics(3) :投稿等で特に推薦する記事(キャンペーン等)
- Recomends(3) :お薦めする思い入れのある記事
- Posts(6) :日々の投稿記事を日付順に掲載する
- ページネーション
- サイト内検索
- 良く読まれている記事一覧(5) :クリック数の多い記事
- About me :自己紹介
- Portfolio :実績
- 日付アーカイブス :毎月の記事数
- コピーライト :最下部に著作権記載
WordPressのテーマを作成するには直接コーディングするのではなく、まづ動作させるための原型となるファイルを準備する必要があります。
骨組みと言えるテンプレートとなるファイルを自分のPCで作成します。
始めにhtml,css等で各ページをほぼ完全に完成させます。
WordPressで公開する場合は、各ページをwordpress化して置き換えていきます。
間違いを少なくするために初心者にはこのやり方ををお勧めします。
Html.css,bootstrapの基礎知識が必要ですが勉強中であればつくれます。
3.ホームページのトップページのコーディング(html,css)

wordpress化(wordpressに組込む)する前に、ホームページのトップページを、html, cssでコーディングします。
3-1.ホームページのトップページ完成形
最初にトップページの完成形を示します。
トップページの外観とhtml,cssのコードです。
作成していく過程・内容は次項以降で説明していきます。
See the Pen WP1_index by Seiji Nakamura (@sjnkmr_777) on CodePen.
参考:
codepenの上部のHTML,CSSをクリックするとコードが確認できるます。
0.5×,0.25×をクリックすると倍率が変わります。
3-2.Wordpressで自作するブログ原型のフォルダの作成
実際に作成していきましょう。
ディスクトップに独自テーマ用にフォルダを作成して、その中で独自テーマの原案を作成していきます。
フォルダ名が独自テーマ名になりますのでお好きな名前を命名ください。
ちなみに私は自分のブログ名からとってきて、”seiloggerX”としました。
エディターはVisual Studio Code、ブラウザはGoogle Chromeを使いますが、皆様は使い慣れたもので問題有りません。
3-3.ホームページのトップページを index.html で作成
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>seilog-ger</title>
</head>
<body>
<h1>seilog-ger</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>フォルタ内でVisual Studio Codeを使って、index. html,style.cssのファイルを新規作成します。
今回はレスポンシブ対応もしていて使いやすいためBootstrapを使うので、
bootstrapのサイト:https://getbootstrap.jp を開き、ドキュメントをクリックします。
その中のスターターテンプレートをindex.html にコピーします。
日本語使用のため (lang=ja)、Title、表題にテーマ名(例.seilog-ger)を記入します。
注意:bootstrapのver.5からはjQueryの対応をしていません。
jQueryを使用する場合はVer.5より前のテンプレート使用をお勧めします。
3-4.ホームページの表題
<header>
<div class="container">
<div class="row">
<div class="col-md-8 col-12">
<h1 class="pt-3">seilog-ger</h1>
</div>
<div class="col-md-4 col-12 mt-5 text-secondary">
[ URL:seilog.org ] Writtern by Seiji Nakamura
</div>
</div>
</div>
</header>
ヘッダー部分に独自ホームページの名前、作成署名を記入しました。
SEO関係の話ですが、トップページの場合は、ブログ名を<h1>タグで囲みます。
本文中は<h2>以上のタグを使います。
3-5.ホームページのトップページのグローバルナビ
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container">
<a class="navbar-brand" href="#"><span class="h4 text-white">Home</span></a>
<button class="navbar-toggler bg-white" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="h5 navbar-nav">
<li class="nav-item active px-4">
<a class="nav-link text-white" href="#">EV</a>
</li>
<li class="nav-item active px-4">
<a class="nav-link text-white" href="#">Program</a>
</li>
<li class="nav-item active px-4">
<a class="nav-link text-white" href="#">Activities</a>
</li>
<li class="nav-item active px-4">
<a class="nav-link text-white" href="#">Others</a>
</li>
</ul>
</div>
</div>
</nav>レスポンシブも対応しているbootstrapでグローバルナビを作成します。
スマホ版ではnavbarでナビメニューを表示する様に切り替わります。
Bootstrapのsiteから、ドキュメント > Components > Navbar を選択します。
< Nav >表示のあるナビメニューだけのテンプレート部分をコピーして編集しました。
<Navbar表記部分>は<Home>と書き換えます。
ナビメニュー部分は
・< Home) >部分のブロックをコピーして<EV><Program><Activities><Others>のカテゴリー名を記入します。
・<Features><Pricing><Disabled>のブロックは削除しました。
この作業は、<Home>の文字色を使うのが目的です。
他は、bootstrapでスタイルを整えてあります。
3-6.ホームページのトップページのピックアップ記事
<main class="bg-light">
<div class="container">
<!--ピックアップ記事-->
<div class="row py-1">
<div class="col-md-4 col-12 border border-black-50">
<div class="pt-4 pb-2 text-secondary text-center">
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</h2>
<!--thumbnail-->
<div class="m-2">
<img class="img-fluid" src="img/example1.png" alt="">
</div>
<!--category buton-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-1 rounded">
<a href="#">program</a>
</p>
</div>
<!--discription-->
<p class="mt-2 mb-3 px-2">ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。</p>
<!--read more buton-->
<div>
<a href="#">
<div class="d-inline-block border py-2 px-4 text-secondary">READ MORE</div>
</a>
</div>
</div>
</div>
</div> <!--"container"の閉じタグ-->
</main">ここからが本題の記事の領域です。
Topicsは投稿、固定記事のその時のトピックをPC版では3記事横並びに、スマホ版では縦並びに切り替えて表示します。
BootstrapのGrid systemを使って、<container> 内に <row> を設定します。
<col-md-4> で4/12の幅を決め各記事を表示しています。
各記事はboootstrapで、記事タイトル、サムネイル画像、カテゴリーボタン、記事概要、READMOREボタンを作りました。
注意項目は以下です。
①サムネイル画像の型崩れを回避するために <class=”img-fluid”> を指定
②カテゴリーボタンは、<d-flex flex-row-reverse> で位置を指定
③cssでbootstrap以外の色を指定
④記事タイトルは <h2> タグを使用
この表現の仕方は以降も使いますので、必要に応じてここを参照ください。
.category-select{
background-color:tomato;
color:yellow;
}
/*add for style in a tag*/
.category-select>a{
text-decoration: none;
color:yellow;
}3-7.ホームページのトップページの推薦記事

Recommendsは全投稿の中で読んでほしい投稿をPC版で3記事横並びに、スマホ版では縦並びに切り替えて表示します。
ピックアップ記事と同じなので割愛します。
3-8.ホームページのトップページの中間コメント
サイトの紹介を書きました。割愛します。
3-9.ホームページのトップページの投稿記事
<div class="container">
<div class="row py-3">
<div class="col-md-8 col-12">
<div class="py-5 text-secondary text-center border border-black-50">
<!--date-->
<p>2020.12.14.</p>
<!--title-->
<h2 class="h4 px-3 pb-3 font-weight-bolder">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</h2>
<!--thumbnail-->
<div class="m-2 p-5">
<img class="img-fluid" src="img/example7.png" alt="">
</div>
<!--category buton-->
<!--now-->
<div class="d-flex flex-row-reverse">
<p class="category-select d-inline-block py-1 px-2 mr-5 rounded">
<a href="#"> Activities</a>
</p>
</div>
<!--befor-->
<div class="d-flex flex-row-reverse">
<a class="pr-5 mt-2" href="#">
<div class="category-select d-inline-block pb-1 px-2 mr-1 rounded">
Activities
</div>
</a>
</div>
<!--discription-->
<p class="mt-3 mb-3 px-2">ワードプレスでサイトを運営していて、「リンクエラーを検出しました」というお知らせの対処法に困った時に参照ください。リンクエラーのお知らせメールからエラー内容【 503 Service Unavailable 】の確認方法を説明してから、対処方法を説明します。</p>
<!--read more buton-->
<div class="py-3">
<a href="#">
<div class="d-inline-block border py-2 px-4 text-secondary">
READ MORE
</div>
</a>
</div>
</div>
</div> <!--"col-md-8 col-12"の閉じタグ-->
</div> <!--"row"の閉じタグ-->
</div> <!--"container"の閉じタグ-->新しい投稿記事 :postsを時系列で掲載するメインの記事領域なのでスペースを取ります。
一記事にbootstrapのGrid systemを使い8/12の幅をとり縦並びで表示します。
各記事の順は上から、更新日時、タイトル、サムネイル画像、カテゴリーボタン、概要、READMOREボタンにしました。
ピックアップ記事と書式は同じなのでコピーして追加編集しました。
3-10.ホームページのトップページの投稿記事のページネーション
<div class="my-3 d-flex justify-content-between">
<div class="text-secondary">
<a href="#">
<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">
PREV PAGES
</div>
</a>
</div>
<div class="text-secondary">
<a href="#">
<div class="d-inline-block border py-2 px-4 font-weight-bolder text-secondary">
NEXT PAGES
</div>
</a>
</div>
</div>投稿記事の下に次ページ、前ページを選択できるページネーションを作ります。
Bootstrapの <d-flex justify-content-between> を使って、投稿下のスペースの両脇に配置しています。
3-11.ホームページのトップページのサイドバーのサイト内検索
<div class="col-md-4 col-12">
<div class="p-3 bg-white">
<form class="p-2 m-3">
<input type="text" class="form-control" placeholder="search for" >
</form>
</div>
</div>サイト内検索の検索窓は、投稿記事と並べて4/12の幅にします。
bootstrapの <“form-control”> を使ってフォームを設定します。
3-12.ホームページのトップページのサイドバーの人気記事
<div class="py-5 text-center">
<h4 class="d-inline-block py-3 border-bottom text-secondary">よく読まれる記事</h4>
</div>
<div class="m-4 pt-4 pb-2 text-secondary text-center bg-white">
<!--thumbnail-->
<div class="m-2">
<img class="img-fluid" src="img/example10.jpg" alt="">
</div>
<!--title-->
<h2 class="h5 px-3 pb-3 font-weight-bolder"><a class="text-secondary" href="#">「リンクエラーを検出しました」メールが来た時のワードプレスでの対処方法</a></h2>
</div>サイト内検索窓の下に、読者のクリック回数が多いよく読まれている記事を縦並びで掲載します。
各記事はピックアップ記事をコピーして不要な部分を削除し編集します。
タイトルをクリックすると記事に飛ぶように <a>タグを使いました。
3-13.ホームページのトップページのフッターのAbout
<footer>
<div class="container">
<div class="row">
<!--about-->
<div class="border col-md-4 col-12 mb-3 text-secondary">
<!--About-->
<div class="pb-5 text-center">
<h4 class="d-inline-block py-3 border-bottom">About</h4>
</div>
<!--photo-->
<div class="mx-auto" style="width:40%">
<img class="img-fluid rounded-circle" src="http://seilog.org/wp-content/themes/mazingerz/img/IMG_photo.jpg" alt="">
</div>
<!--name line-->
<div class="text-center">
<h4 class="d-inline-block py-3 mb-5 border-bottom">Seiji Nakamura</h4>
</div>
<!--content-->
<p class="px-4">自動車メーカーで電動化を中心とした技術者でした。海外メーカーを含み複数社の転職経験があります。また、技術開発の個人事業や合同会社を起業しましたが、断念した経験があります。躓きながらやって来ましたが、今は経験を活かしつつ少しはためになる情報発信を目指してWeb-Site製作活動を始めました。PHPも勉強中。大阪市在住。</p>
<!--link detail-->
<div class="text-center mb-2">
<a href="https://seilog.org/?page_id=277/">
<div class="d-inline-block border py-1 px-4 text-secondary">
about-detail
</div>
</a>
</div>
</div>
</div>
</div>
</footer>フッター部分に <“container”> と<“row”> を設定します。
<col-md-4> で4/12の幅に自己紹介欄をフッター内の右側に作成します。
上から題名、写真、名前、紹介文、詳細紹介文への遷移ボタンという構成です。
写真は、<“mx-auto”> と <“width:40%”> で大きさと中央配置を指定しています。
また、<“img-fluid rounded-circle”> で画像崩れを避け丸窓の写真にしてあります。
詳細紹介文へは <a> タグで遷移します。
Bootstrapを使って基本的に中央配置にしました。
3-14.ホームページのトップページのフッターのportfolio
<div class="col-md-4 col-12 text-center text-secondary">
<div class="pb-3">
<h4 class="d-inline-block py-3 border-bottom">Portfolio</h4>
</div>
<div class="p-3">
<a class="text-secondary" href="">
◆ 実在しないお寿司屋さん
</a>
</div>
</div><col-md-4> で4/12の幅で、フッター内の中央に作成します。
3-15.ホームページのトップページのフッターのアーカイブス
<div class="col-md-4 col-12 text-secondary">
<div class="pb-4 text-center">
<h4 class="d-inline-block py-3 border-bottom">アーカイブス</h4>
</div>
<div class="text-center">
<p class="h4 p-3">2020.12 (3)</p>
<p class="h4 p-3">2020.11 (4)</p>
<p class="h4 p-3">2020.10 (5)</p>
<p class="h4 p-3">2020.09 (4)</p>
<p class="h4 p-3">2020.08 (3)</p>
<p class="h4 p-3">2020.07 (1)</p>
</div>
</div><col-md-4> で4/12の幅で、フッター内の右側に作成します。
3-16.ホームページのトップページのコピーライト
<div class="bg-dark text-white text-center p-3">
Copyright - Seiji Nakamura, 2020 All Right Reserved.
</div>最後にサイトの一番下にコピーライトを記入します。
*ホームページの下層ページの作り方に興味のある方はこちらも参照ください。
ホームページの下層ページの作り方を、失敗しないためのヒントをまじえて初心者にわかりやすく解説します。
4.まとめ

WordPressでホームページのトップページを作成するはじめの一歩について説明しました。
ホームページのトップページのワイヤフレームを元に完成しました。
*「WordPressの自作のテーマの作り方」シリーズ
WordPressの独自のテーマを自分で作ることが可能です。
WordPressのテーマを自作することに興味がある方は併せてこちらを参照ください。
wordpressのテーマを自作してインターネットで公開する手順を解説します。好みのデザインでブログを運営しましょう!
当シリーズの個別の記事で読むとwordpressのテーマを自作する手順が理解できます。
少しでも実務の参考になれば幸せです。
皆様の業務に活用していってくださることを切に望みます。
*最後まで読んでいただきありがとうございます。
また、もっと良いやり方、誤りなど有りましたらご指摘ください。
舌足らずで説明不足の所はお許しください。
Copyright – Seiji Nakamura, 2020 All Rights Reserved.